আগের পর্বে আমরা দেখেছি কিভাবে ডমের ইলিমেন্ট বিভিন্নভাবে সিলেক্ট করতে হবে। এখন সিলেক্ট করার পর এখন আমাদের সেগুলো নিয়ে কাজ করতে পারবো। এই পর্বে আমি তাই ইলিমেন্ট বানানো থেকে শুরু করে, এগুলোকে কিভাবে বিভিন্নভাবে মডিফাই করবেন, সেই সাথে ইলিমেন্টগুলো নিয়ে ডমে কিভাবে বিভিন্ন জায়গায় প্লেস করাবেন, এসব নিয়ে আলোচনা করবো।
আমরা ডম সম্পর্কে জেনেছি আগেই। ডমের কারনের আমরা আমাদের ইলিমেন্টগুলোতে অবজেক্ট এর মতোই ফ্লেক্সিবিলিটি পাই। অবজেক্ট এর মতোই প্রপার্টি আর মেথড পাই, যেগুলো আমাদেরকে সহজে ডমের সাথে কাজ করতে সাহায্য করে। তবে ডমের এতো মেথড আর প্রপার্টি আছে যে এগুলো নিয়ে লিখলে আলাদা সিরিজ হয়ে যাবে। কিন্তু আমার লেখার টার্গেট থাকেই আপনাকে লাইনে নিয়ে যাওয়া, বাকীটা আপনি আমার চাইতেও বেশী করতে পারবেন।
আমরা এই লেখায় আগের ডকুমেন্টটাই ইউজ করবো। এটা ডাউনলোড করে আনজিপ করে নিন। তারপর index.html ফাইলটা ক্রোমে ওপেন করে, ক্রোমের ডেভেলপার কন্সোল ওপেন করুন। এখানেই আমরা মূলত সব কাজ করবো। আর পুরো লেখাটা একটা সিকোয়েন্সে লেখা, তাই আপনারও সেভাবে কাজ করতে হবে। পেজ রিলোড দিলে স্টোর করা ভ্যারিয়েবল বা অন্যান্য ডাটা মুছে যাবে, সেজন্য আপনাকে আবার প্রথম থেকে কাজ করতে হতে পারে।
আমাদের প্রোজেক্ট ফাইলটা ওপেন করলে অনেকটা এরকম দেখতে পাবেনঃ

প্রথমেই আমরা আমাদের ইলিমেন্ট থেকে কিভাবে প্রপার্টি আর মেথডগুলো বের করবো সেটা জেনে নেই। আমরা এখানে বক্সগুলো থেকে একটা বক্স সিলেক্ট করিঃ
var selectABox = document.getElementById('box1');এখন আমাদের ইলিমেন্টটা selectABox স্টোর করা আছে। এখন আমরা এটা খুলে দেখবো। ডমের কল্যাণে selectABox এখানে একটা অবজেক্ট। তো আমরা এখন এখান থেকে অবজেক্ট টা খুলে কি কি মেথড বা প্রপার্টি আছে সেগুলো সব দেখতে পারবোঃ
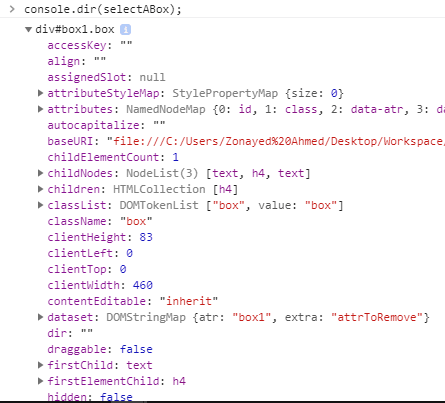
console.dir(selectABox);এবার পাশের ত্রিভুজাকৃতির বাটনে ক্লিক করলে অবজেক্টটা খুলে যাবেঃ

এখানে অনেক অনেক মেথড আর প্রপার্টি আছে, ডান্ডার প্রোটোর ভিতরে, প্রপার্টির ভিতরে প্রপার্টি, মেথড পাবেন। তো আপনি যদি নিজে থেকে ট্রাই করতে চান তাহলে এভাবে অবজেক্ট খুলে খুলে নিজে নিজেই মেথড আর প্রপার্টি বের করে নাড়াচাড়া করতে পারবেন। আমরা আজকের এই লেখার এখান থেকেই কিছু মেথড আর প্রপার্টির ব্যবহার দেখবো।
১। একদম নতুন ইলিমেন্ট তৈরী করাঃ ইলিমেন্ট নিয়ে কাজ করতে চাইলে প্রথমেই আমাদের নতুন ইলিমেন্ট তৈরী করতে হবে। অথবা আগের কোনো ইলিমেন্ট সিলেক্ট করেও সেটা দিয়েও কাজ করা যায়। কিন্তু আমরা এখানে দেখবো কিভাবে একদম নতুন একটা ইলিমেন্ট তৈরী করা যায়ঃ
document.createElement(): এই মেথডটাই নতুন একটা ইলিমেন্ট তৈরী করতে সাহায্য করবে। এটা আর্গুমেন্ট হিসেবে HTML ট্যাগ নেইম নিবে। আর সে ট্যাগ নেইমের উপর ভিত্তি করে একটা ইলিমেন্ট তৈরী করে দিবে। যেমন ধরি আমরা একটা প্যারাগ্রাফ ইলিমেন্ট তৈরী করতে চাচ্ছিঃ
var newParagraph = document.createElement('p');বা, div তৈরী করতে চাইলেঃ
var newDiv = document.createElement('div');এখন এদের কন্সোলে দেখলে দেখবেন খালি ইলিমেন্ট তৈরী হয়েছেঃ
newParagraph;
আর নতুন div
newDiv;
২। ইলিমেন্ট এর ভিতরের কন্টেন্ট নিয়ে খেলা করাঃ এখন তো খালি ইলিমেন্ট তৈরী করলাম। কিন্তু ভিতরে তো কিছু দিতে হবে ঠিক না? হ্যা সেজন্যে আমরা দুইভাবে সেই কাজ করতে পারিঃ
- শুধু টেক্সটঃ আমরা যদি আমাদের ইলিমেন্ট এর ভিতরে শুধু টেক্সট ঢুকাতে চাই তাহলে ইলিমেন্ট এর
textContentনামে একটা প্রপার্টি আছে, যেটা দিয়ে আমরা প্লেইন টেক্সট ঢুকাতে পারবো আমাদের ইলিমেন্ট এ। ধরি আমাদের আগের তৈরী করাnewParagraphইলিমেন্ট এ কিছু টেক্সট ঢুকাতে চাচ্ছিঃ
var chacchu = 'Zawad Ahmed';
newParagraph.textContent = 'His name is: ' + chacchu + '!';আপনি এভাবে চাইলেও আপনার নিজের ডাটা ঢুকাতে পারবেন, সব ধরনের ফ্লেক্সিবিলিটি আছে এখানে। এখন যদি আমরা আমাদের newParagraph ইলিমেন্ট টা দেখিঃ
newParagraph;আমাদের ইলিমেন্ট এ টেক্সট ঢুকে গেছেঃ

এখন এই textContent প্রপার্টি দিয়ে আমরা চাইলে কোনো ইলিমেন্ট এর টেক্সটও দেখতে পারি। যদি আমরা আবার আমাদের newParagraph এর কন্টেন্ট দেখতে চাইঃ
newParagraph.textContent;
- HTML ঢুকানোঃ এখন আমরা আগের টেকনিকে প্লেইন টেক্সট ঢুকাতে পারলেও আমরা চাইলে নতুন কোনো HTML ট্যাগ ঢুকাতে পারবো না ঐ টেকনিক দিয়ে। কিন্তু সেটার জন্যে এই ইলিমেন্টরই নতুন আরেকটা প্রপার্টি আছে
innerHTMLনামে। এখন যদি আমরা আমাদেরnewDivএর ভিতরে পুরো HTML ট্যাগই আরেকটা ঢুকাতে চাইঃ
newDiv.innerHTML = '<p>DOM Manipulation is Fun!</p>';অবশ্যই খেয়াল রাখবেন আপনার HTML যাতে স্ট্রিং আকারে থাকে। এবার যদি আমরা আমাদের newDiv ইলিমেন্টটা দেখিঃ
newDiv;পাশের ত্রিভাজিকৃতির বাটনে ক্লিক করলে পুরো ইলিমেন্ট টা দেখতে পারবেনঃ

এখন এখানে এই innerHTML ও যেহেতু ইলিমেন্ট এর একটা প্রপার্টি, এটা দিয়ে নরমালি আমরা চাইলে যেকোনো ইলিমেন্ট এর ভিতরের HTML টাও দেখতে পারবোঃ
newDiv.innerHTML;
৩। ইলিমেন্টে ক্লাস অ্যাড বা রিমুভ করাঃ এখন আমরা চাইলে আমাদের ইলিমেন্ট এ ক্লাস(Class) অ্যাড বা রিমুভও করতে পারবো সহজেই।
- ক্লাস অ্যাড করাঃ ধরি আমরা আমাদের নতুন তৈরীকৃত
newDivএ নতুন একটা ক্লাস অ্যাড করতে চাচ্ছিঃ
newDiv.classList.add('new-div');এখানে আমরা আমাদের ইলিমেন্ট এর classList নামে একটা প্রপার্টি আছে, আবার সেটার add() নামে একটা মেথড আছে। এই মেথডের কাজই হচ্ছে ক্লাস অ্যাড করা। এখন আমাদের সেই newDiv ইলিমেন্টটা দেখলেঃ
newDiv;
এখন কিছু পুরোনো ব্রাউজারে এই classList নাও সাপোর্ট করতে পারে। সেক্ষেত্রে আমরা এই টেকনিক ব্যবহার করতে পারিঃ
newDiv.className += ' old-new-div';আমরা এখানে যেটা করেছি সেটা আসলে আগের কোনো ক্লাস থাকলে সেটার সাথে নতুন আরেকটা ক্লাস নেইম লাগাবে। আর এজন্যে একটু সতর্ক হতে হবে। যার জন্যে আমরা আগেরটা যাতে মুছে না যায় সেজন্যে += দিয়েছি এবং ভালো করে খেয়াল করলে দেখবেন আমাদের ক্লাস নেইম old-new-div এর আগে একটা স্পেসও আছে, যাতে আগেরটার সাথে না লাগে। পৃথক পৃথক দুইটা ক্লাস নেইম তৈরী হবে এভাবেঃ
newDiv;
এখানে আমাদের ব্যবহার করা classList প্রপার্টি দিয়ে কিন্তু আমাদের ইলিমেন্ট এ কয়টা ক্লাস আছে সেটা সহজেই দেখতে পারবোঃ
newDiv.classList;এটা অ্যারে আকারে ক্লাসের নেইমগুলো স্টোর করেঃ

আর এটার মেথডও আছে ক্লাস অ্যাড করার জন্যে যেটা আমরা দেখেছি। তেমনি এটার ক্লাস রিমুভ করার জন্যেও মেথড আছে।
- ক্লাস রিমুভ করাঃ এখন আমরা চাইলে ক্লাস রিমুভও করে ফেলতে পারবো সহজেই। সেজন্যে আমাদের
classListএরইremove()নামে মেথড আছেঃ
newDiv.classList.remove('new-div');এখন আমরা আমাদের ইলিমেন্টটা দেখলেঃ
newDiv;আমাদের ইলিমেন্ট থেকে new-div নামের ক্লাসটা চলে গেছেঃ

এখন সেইমভাবে পুরোনো কিছু ব্রাউজারে আমাদের classList কাজ না করায় আমাদের একটু টেকনিক খাটিয়ে কাজ করতে হবে। ধরি আমরা আমাদের ইলিমেন্ট এর আরেকটা ক্লাস যেটা আছে সেটা রিমুভ করতে চাচ্ছিঃ
newDiv.className = newDiv.className.replace(/old-new-div$/, ' ');এখানে আমরা newDiv এর className টা মডিফাই করেছি একটু। আমাদের কাঙ্খিত ক্লাস নেইমকে রেগুলার এক্সপ্রেশনের সাহায্যে খালি ব্ল্যাঙ্ক স্পেস দিয়ে রিপ্লেস করে সেটাকে আবার newDiv এর className এ অ্যাসাইন করে দিয়েছি। এবার newDiv কে আবার দেখলেঃ

৪। ইলিমেন্টে অ্যাট্রিবিউট নিয়ে খেলা করাঃ এখন আমরা জানি কিভাবে ক্লাস অ্যাড বা রিমুভ করতে হয়। কিন্তু আমরা যদি চাই, যে আমরা যেকোনো ধরনের অ্যাট্রিবিউটস অ্যাড, রিমুভ বা মডিফাই করবো? হ্যা সেটাও জাভাস্ক্রিপ্ট এ সম্ভবঃ
- অ্যাট্রিবিউট অ্যাড করাঃ আমর চাইলে আমাদের ইলিমেন্ট এ নতুন অ্যাট্রিবিউটস অ্যাড করতে পারি আমাদের ইলিমেন্টরই আরেকটা মেথড
setAttribute()দিয়ে। এই মেথড দুইটা আর্গুমেন্ট নিবে। প্রথমটা অ্যাট্রিবিউটের নাম, আর দ্বিতীয়টা সেটার ভ্যালু কি হবে সেটাঃ
newDiv.setAttribute('data-attr', 'something');এখন আমরা যদি আমাদের newDiv ইলিমেন্টটা দেখিঃ

- অ্যাট্রিবিউট মডিফাই করাঃ মডিফাই করা বলতে কি আসলে? আমরা একটা অলরেডি আছে এমন একটা একটা অ্যাট্রিবিউটের ভ্যালু চেঞ্জ করবো। এটা আগের সেই মেথডেই হয়ে যাবেঃ
newDiv.setAttribute('data-attr', 'someOtherThing'); এখন আমাদের newDiv ইলিমেন্টটা দেখলেঃ

- অ্যাট্রিবিউট রিমুভ করাঃ আমরা চাইলে আমাদের ইলিমেন্টরই আরেকটা মেথড
removeAttribute()দিয়ে খুব সহজেই ইলিমেন্ট এ থাকা অ্যাট্রিবিউট রিমুভ করে ফেলতে পারি। সেজন্যে এই মেথডে আর্গুমেন্ট হিসেবে জাস্ট অ্যাট্রিবিউটের নামটা দিলেই চলবেঃ
newDiv.removeAttribute('data-attr');এখন আবার আমাদের ইলিমেন্টটা দেখলেঃ
newDiv;
ক্লাসও কিন্তু একটা অ্যাট্রিবিউট। এখন এটা একটু স্পেশাল হওয়াতে এটার জন্যেও পৃথক পৃথক মেথড পাওয়া যায়। তবে আমরা আমাদের ব্ল্যাঙ্ক ক্লাস অ্যাট্রিবিউটটাও মুছে ফেলতে পারি এই মেথডের সাহায্যেঃ
newDiv.removeAttribute('class');এখন আমাদের ইলিমেন্টটা দেখলেঃ
newDiv;
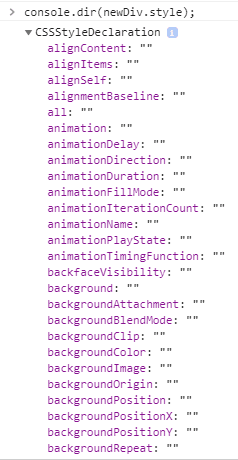
৫। ইলিমেন্ট এর স্টাইল নিয়ে খেলা করাঃ আমরা চাইলে ইলিমেন্ট এর স্টাইল নিয়েও খেলতে পারি সহজেই। সেজন্যে আমাদের ইলিমেন্ট এর স্পেশাল একটা প্রপার্টি style আছে যেটার আবার নিজস্ব CSS এর মতো দেখতে প্রপার্টি আছে। সাধারণত ঐ প্রপার্টিগুলো অনেকটা রেগুলার CSS এর মতোই। তবে যদি রেগুলার CSS এ কোনো প্রপার্টি যদি দুই ওয়ার্ডের হয়, যেমনঃ text-align তাহলে জাভাস্ক্রিপ্ট এ সেটার অনেকটা হুবুহুব মেথড পাবেন ক্যামেলকেস ফরম্যাটে( textAlign)। মোটামোটি কমন সব রেগুলার CSS প্রপার্টির ক্ষেত্রেও এরকমটা দেখতে পাবেন জাভাস্ক্রিপ্ট এ। আমরা চাইলে আমাদের ব্রাউজারের কন্সোলে সবগুলো প্রপার্টি দেখতেও পারিঃ
console.dir(newDiv.style);এখন এখানে আপনি জাভাস্ক্রিপ্ট এ থাকা সবগুলো CSS প্রপার্টি দেখতে পাবেনঃ

- স্টাইল অ্যাড করাঃ এখন আমরা আমাদের ইলিমেন্ট এর ব্যাকগ্রাউন্ড কালো করতে চাচ্ছি। সেজন্যে আমরা সহজেও রেগুলার CSS দিয়ে
background-color: #000দিয়ে করে ফেলতে পারবো। তবে আমি এখানে জাভাস্ক্রিপ্ট দিয়ে করবোঃ
newDiv.style.backgroundColor = '#000';ভালো করে খেয়াল করবেন CSS এর ভ্যালু স্ট্রিং আকারে গিয়েছে এখানে। এখন আমাদের এই ইলিমেন্ট যেহেতু আমাদের আসল ডকুমেন্ট এ এখনো কোথাও প্লেস করি নাই, তাই সরাসরি এটা দেখতে পারবেন না। একটু পরে আমরা আমাদের আসল ডকুমেন্ট এ প্লেস করবো। তবে যদি ইলিমেন্ট টা কন্সোলে দেখেন, তাহলে সহজেই ধরতে পারবেন যে কালো ব্যাকগ্রাউন্ড অ্যাড হয়েছেঃ
newDiv;
কালো ব্যাকগ্রাউন্ডে কালো লেখা তো আসলে হয় না, তাই লেখাটা সাদা করতে চাচ্ছিঃ
newDiv.style.color = '#fff';এখন আমাদের ইলিমেন্টটা দেখলেঃ
newDiv;
এখানে আরো মজার ব্যাপার হলো, আমরা চাইলে সেইমভাবে একটা ইলিমেন্ট এর CSS অ্যাক্সেসও করতে পারিঃ
newDiv.style.color;
- স্টাইল মডিফাই করাঃ স্টাইল মডিফাই করাও খুব সহজ। জাস্ট আমাদের কাঙ্খিত স্টাইলটা অ্যাক্সেস করে এটার ভ্যালুটা চেঞ্জ করে দিলেই হবে। যেমন এখানে আমরা আমাদের
newDivএর ব্যাকগ্রাউন্ড ঠিক কালো না, বরং একটু হালকা কালো (#333) করতে চাচ্ছিঃ
newDiv.style.backgroundColor = '#333';ব্যাস, হয়ে গেলোঃ
newDiv;
- স্টাইল রিমুভ করাঃ রিমুভ করাটাও বলতে গেলে একটা চিটিং। আমরা আমাদের ইলিমেন্ট এর কাঙ্খিত স্টাইলটা অ্যাক্সেস করে ভ্যালুটা খালি করে দিলেই ব্যাস হয়ে গেলো। তবে আমাদের আগের স্টাইলগুলো রাখতে চাচ্ছি। আর তাই নতুন আরেকটা স্টাইল অ্যাড করে নিইঃ
newDiv.style.textAlign = 'center';এখন আমাদের ইলিমেন্টটার তিনটা স্টাইল আছেঃ

এখন আমরা text-align: center এটা রিমুভ করতে চাচ্ছিঃ
newDiv.style.textAlign = '';ব্যাস! কাজ শেষঃ

৬। আগে-পরে বিভিন্নভাবে ইলিমেন্ট ঢুকানোঃ এতক্ষন আমরা নতুন ইলিমেন্ট দিয়ে খেলা করলাম। উপরের সবগুলো টেকনিকই আপনার বর্তমানে ডমে থাকা ইলিমেন্ট এর সাথেও করতে পারবেন। কারণ সেই ইলিমেন্ট আর আমাদের তৈরী করা ইলিমেন্ট এর মধ্যে কোনো তফাৎ নাই। সবারই সেইম প্রপার্টি আর মেথড সবই আছে। তো আপনি সহজেই আগে থেকে ডমে থাকা ইলিমেন্টগুলোর সাথেও এভাবে খেলা করতে পারবেন। কিন্তু এখন আমরা আমাদের নতুন তৈরী করা newParagraph আর newDiv দুইটা ইলিমেন্ট আমাদের অলরেডি থাকা ডমে ঢুকাতে চাচ্ছি। সেজন্যে আমাদের ইলিমেন্ট এর খুবই হ্যান্ডি একটা মেথড insertAdjacentElement() আছে। এটা এতটাই হ্যান্ডি যে এটা দিয়েই আপনি বিভিন্ন পজিশনে আপনার ইলিমেন্ট আপনার ডমের বিভিন্ন জায়গায় ঢুকাতে পারবেন। এই মেথডটা আপনি আপনার ডমে যে ইলিমেন্ট এর সাপেক্ষে নতুন ইলিমেন্টটা অ্যাড করতে চাচ্ছেন সেটার উপর অ্যাপ্লাই করবেন। যেমন আমাদের যদি একটা ইলিমেন্ট থাকে ডমে box1 নামে, তাহলে এই মেথডটা এরকমভাবে box1.insertAdjacentElement(...) দিয়ে সেই ইলিমেন্ট এর উপর অ্যাপ্লাই করতে হবে। এখন এই insertAdjacentElement() দুইটা আর্গুমেন্ট নেয়। প্রথমটা আপনার সিলেক্ট করা ইলিমেন্ট এর সাপেক্ষে কোন পজিশনে ইলিমেন্ট ঢুকাতে চাচ্ছেন সেটা স্ট্রিং আকারে, আর দ্বিতীয়টা হচ্ছে যে ইলিমেন্টটা ঢুকাবেন সেটা এভাবেঃ box1.insertAdjacentElement('আপনার পজিশন', 'যেটা ঢুকাতে চাচ্ছেন')
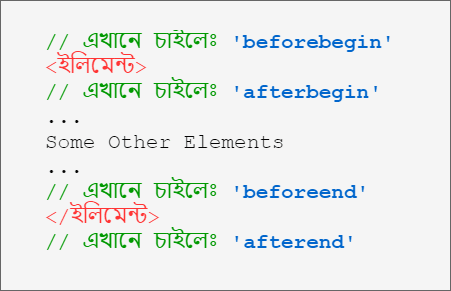
এখন প্রথম আর্গুমেন্ট মানে পজিশনটা আপনি চার রকমভাবে দিতে পারবেন। চারটা আর্গুমেন্ট হচ্ছে ‘beforebegin’, ‘afterbegin’, ‘beforeend’ এবং ‘afterend’। সেটা দেখার জন্যে আমাদের একটা ডায়াগ্রাম লাগবেঃ

এখানে লাল কালারের ইলিমেন্টটা হচ্ছে আপনার ডমে থাকা ইলিমেন্টটা। এটার সাপেক্ষেই আপনি আপনার নতুন ইলিমেন্টটাকে বিভিন্ন জায়গায় স্থান দিতে পারবেন। কতটা ফ্লেক্সিবল দেখলেই বুঝা যায়।
- চাইল্ড হিসেবে অ্যাড করাঃ আমরা চাচ্ছি আমাদের
newDivকে বক্স ১ এর চাইল্ড হিসেবে অ্যাড করতে। এখন চাইল্ড হিসেবেও দুইভাবে অ্যাড করা যায়, একদম প্রথমে অথবা শেষে। যেটা আমাদের ডায়াগ্রামে খুব সুন্দর করে দেওয়া আছে। এখন আমরা প্রথমে আমাদের বক্স ১ সিলেক্ট করে নিবো। বক্স ১ এর আইডি হচ্ছে#box1এটা দিয়ে খুব সহজেই সিলেক্ট করতে পারিঃ
var box1 = document.getElementById('box1');ব্যাস এখন box1 এ আমরা বক্স ১ সিলেক্ট করে রেখে দিলাম। এটার উপরেই insertAdjacentElement() মেথড দিয়ে প্রথমে শুরুর দিকে(‘afterbegin’) আমাদের newDiv ঢুকাবোঃ
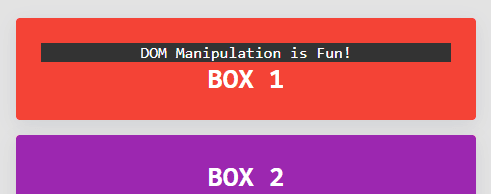
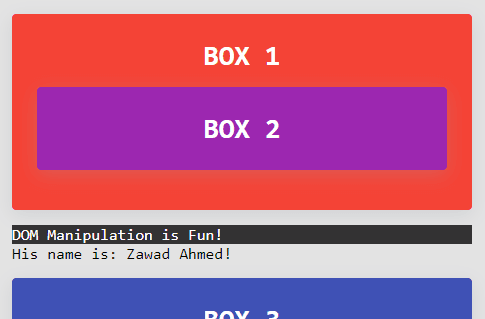
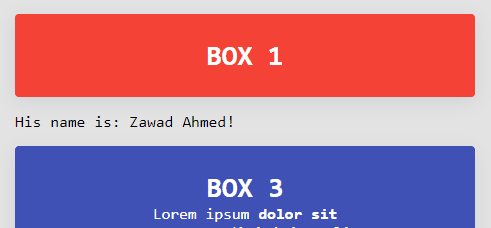
box1.insertAdjacentElement('afterbegin', newDiv);এবার দেখুন ডমে বক্স ১ এর ভিতরে শুরুর দিক থেকে আমাদের newDiv প্লেস হয়েছে। আগের যে লেখাটা ছিলো BOX 1, সেটার আগেই স্থান পেয়েছে, ডায়াগ্রামটা দেখুন, ঠিক ওরকমভাবেইঃ

এখন আবার আমরা চাচ্ছি আমাদের আরেকটা তৈরী করা ইলিমেন্ট newParagraph কেও এই বক্স ১ এ চাইল্ড হিসেবে ঢুকাতে। কিন্তু আমরা এটা চাইল্ড শেষের দিক হতে ঢুকাবোঃ
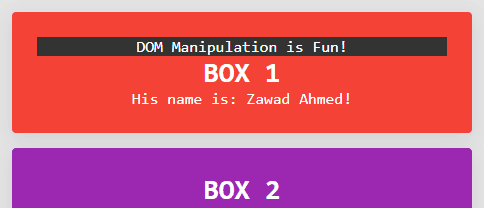
box1.insertAdjacentElement('beforeend', newParagraph);ব্যাস! হয়ে গেলোঃ

- আগে বা পরে অ্যাড করাঃ এখন আমরা যদি আমাদের ইলিমেন্ট আমাদের বক্সের ঠিক আগে বা পরে অ্যাড করতে চাই, তাহলে খুব সহজেই
insertAdjacentElement()এর প্রথম আর্গুমেন্ট এর বাকী দুইটা আর্গুমেন্ট ব্যবহার করে সেটা করতে পারব সহজেই। সেজন্যে আমরা বক্স ২ এর সাপেক্ষেই কাজ করবো। আর তাই প্রথমে বক্স ২ সিলেক্ট করে নিইঃ
var box2 = document.getElementById('box2');এখন এই বক্সের আগের আমাদের newDiv ইলিমেন্টটা ঢুকাতে চাচ্ছিঃ
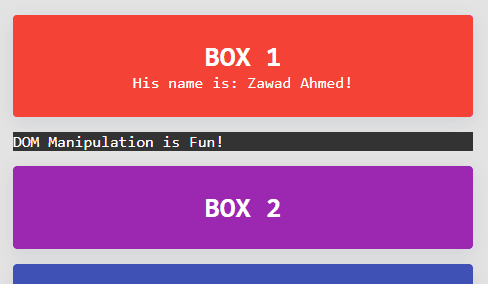
box2.insertAdjacentElement('beforebegin', newDiv);ঠিক যেখানে বলেছি সেখানেই প্লেস হয়ে গেছেঃ

এখন আমাদের বক্স ২ এর পরে newParagraph ইলিমেন্টটাকে প্লেস করতে চাচ্ছিঃ
box2.insertAdjacentElement('afterend', newParagraph);ব্যাস যে কথা সে কাজঃ

৭। ইলিমেন্ট এক জায়গা থেকে আরেক জায়গায়ঃ এখন আমরা আরেকটু গভীরে চলে যাবো। আমাদের ডমে থাকা ইলিমেন্টগুলোর পজিশন পরিবর্তন করবো। সেজন্যে স্পেশাল কিছু মেথড আছে। insertAdjacentElement() দিয়েও যেমন করা যাবে, ঠিক তেমনি কিছু স্পেশাল মেথডও আছে। আমরা সে স্পেশাল মেথডগুলো দেখো।
- একটা ইলিমেন্টকে আরেকটা ইলিমেন্ট এর শেষের দিক থেকে চাইল্ড বানাতেঃ আমরা বক্স ২ কে নিয়ে বক্স ১ এর শেষের দিক থেকে চাইল্ড বানাবো। সেজন্যে প্রথমে বক্স ২ সিলেক্ট করতে হবে। যেটা আমাদের
box2নামে অলরেডি করা আছে। এখন বক্স ১ ও সিলেক্ট করতে হবে, এটাও আমরাbox1নামে করে রেখেছি। তাই পুনরায় সিলেক্ট করতে হবে না। এখন বক্স ১ এappendChild()নামে একটা মেথড আছে যেটা ব্যবহার করবোঃ
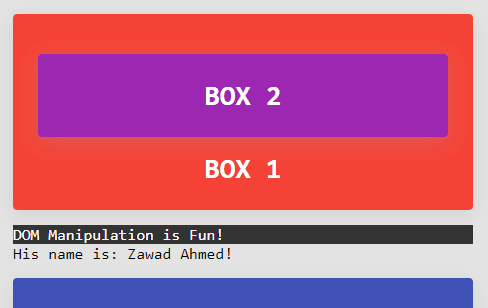
box1.appendChild(box2);
- শুরুর দিকের চাইল্ড বানাতেঃ উপরে আমাদের বক্স ২, বক্স ১ এর চাইল্ড হিসেবে অ্যাড হয়েছে ঠিকই, তবে সেটা বক্স ১ এর শেষের দিকে অ্যাড হয়েছে। এখন আমরা যদি চাই শুরুর দিকে থেকে চাইল্ড হিসেবে অ্যাড করতে তাহলে আমরা
insertBeforeনামের একটা মেথড ব্যবহার করতে পারি। এই মেথডটা একটু অন্যরকম। এটা ২ টা আর্গুমেন্ট নিবে, প্রথমটা অবশ্যই যে ইলিমেন্ট অ্যাড করবেন বা এখানে আমাদের বক্স ২ যাবে। আর দ্বিতীয়টা যে ইলিমেন্ট এর চাইল্ড হিসেবে অ্যাড করতে চাচ্ছেন সে ইলিমেন্ট এর কোন চাইল্ডের আগে প্লেস করতে চাচ্ছেন সেটা যাবে। তো এখানে আসলে আমাদের আরেকটা সিলেক্টর লাগবে। তো আমরা বক্স ১ এরh4হেডিং ট্যাগের আগে প্লেস করতে চাচ্ছি তো সেটাও সিলেক্ট করে নিইঃ
var box1h4 = document.querySelector('#box1>h4');এখন আমরা আমাদের বক্স ২ বক্স ১ এর h4 চাইল্ডের আগে প্লেস করবোঃ
box1.insertBefore(box2, box1h4);ব্যাস! হয়ে গেলোঃ

৮। ইলিমেন্ট রিমুভ করাঃ এবার ইলিমেন্ট রিমুভ করার পালা। আমরা অনেকভাবে ইলিমেন্ট রিমুভ করতে পারবো চাইলে। তবে আমি এখানে কাজে লাগবে এমন কিছু টেকনিক শিখাবো। আমরা এখানে newDiv , newParagraph এবং বক্স ২ রিমুভ করে ফেলবো। তবে একেকটা একেক টেকনিকে।
- একটা ইলিমেন্ট এর আগের ইলিমেন্ট রিমুভ করাঃ এখানে আমরা আমাদের
newParagraphইলিমেন্টটা সিলেক্ট করে এটার আগের ইলিমেন্টnewDivরিমুভ করবো। সেটার জন্যে আমাদেরpreviousSiblingনামের একটা প্রপার্টি আছে। সেটা দিয়েnewParagraphথেকেnewDivসিলেক্ট করে সেটা রিমুভ করবোঃ
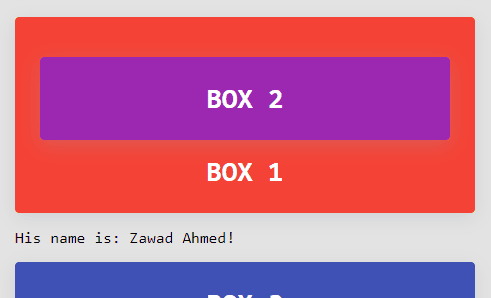
newParagraph.previousSibling.remove();
ঠিক সেইম আরেকটা প্রপার্টি nextSibling আছে, যেটা দিয়ে একটা ইলিমেন্ট এর পরের কোনো ইলিমেন্ট রিমুভ করতে বা অ্যাক্সেস করতে পারবেন।
- প্যারেন্ট ইলিমেন্ট দিয়ে চাইল্ড ইলিমেন্ট রিমুভ করাঃ আমরা কোনো প্যারেন্ট ইলিমেন্ট থেকে তাদের চাইল্ড ইলিমেন্টগুলো পেতে পারি সহজেই। যেমন আমরা যদি এখানে বক্স ১ এর সব চাইল্ড ইলিমেন্ট দেখতে চাইঃ
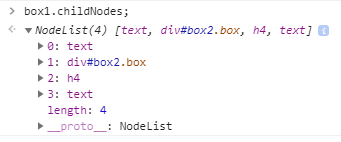
box1.childNodes;এটা আমাদের এই বক্স ১ এর সব চাইল্ড ইলিমেন্টসহ একটা নোডলিস্ট রিটার্ণ করবেঃ

এখন এখান থেকে আমরা অনেকটা অ্যারের মতো করেই চাইল্ড নোড গুলো সিলেক্ট করতে পারবো। এখানে দেখা যাচ্ছে আমাদের বক্স ২ এর ইন্ডেক্স নাম্বার হচ্ছে ১। তো আমরা এখান থেকে আমাদের বক্স ২ সিলেক্ট করতে পারিঃ
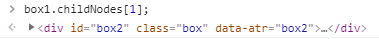
box1.childNodes[1];
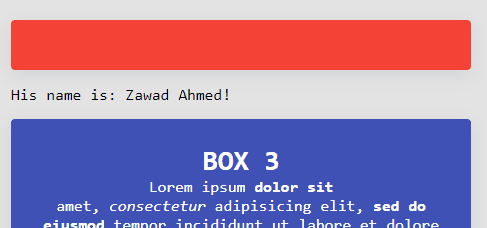
এখন এটার উপর remove() মেথড চালালেই বক্স ২ রিমুভ হয়ে যাবেঃ
box1.childNodes[1].remove();
- প্যারেন্টের চাইল্ড সিলেক্ট করে রিমুভ করাঃ এখন আমরা যদি চাই আমাদের একটা প্যারেন্ট ইলিমেন্ট এর একটা চাইল্ড সিলেক্ট রিমুভ করে ফেলতে, তাহলে সেটাও সহজেই করতে পারবো। প্রথমে আমাদের প্যারেন্ট চাইল্ডটাকে সিলেক্ট করতে হবে, আমাদের এখানে আমরা বক্স ১
box1নামে অলরেডি সিলেক্ট করে রেখেছি। এখন বক্স ১ এর চাইল্ডh4কে সিলেক্ট করে রিমুভ করবো। এটাও আমাদের সিলেক্ট করাই আছেbox1h4তে। এখন আমরা সহজেই রিমুব করে ফেলতে পারবোঃ
box1.removeChild(box1h4);ব্যাস! কাজ শেষঃ

- ইলিমেন্ট সরাসরি সিলেক্ট করে রিমুভ করাঃ আমরা চাইলে একটা ইলিমেন্ট সরাসরি সিলেক্ট করে সেটার উপরেই
remove()মেথড অ্যাপ্লাই করতে পারি। সেজন্যে আমাদের আর কারো সাহায্যের দরকার নাই। যেমন আমরা বক্স ৩ রিমুভ করতে চাইলেঃ
document.getElementById('box3').remove();ব্যাস! এভাবেই রিমুভ করে ফেলতে পারবেন। এখানে আরেকটা জিনিস খেলায় করবেন যে আমরা সরাসরি সিলেক্ট করে রিমুভ মেথড অ্যাপ্লাই করেছি। এভাবেও পারবেন, কোনো সমস্যা নাই। আমাদের দেখানো সবগুলো উদাহরণেই এভাবে সরাসরিও সিলেক্ট করে কাজ করতে পারবেন। কিন্তু বার বার একটা ইলিমেন্ট সিলেক্ট করে কাজ করা থেকে একবার সিলেক্ট করে সেটাকে একটা ভ্যারিয়েবলে স্টোর করে সেটা নিয়ে কাজ করা অনেকটাই ফার্স্ট। তাই এভাবেই চেষ্টা করবেন।
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!