Gulp JS মূলত একটা টুলস আপনার নিত্যপ্রয়োজনীয় টাস্ককে অটোম্যাট করার জন্যে। আমাদের ওয়েব অ্যাপ্লিকেশন বা ওয়েব ডেভেলপমেন্ট এ অনেক কাজ আছে যেগুলো বারবার করতে হয়। ধরুন আপনি SASS দিয়ে স্টাইল করতেছেন, এখন প্রত্যেকবার আপনার ফাইল দেখার জন্যে SASS ফাইলটাকে কম্পাইল করে প্লেইন CSS এ নিতে হয়। এজন্যে আপনাকে প্রয়োজনীয় কমান্ড দিয়ে কম্পাইল করতে হয়। যদিও SASS এরও অটোম্যাট(watch) কম্পাইল কমান্ড দেওয়ার অপশন আছে। কিন্তু আপনার প্রোজেক্টে এই SASS কে CSS এ নেওয়া ছাড়াও আরো এরকম অনেক কাজ থাকতে পারে। যেমন আপনি চাচ্ছেন আপনার প্রোডাকশন ভার্শনে মিনিমাইজড স্ক্রিপ্ট ফাইলগুলো থাকবে, কিন্তু ডেভেলপমেন্ট এর সময় আপনি ডেভেলপমেন্ট ফাইলই রাখবেন। কিন্তু এক্ষেত্রে ডেভেলপমেন্ট এর সময় বারবার মিনিমাইজড করে করে কাজ করা বিরক্তকর, একই সাথে আপনি ডেভেলপমেন্ট ভার্শনে মডিউল আকারে অনেকগুলো ফাইলে স্ক্রিপ্ট লিখলেন, এখন প্রোডাকশন এ চাচ্ছেন সেগুলো একসাথে করে ফেলতে। আবার যদি আপনার প্রোজেক্টে অনেক মেম্বার থাকে, তাহলে তাদেরকেও আপনার কাজগুলো করতে হবে, প্রয়োজনীয় মিনিমাইজড ভার্শন করার টুলস, SASS থেকে CSS করার টুলস, কমান্ড সবই নতুন করে ইন্সটল করা, কমান্ড দেওয়া সব করতে হবে। এটা আসলে অনেক বিরক্তকর। আপনি আপনার আসল কাজই করবেন নাকি টুলস ইন্সটলেশন আর কমান্ড দিতে দিতেই দিন শেষ করে দিবেন? অবশ্যই চাইবেন এমন কোনো টুলস যেটা সবকিছু অটোম্যাট করে দিতে পারবে। হ্যাঁ, গাল্প এর কাজ এরকম কিছুই। তাই আমি আজকে Gulp নিয়ে কথা বলবো।
প্রথমেই আপনার ম্যাশিনে নোড জেএস ইন্সটল করা থাকতে হবে। এবার একটি ডিরেক্টরি নিয়ে সেখানে আমরা Gulp এর ব্যাসিকগুলো দেখবো। আপনি যে কমান্ড লাইন ইউজ করেন সেটি ওপেন করুন। একটা ডিরেক্টরি ক্রিয়েট করুন। যেখানে আপনার Gulp এর জন্যে প্রয়োজনীয় সব ফাইলগুলো থাকবে।
mkdir gulp-practicecd gulp-practiceএবার এই ডিরেক্টরিতে npm প্রোজেক্ট ইনিশিয়েট করুনঃ
npm initসবকিছু বাই ডিফল্ট ভাবেই রাখতে পারেন, চাইলে আপনি আপনার মনমতোও দিতে পারেন। এতে কোনো ইফেক্ট পড়বে না।
এখন আপনার আসল Gulp সহ Gulp CLI ও ইন্সটল করতে হবে। এখানে gulp ডেভ ডিপেন্ডেন্সি আর gulp-cli গ্লোবাললি ইন্সটল করতে হবেঃ
npm install -g gulp-clinpm install --save-dev gulpএখন প্রোজেক্টের রুট ডিরেক্টরিতে gulpfile.js নামে একটি ফাইল ক্রিয়েট করতে হবে যেটাতেই মূলত Gulp এর অটোম্যাট টাস্ক রানারের কোডগুলো থাকবে। অনেকটা Config ফাইলের মতোই।
touch gulpfile.jsএবার আপনার gulpfile.js ফাইলটি আপনার পছন্দের কোড এডিটরে ওপেন করুন।
Gulp এ মূলত নিচের এই মেথডগুলোই বেশী ইউজ করা হয়। সবকিছু অনেকটা এগুলোর উপরেই করা হয়।
gulp.task টাস্ক বানানোর জন্যে ইউজ করা হয়।
gulp.src যে ফাইলের উপর অ্যাকশন নেওয়া হবে সেটার লোকেশান…
gulp.dest অ্যাকশন নেওয়া ফাইলটা যেখানে সেইভ করবেন…
gulp.watch কোনো ফাইলকে নজরদারীতে রাখার জন্যে, ঐ ফাইলে কিছু চ্যাঞ্জ হলেই আপনার দেওয়া টাস্ক অটোম্যাটিকভাবেই অ্যাপ্লাই হয়ে যাবে।
টাস্ক তৈরী করাঃ
gulp.task দিয়ে টাস্ক ক্রিয়েট করা হয়। এটা সাধারণত দুইটা আর্গুমেন্ট নেয়। প্রথমটা আপনার টাস্কের নাম এবং দ্বিতীয়টায় একটা কলব্যাক ফাংশন। এই ফাংশনের ভিতরেই আপনি কি করতে চাচ্ছেন সেগুলোর কোড লিখবেন।
gulp.task('taskName', function() {
// What do you want to do
});আমরা যেহেতু gulp ইউজ করেছি তাই এটা অবশ্যই require করিয়ে নিতে হবেঃ
const gulp = require('gulp');যেমন খুব সিম্পলভাবে একটা টেক্সট console.log করাতে চাইলেঃ
gulp.task('hello', function() {
console.log('Hi! This is my First Task!!');
});এখন Gulp এর এই টাক্স রান করাতে আপনাকে gulp-cli ইউজ করতে হবে। যেহেতু আমরা এটা গ্লোবাললি ইন্সটল করে নিয়েছি তাই এখন আমরা কমান্ড লাইনে gulp কমান্ড ইউজ করতে পারবো। প্রথমে কমান্ড লাইনে gulp লিখে তারপর আপনার টাস্কের নাম লিখতে হবে। অবশ্যই মনে রাখবেন এই কমান্ড প্রোজেক্টের রুটে বা যেখানে gulpfile.js ফাইলটা রয়েছে সেখান থেকে রান করাতে হবে। এবার আমরা উপরের ডিমো console.log টা রান করাবো। আপনার কমান্ড লাইনে লিখুনঃ
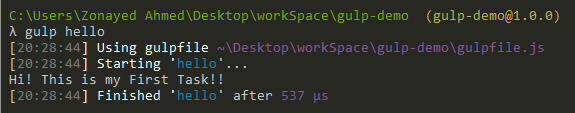
gulp helloতারপর এন্টার চাপলে দেখবেন আপনার লেখা প্রিন্ট হয়েছেঃ

যদিও এটা এতোটা কাজের মনে হচ্ছে না, কিন্তু কিভাবে একটা টাস্ক বানানো হয় এবং রান করাতে হয় সেটা এখন আশা করি ক্লিয়ার।
ফাইল কপি করাঃ
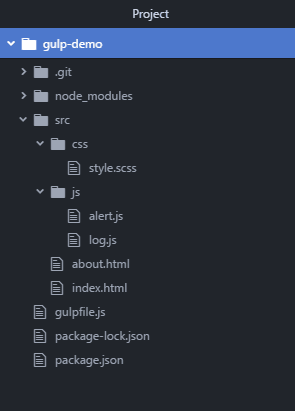
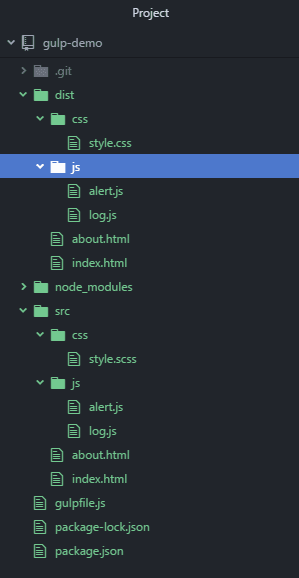
এখন আমাদের ডেভেলমেন্ট এ অনেক সময় একটা ডেভেলপমেন্ট ভার্শন থাকে, আরেকটা প্রোডাকশন ভার্শন থাকে। ধরি আমাদের এরকম(ডাউনলোড করে নিন) স্ট্রাকচার আছে মেইন প্রোজেক্ট এরঃ

এখন src এর ভিতরের সব ডেভেলপমেন্ট ভার্শন। এখন বাই কনভেনশন আমরা dist নামে একটা ডিরেক্টরিতে প্রোডাকশন ভার্শনটা রাখি। এখন যদি আমরা ডেভেলপমেন্ট ভার্শন থেকে প্রোডাকশন ভার্শনে নেওয়ার জন্যে একটা টাস্ক ক্রিয়েট করতে চাচ্ছি। about.html আর index.html কে কপি করে dist ডিরেক্টির ভিতরে নিতে চাচ্ছি। লক্ষ্য করুন আমাদের কিন্তু dist নামে কোনো ডিরেক্টরিই নাই। সমস্যা নাই, gulp ডিরেক্টরি না থাকলে ক্রিয়েট করে দিবেঃ
gulp.task('copy', function() {
gulp.src('./src/*.html').pipe(gulp.dest('./dist/'));
});এখানে প্রথমে টাস্ক ক্রিয়েট করে তারপর সোর্স দেওয়া হয়েছে। * দিয়ে বুঝানো হয়েছে আমরা সব নামের html ফাইলগুলো চাচ্ছি কপি করতে। তারপর pipe() এর ভিতরে ডেসটিনেশন দিয়েছি যেখানে আমরা ফাইলগুলো কপি করতে চাচ্ছি। এভাবেই pipe() করে আপনি যে অ্যাকশন নিতে চাচ্ছেন নিতে হবে।
এবার টাস্ক রান করুনঃ
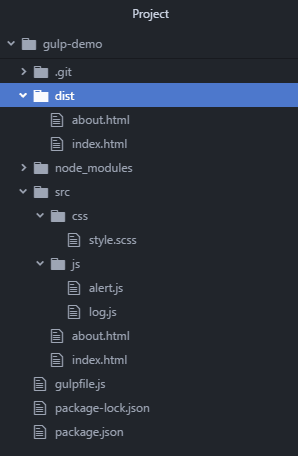
gulp copyদেখুন এবার dist নামে একটা ডিরেক্টরি ক্রিয়েট হয়েছে এবং সব html ফাইল সেখানে কপি হয়ে গেছেঃ

SASS কে CSS এ নেওয়াঃ
এজন্যে আমরা gulp এর gulp-sass প্লাগিন ইউজ করবো। এরকম gulp এর অনেক প্লাগিন আছে বিভিন্ন টাস্ক কমপ্লিট করার জন্যে। gulp এর অফিশিয়াল ওয়েবসাইটের তথ্য অনুযায়ী এখন পর্যন্ত gulp এর ৩,৬৯৫+ প্লাগিন রয়েছে। অলমোস্ট ইউজ করা হয় এমন সব কাজ করার প্লাগিনই পাবেন। প্রথমে gulp-sass ডেভ ডিপেন্ডেন্সি হিসেবে ইন্সটল করে নিনঃ
npm install --save-dev gulp-sassএখন আমাদের প্রোজেক্টের src/css/style.scss ফাইলের ভিতরে কিছু SASS লিখা যাক, যেটা আমরা dist এর ভিতরে আসল CSS এ কনভার্ট করে নিয়ে যাবোঃ
$bgColor: #333;
$fontColor: #fff;
body {
background: $bgColor;
color: $fontColor;
}এবার এটাকে কনভার্ট করে জায়গামতো নেওয়ার জন্যে নতুন আরেকটা টাস্ক ক্রিয়েট করা যাকঃ
gulp.task('sass', function() {
gulp.src('./src/css/*.scss')
.pipe(sass())
.pipe(gulp.dest('./dist/css'));
});এখানে যেহেতু sass() ইউজ করেছি এটা অবশ্যই আগে require করিয়ে নিতে হবেঃ
const sass = require('gulp-sass');এখানে দেখুন এভাবেই pipe() ইউজ করে একটা অ্যাকশন (SASS কে CSS এ কনভার্ট করে) নিয়ে তারপর ডেসটিনেশন দিয়েছি। এবার এই টাস্ক রান করুনঃ
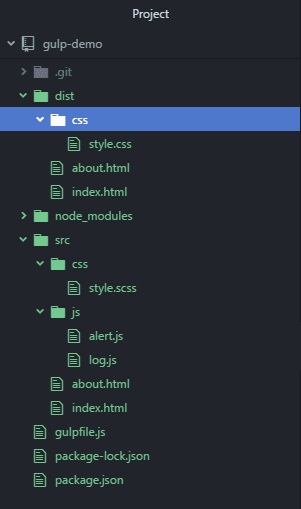
gulp sassআর দেখুন আপনার CSS ফাইল একদম যেভাবে দিয়েছেন সেভাবেই চলে গিয়েছে।

স্ক্রিপ্টকে মিনিমাইজ করাঃ
আমাদের প্রোজেক্টে দুইটা স্ক্রিপ্ট ফাইল আছে। এবার এগুলোর ভিতরে কিছু লিখা যাক। alert.js ওপেন করে লিখিঃ
// Alert a message on the browser window
// Really Exciting
//
//
alert('I am learning Gulp JS');
//
//
console.log('Log Nothing');আবার log.js ওপেন করে লিখিঃ
// Alert a message on the browser window
// Really Exciting
console.log('Log Something on the Console');
//
//
console.log('Log Something Else');
//
//
//
console.log('Log Nothing');এখন আমরা এখানে gulp এর gulp-uglify প্লাগিন ইউজ করে এই দুইটা স্ক্রিপ্টকে কম্প্রেসড করে dist এ রাখবো। এজন্যে প্রথমে gulp-uglify ডেভ ডিপেন্ডেসি হিসাবে ইন্সটল করে নেইঃ
npm install --save-dev gulp-uglifyএখন gulpfile.js এ এই প্লাগিনটা require করিয়ে কাজ শুরু করবোঃ
const uglify = require('gulp-uglify');এখন নতুন একটা টাস্ক ক্রিয়েট করি যেটা আমাদের কাজ করবেঃ
gulp.task('compress', function() {
gulp.src('./src/js/*')
.pipe(uglify())
.pipe(gulp.dest('./dist/js'));
});এখানে src/js এর ভিতরের সব ফাইল নিয়ে dist/js ডিরেক্টরিতে মিনিমাইজড করে রাখতে চাচ্ছি। এবার টাস্ক রান করুনঃ
gulp compressএবার dist/js এর ভিতরে দেখুন আপনার কম্প্রেসড ফাইলগুলোঃ

কয়েকটা ফাইলকে একটা ফাইলে নেওয়াঃ
আমাদের এখানে দুইটা স্ক্রিপ্ট ফাইল alert.js এবং log.js আছে। এখন আমরা চাচ্ছি দুইটাকে একসাথে করে dist ডিরেক্টরিতে একটা ফাইলে রাখতে। তাছাড়া আমাদের html ফাইলগুলোয় দেখবেন আমি একটা স্ক্রিপ্ট লিঙ্ক করিয়েছি main.js নামে। আমরা এখন সেটাই করবো gulp এর gulp-concat প্লাগিন ইউজ করে। প্রথমে প্লাগিনটা ডেভ ডিপেন্ডেন্সি হিসাবে ইন্সটল করে ফেলিঃ
npm install --save-dev gulp-concatএখন gulpfile.js এ এই প্লাগিনটা require করিয়ে কাজ শুরু করবোঃ
const concat = require('gulp-concat');এবার ফাইল দুইটাকে একসাথে করে dist এ একটা main.js ফাইল ক্রিয়েট করবো। এর জন্যে নতুন টাস্ক লিখতে হবেঃ
gulp.task('concat', function() {
gulp.src('./src/js/*')
.pipe(concat('main.js'))
.pipe(gulp.dest('./dist/js'));
});এখানে সব আগের মতো হলেও দেখবেন concat() একটা আর্গুমেন্ট নিয়েছে যেটা আপনার ফাইলের নাম। এধরনের ব্যাপারগুলো শুধুমাত্র জানতে পারবেন প্লাগিনের ডকুমেন্টেশন থেকে। প্লাগিনের ডকুমেন্টশন দেখে দেখেই এখন যেকোনো প্লাগিন দিয়ে কাজ করতে পারবেন আশা করি। এবার এই টাস্কটা রান করুনঃ
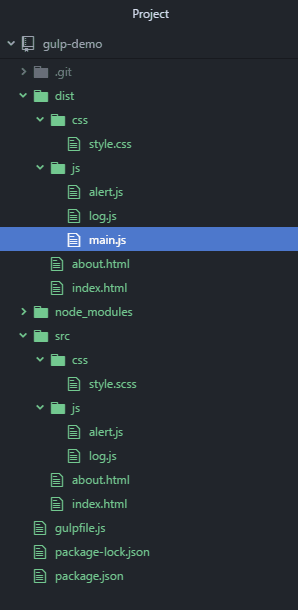
gulp concatএবার দেখুন আপনার dist ডিরেক্টরিতেঃ

একসাথে দুইটা অ্যাকশন পারফর্ম করাঃ
এখন ধরি আগের উদাহরণটায় আমরা main.js ফাইলটাকে কমপ্রেসড করতে চাচ্ছি gulp-uglify দিয়ে। তাহলে একদম ইজি। জাস্ট আরো একটা pipe() অ্যাড করতে হবে এরকমভাবেঃ
gulp.task('concatmin', function() {
gulp.src('./src/js/*')
.pipe(uglify())
.pipe(concat('main.js'))
.pipe(gulp.dest('./dist/js'));
});এবার টাস্ক রান করিয়ে দেখুন আপনার main.js একই সাথে কম্প্রেসডও হয়ে গেছে।
কোনো ফাইলকে নজরদারীতে রাখাঃ
আমরা চাইলে কোনো ফাইলকে নজরদারীতেও রাখতে পারি gulp.watch() দিয়ে। এটার কাজ হলো আপনি যে ফাইলকে নজরদারীতে রাখবেন সেটাতে কোনোরকম চ্যাঞ্জ হলেই আপনার দেওয়া টাস্ক অটোম্যাটিকালি অ্যাপ্লাই হয়ে যাবে।
আমরা চাচ্ছি index.html ও about.html কে নজরদারীতে রাখতে। এগুলোতে কোনো চ্যাঞ্জ হওয়ার সাথে সাথেই dist এর ভিতরে অটো কপি হয়ে যাবে, এর জন্যে নতুন আরেকটা টাস্ক স্কিয়েট করিঃ
gulp.task('watch', function() {
gulp.watch('./src/*.html', ['copy']);
});এখানে gulp.watch() দুইটা আর্গুমেন্ট নেয়। প্রথমটা কোন ফাইল বা ফাইলগুলোকে নজরদারীতে রাখতে চাচ্ছেন আর দ্বিতীয়টা একটা অ্যারে যেখানে আপনি কোন কোন অ্যাকশন অ্যাপ্লাই করতে চাচ্ছেন সেই অ্যাকশনের টাস্কের নাম একটার পর একটা। উল্লেখিত ফাইলে কোনোরূপ চ্যাঞ্জ হলেই এই অ্যারেতে ডিফাইন করা অ্যাকশনগুলো অ্যাপ্লাই হয়ে যাবে অটোম্যাটিকেলি। এবার এই টাস্ক রান করুনঃ
gulp watchএবার index.html বা about.html তে কোনোকিছু চ্যাঞ্জ করতেই দেখবেন dist এর ভিতরের index.html বা about.html ফাইলগুলোও অটোম্যাটিক চ্যাঞ্জ হয়ে যাচ্ছে। এভাবে আমরা চাইলে আরো অনেকগুলো জিনিস একইভাবে নজরদারীতে রাখতে পারিঃ
gulp.task('watch', function() {
gulp.watch('./src/*.html', ['copy']);
gulp.watch('./src/css/*.scss', ['sass']);
gulp.watch('./src/js/*', ['concatmin']);
});এবার gulp watch রান করার সাথে সাথেই দেখবেন এখানে উল্লেখিত সবগুলো ফাইলই নজরদারীতে রাখা হচ্ছে এবং এই ফাইলগুলোয় কোনো চ্যাঞ্জ অ্যাপ্লাই করার সাথে সাথেই আপনার উল্লেখিত অ্যাকশন অ্যাপ্লাই করা হচ্ছে। এখানেই gulp এর আসল মজা :D
ডিফল্ট টাস্কঃ
gulp এ ডিফল্ট টাস্কও ক্রিয়েট করতে পারবেন এভাবেঃ
gulp.task('default', ['copy', 'sass', 'concatmin', 'watch']);এখানে দুইটা আর্গুমেন্ট নিয়েছে। প্রথমটা ‘default’ ডিফল্ট টাস্কের জন্যে। আর দ্বিতীয়টা একটা অ্যারে বাই ডিফল্ট আপনি কোন কোন টাস্ক রান করাতে চাচ্ছেন সেগুলো। এই ডিফল্ট টাস্ক রান করাতে চাইলে সিম্পলি এভাবে লিখলেই রান করা শুরু করবেঃ
gulpএজন্যে এটাকে ডিফল্ট টাস্ক বলা হয়।
কমপ্লিট প্রোজেক্টটি আমার গিটহাব থেকে ডাউনলোড করতে পারবেনঃ
আজকে এই পর্যন্তই। আশা করি gulp সম্পর্কে ক্লিয়ার ধারণা হয়ে গেছে। এখন শুধু প্লাগিনের ডকুমেন্টেশন দেখে দেখেই কাজ করতে পারবেন আশা করি। যদি আমার এই পোস্ট কোনোভাবে আপনার উপকারে লাগে, নিচে কমেন্ট করতে ভুলবেন না। এতোক্ষন সাথে থাকার জন্যে ধন্যবাদ!
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!