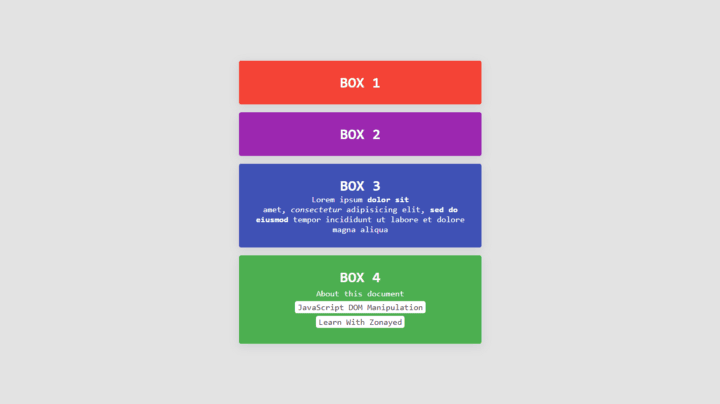
ডমে কোনো কাজ করতে হলে প্রথমেই আপনাকে আপনার ডমে থাকা ইলিমেন্টগুলোকে সিলেক্ট করতে হবে। তারপরে সিলেক্ট করা ইলিমেন্ট এর উপর বিভিন্নরকমের অপারেশন চালাতে পারবেন। আর তাই প্রথমেই আমরা দেখে নিবো কিভাবে আমরা বিভিন্নভাবে ডমের ইলিমেন্টগুলো সিলেক্ট করতে পারি। আর সেজন্যে আমাদের প্র্যাক্টিস করার জন্যে কিছু ইলিমেন্টসহ একটা HTML ডকুমেন্ট লাগবে। আর আমি তাই এমন একটা ডকুমেন্ট তৈরী করেছি। এখান থেকে এই ডকুমেন্টটা ডাউনলোড করে আনজিপ করে ওপেন করলে এরকম কিছু দেখতে পাবেনঃ

এটাতে কিছু ব্যাসিক ডম ইলিমেন্টসহ স্টাইল করা আছে। আপনাকে স্টাইলিং নিয়ে ভাবতে হবে না। জাস্ট index.html টা দেখুন ভালো করে। এখানে কয়েকটা ইলিমেন্ট আছে। আমরা এগুলোকেই আজকে বিভিন্নভাবে সিলেক্ট করবো এখানে।
index.html ফাইলটা ক্রোমে ওপেন করুন, এবং সেই সাথে ডেভেলপার কন্সোল (ctrl + shift + i) ওপেন করুন। আমরা এই কন্সোল থেকেই সবকিছু দেখবো। প্রথমেই কন্সোলে নিচের এটা লিখে এন্টার দিনঃ
documentএখন এটার উপর হোভার করলে দেখবেন আপনার পুরো ডকুমেন্টটাই হাইলাইট করা হচ্ছে। হ্যা, এটাই আপনার পুরো ডকুমেন্ট। পাশের ত্রিভুজাকৃতির বাটনে ক্লিক করলে দেখবেন এখানে ভিতরে আপনার ডকুমেন্ট এ থাকা ইলিমেন্টগুলো দেখাচ্ছেঃ

এখন এখানেও আবার আরো কয়েকটা ইলিমেন্ট আছে, যাদের চাইল্ড আছে। সেগুলোও ওপেন করে চাইল্ড ইলিমেন্টগুলো দেখতে পাবেন। যাই হউক এখন আমরা এখানে আমাদের ইলিমেন্টগুলো বিভিন্নভাবে সিলেক্ট করার টেকনিক শিখবো। তবে প্রথমেই মনে রাখবেন আমাদের ডকুমেন্ট থেকে কিছু সিলেক্ট করতে চাইলে সেই document অবজেক্ট থেকেই মেথডগুলো নিতে হবে। কারণ সিলেক্ট করার মেথডগুলো সব এটার মধ্যেই আছে।
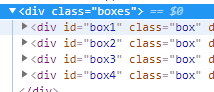
১। আইডি(ID) দিয়ে সিলেক্টঃ আমাদের ডকুমেন্ট এর বক্সগুলো প্রত্যেকটা আলাদা আলাদা করে আইডি আছে খেয়াল করে দেখুনঃ

এখন আমরা এই আইডিগুলো ব্যবহার করে প্রত্যেকটা বক্সকে আলাদা আলাদা করে সিলেক্ট করতে পারবো দুইভাবে।
document.querySelector(): এই সিলেক্টর দিয়ে আমরা ঠিক সিএসএস এ যেভাবে ইলিমেন্ট সিলেক্ট করি, সেইমভাবে জাভাস্ক্রিপ্টেও করতে পারবো। যদি আমরা আমাদেরbox1সিলেক্ট করতে চাইঃ
document.querySelector('#box1');
ব্যাস আপনার box1 সিলেক্ট হয়ে গেলো। এখন চাইলে এটাকেও ভ্যারিয়েবলে স্টোর করে রাখতে পারবেন, যেটা সবসময়েই ভালো আইডিয়া। তাইলে পরে আপনাকে আবার নতুন করে সিলেক্ট করতে হবে না। আপনি জাস্ট ঐ ভ্যারিয়েবলের উপর অপারেশন চালাতে পারবেনঃ
var box1 = document.querySelector('#box1');
এখন আমার লেখার উদ্দেশ্য থাকে আপনি আমার কাছ থেকে শিখবেন, কিন্তু চাইলে আমার চাইতেও বেশী কাজ করতে পারবেন। আর তাই আপনি আপনার সিলেক্ট করা ইলিমেন্ট এর কি কি প্রপার্টি, মেথড আছে জানতে চাইলে এভাবে দেখতে পারবেন আপনার ব্রাউজারের কন্সোলেঃ
console.dir(box1);এবার এখানে আপনি সব দেখতে পাবেন, আর বাকীটা আশা করি বুঝতে পারবেন কিভাবে এগুলোর সাথে কাজ করতে হবেঃ

আর অবশ্যই আমি কমন অপারেশনগুলো আস্তে আস্তে পরের পর্বগুলো আলোচনা করবো। এখানে দেখানো টেকনিকগুলো সব সিলেক্টরের ক্ষেত্রেই প্রযোজ্য। আমি জাস্ট প্রথমটায় দেখালাম, কিন্তু আপনি সবগুলোর ক্ষেত্রেই করতে পারবেন।
document.getElementById(): এটা স্পেশালি আইডি সিলেক্ট করার জন্যে ব্যবহার করা হয়। যেহেতু এখানে লিখাই আছে আইডি। ধরি আমরাbox2সিলেক্ট করতে চাচ্ছিঃ
document.getElementById('box2');
এখানে খেয়াল করবেন, এটা যেহেতু আইডি সিলেক্টর তাই আমাদের # দেওয়া লাগছে না।
২। ক্লাস(Class) দিয়ে সিলেক্টঃ ক্লাস সিলেক্ট করার জন্যেই যেমন document.querySelector() ব্যবহার করা যাবে, তাছাড়াও আরো কিছু সিলেক্টর আছে।
document.querySelector(): এখানে দেখবেন আমাদের সবগুলো বক্সেরই কমন একটা ক্লাস আছেboxনামে। এখন এই সিলেক্টরের কাজ হচ্ছে সবগুলো ম্যাচের মধ্যে একদম প্রথম ইলিমেন্টটা বা এখানেboxক্লাসের একদম প্রথম ইলিমেন্টটাকে সিলেক্ট করাঃ
document.querySelector('.box');
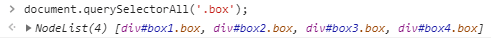
document.querySelectorAll(): এটাও ঠিক আগেরটার মতোই সিএসএস স্টাইলে সিলেক্ট করতে ব্যবহার করা যায়। তবে এটা দিয়ে মাল্টিপল ইলিমেন্ট সিলেক্ট করতে পারবেন। আমাদের বক্স যেহেতু অনেকগুলো, তাই এটা দিয়ে সবগুলো সিলেক্ট করা যাবে। আর এটা নোডলিস্ট(NodeList) আকারে রিটার্ণ করবেঃ
document.querySelectorAll('.box');
নোডলিস্ট অনেকটা অনেকটা অ্যারের মতোই, তবে ঠিক অ্যারে না। তাই অনেকে কনফিউজ হয়ে অ্যারের মতোই ব্যবহার করতে গিয়ে এরর পায়। কারণ এটা যেহেতু অ্যারে না, আর তাই অ্যারের সব প্রপার্টি বা মেথডও এখানে পাবেন না। একটা সহজ উপায় হচ্ছে নোডলিস্টকে অ্যারেতে নিয়ে যাওয়া। ধরি আমরা এই নোডলিস্টটাকে একটা ভ্যারিয়েবলে স্টোর করলামঃ
var boxNodeList = document.querySelectorAll('.box');এবার নিচে এই ভ্যারিয়েবলটার উপর এই টেকনিকটা ব্যবহার করতে হবেঃ
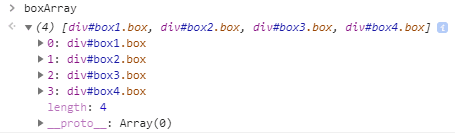
var boxArray = Array.prototype.slice.call(boxNodeList);এখন এই boxArray টা হচ্ছে আমাদের কাঙ্খিত অ্যারে আমাদের ইলিমেন্টগুলোসহঃ

এখন এখানে আমরা চাইলে ইন্ডেক্স নাম্বার দিয়ে বা লুপ চালিয়ে আমাদের ইলিমেন্ট এর উপর অপারেশন চালাতে পারবো।
document.getElementsByClassName(): এটাও আরেকটা সিলেক্টর, তবে স্পেশালি ক্লাস সিলেক্ট করার জন্যেঃ
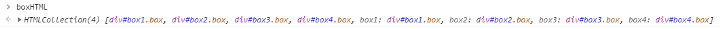
var boxHTML = document.getElementsByClassName('box');এটা যেহেতু স্পেশালি ক্লাস সিলেক্ট করার জন্যে, আর তাই আমাদের আগের . টা দিতে হবে না। এটাও খেয়াল করলে দেখবেন অ্যারের মতো, কিন্তু অ্যারে না। এটাকে HTMLCollection বলেঃ

অ্যারে না হওয়াতে অ্যারের সুবিধাগুলো পাওয়া যাবে না। আর তাই আমরা চাইলে ঠিক আগের মতোই এটাকেও অ্যারেতে নিয়ে যেতে পারবোঃ
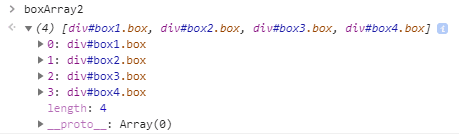
var boxArray2 = Array.prototype.slice.call(boxHTML);এখন এই boxArray2 হচ্ছে একটা অ্যারে আমাদের কাঙ্খিত ইলিমেন্টগুলোসহঃ

এখন চাইলে এখানেও আমরা ইন্ডেক্স নাম্বার দিয়ে, লুপ চালিয়ে বিভিন্নরকমের অপারেশন চালাতে পারবো।
৩। ট্যাগ(Tag) নেইম দিয়ে সিলেক্টঃ আমাদের ডকুমেন্ট এ এরকম div h4 p ul ট্যাগ আছে। আমরা চাইলে এগুলোও সিলেক্ট করতে পারি।
document.querySelector(): আমরা জানি, এটা দিয়ে সবই সিলেক্ট করা যায়। তবে সবগুলো ম্যাচের মধ্যে একদম প্রথমটা সিলেক্ট করবেঃ
document.querySelector('div');আমাদের ডকুমেন্ট এ থাকা একদম প্রথম div টাকেই এটা সিলেক্ট করেছেঃ

document.querySelectorAll(): একটু আগে আমরা এটার একটা ব্যবহার দেখেছি। কিন্তু এটা একই সাথে কয়েকটা ইলিমেন্ট সিলেক্ট করতে পারে। কয়েকটা মানে এরকমঃ
document.querySelectorAll('h4, p, ul');এভাবে কমা দিয়ে দিয়ে আমরা একাধিক টাইপের ইলিমেন্ট সিলেক্ট করতে পারবো। সবগুলো সিলেক্ট করে নোডলিস্ট আকারে পাবেনঃ

documnent.getElementsByTagName(): এটাও ঠিক স্পেশালি ট্যাগ সিলেক্ট করার জন্যে। এটাওHTMLCollectionরিটার্ণ করবেঃ
document.getElementsByTagName('h4');
৪। অ্যাট্রিবিউটস(Attribute) দিয়ে সিলেক্টঃ আগেই যেহেতু বলেছি querySelector আর querySelectorAll সিএসএস সিলেক্টরের মতোই কাজ করে, আর তাই আমরা চাইলে অ্যাট্রিবিউটও সিলেক্ট করতে পারবোঃ
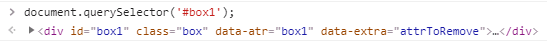
document.querySelector(): আমাদের এই ডকুমেন্ট এ প্রথম বক্সের কিছু অ্যাট্রিবিউট আছেdata-atrআরdata-extraনামেঃ

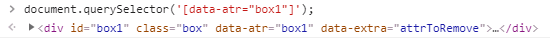
আমরা এগুলো দিয়ে আমাদের প্রথম বক্স সিলেক্ট করবোঃ
document.querySelector('[data-atr="box1"]');
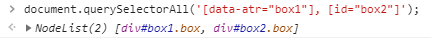
document.querySelectorAll(): এটা দিয়ে আমরা একাধিক ইলিমেন্ট সিলেক্ট করতে পারবো সেইম আগের মতোই কমা দিয়ে দিয়ে একটা একটা করে সিলেক্ট করেঃ
document.querySelectorAll('[data-atr="box1"], [id="box2"]');এটা প্রথম আর দ্বিতীয় বক্স সিলেক্ট করে নোডলিস্ট আকারে রিটার্ণ করবেঃ

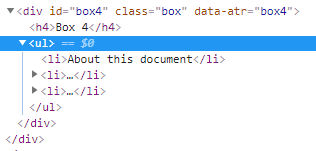
৫। সুডো-ক্লাস(Pseudo-classe) দিয়ে সিলেক্টঃ সিএসএস এর মতোই সুডো ক্লাস দিয়েও আমরা ঠিক querySelector আর querySelectorAll দিয়ে ইলিমেন্ট সিলেক্ট করতে পারবো। যেমন আমাদের এই ডকুমেন্ট এ একটা লিস্ট আছেঃ

এখন আমি যদি চাই লিস্টের প্রথম চাইল্ডটাকে বা প্রথম এবং শেষ চাইল্ডটাকে সিলেক্ট করতে তাহলে সেটা খুব সহজেই করতে পারবো।
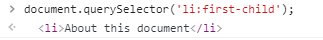
document.querySelector(): এটা দিয়ে একটা ইলিমেন্ট সিলেক্ট করতে পারবো। আমরা আমাদের লিস্টের প্রথম ইলিমেন্টটাই সিলেক্ট করতে চাচ্ছিঃ
document.querySelector('li:first-child');
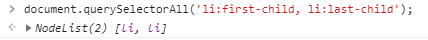
document.querySelectorAll(): এরকম একাধিক ইলিমেন্ট সিলেক্ট করতে চাইলে এটা ব্যবহার করা যাবে। আমরা ধরি এখানে লিস্টের ফার্স্ট চাইল্ড আর লাস্ট চাইল্ড সিলেক্ট করতে চাচ্ছিঃ
document.querySelectorAll('li:first-child, li:last-child');
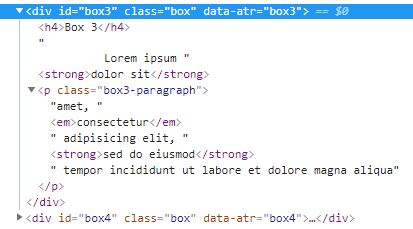
৬। চিলড্রেন(Children) সিলেক্টঃ এখন আমরা চাইলে একটা প্যারেন্ট ইলিমেন্ট দিয়েও তার চাইল্ড ইলিমেন্টগুলো সিলেক্ট করতে পারি। ধরি এখানে তিন নাম্বার বক্সের h4 আর p চাইল্ড ইলিমেন্ট আছে।

আমরা এগুলোকে সিলেক্ট করতে পারবো। সেজন্যে আমাদের প্রথমে প্যারেন্টটাকে সিলেক্ট করে নিতে হবেঃ
var parentElement = document.getElementById('box3');এখন এই প্যারেন্ট এর কিছু মেথড আছে চাইল্ড সিলেক্ট করার জন্যে। সেগুলো আমরা এভাবে আমাদের কন্সোলে দেখতেও পারবো চাইলেঃ
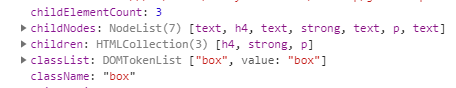
console.dir(parentElement);এখন এখানে দেখবেন অনেকগুলো প্রপার্টি আর মেথড আছে, তারমধ্যে চাইল্ড নিয়ে কয়েকটা আছেঃ

তাইলে আমরা এগুলো সহজেই ব্যবহার করতে পারবো এখনঃ
children: এটা একটা প্রপার্টি। একদম সরাসরি চাইল্ড যারা তাদেরকেই সিলেক্ট করবেঃ
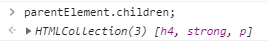
parentElement.children;
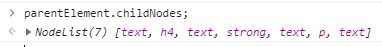
childNodes: এটাও চাইল্ড ইলিমেন্ট সিলেক্ট করবে। তবে খেয়াল করবেন আমাদের চাইল্ড ট্যাগ ছাড়াও বাইরেও কিছু টেক্সট আছে। এটা দিয়ে ঐগুলাসহ সিলেক্ট করতে পারবেনঃ
parentElement.childNodes;
- চাইল্ড থেকে চাইল্ড সিলেক্টঃ আরো মজার ব্যাপার হলো, এভাবে প্যারেন্ট থেকে চাইল্ড, আবার সেই চাইল্ড থেকে তার চাইল্ড এভাবে যতক্ষন ইচ্ছা সিলেক্ট করতে পারবেন। আপনি প্যারেন্ট থেকে চাইল্ড সিলেক্ট করার পর ঐ অবজেক্টটাও যদি দেখেন, দেখবেন ঐটারো চাইল্ড সিলেক্ট করার প্রপার্টিসহ বাকী সবকিছুই আছে। তারমানে আপনি যতক্ষন ইচ্ছা প্যারেন্ট থেকে চাইল্ড, সেই চাইল্ড থেকে আরেকটা চাইল্ড এভাবে সিলেক্ট করে যেতে পারবেন। যেমন আমাদের উপরে সিলেক্ট করা বক্সের ভিতরে
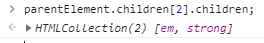
pট্যাগেরও আবার চাইল্ড ট্যাগemওstrongট্যাগ আছে। আমরা চাইলে সেগুলোও সিলেক্ট করতে পারবো। প্রথমেই দেখুন উপরেparentElement.childrenএ আমাদের কাঙ্খিতpট্যাগ এর ইন্ডেক্স নাম্বার2, তো আমরা এটা সিলেক্ট করে এটার চাইল্ড ইলিমেন্টগুলোও অ্যাক্সেস করতে পারবো এভাবেঃ
parentElement.children[2].children;
৭। প্যারেন্ট(Parent) সিলেক্টঃ একইভাবে আমরা চাইল্ড থেকেও প্যারেন্ট ইলিমেন্ট সিলেক্ট করতে পারবো। বক্স ৩ এর ভিতরের প্যারাগ্রাফের একটা ক্লাস ক্লাস আছে box3-paragraph নামে। এখন আমরা চাইলে এটা থেকে প্যারেন্ট ইলিমেন্টগুলো সিলেক্ট করতে পারি।
- সরাসরি প্যারেন্ট সিলেক্টঃ প্রথমেই আমরা আমাদের কাঙ্খিত প্যারাগ্রাফটা সিলেক্ট করে নিইঃ
var box3p = document.querySelector('.box3-paragraph');এখন আমরা যদি box3p এর কি কি প্রপার্টি বা মেথড আছেঃ
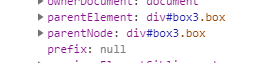
console.dir(box3p);নিচের দিকে প্যারেন্ট সিলেক্ট করার জন্যে এগুলো পাবেনঃ

তাহলে এখন খুব সহজেই আমাদের এই প্যারাগ্রাফের প্যারেন্ট ইলিমেন্ট যেটা এখানে বক্স ৩ স্বয়ং নিজে, সেটাকে সিলেক্ট করতে পারবোঃ
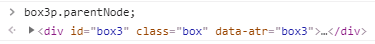
box3p.parentNode;
- প্যারেন্টের প্যারেন্ট সিলেক্ট করাঃ একইভাবে আমরা এভাবে এক প্যারেন্ট থেকে আরেক প্যারেন্ট, আবার তারও প্যারেন্ট যতক্ষন পর্যন্ত ইলিমেন্ট আছে সিলেক্ট করতে পারবোঃ
box3p.parentNode.parenNode;আমাদের ডকুমেন্টে বক্স ৩ এর প্যারেন্টের প্যারেন্ট হচ্ছে .boxes , আর তাই সেটাই সিলেক্ট হবেঃ

এভাবে প্যারেন্ট থেকে প্যারেন্ট সিলেক্ট করতে করতে যখন আর কাউকে পাওয়া যাবে না তখন null রিটার্ণ করবে, সেইমটা চাইল্ড নোড সিলেক্টের ক্ষেত্রেও যাবেঃ
box3p.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNodeবক্স ৩ এর প্যারেন্ট নোড .boxes , এটার প্যারেন্ট নোড .wrapper , এটার প্যারেন্ট নোড body , এটার আবার প্যারেন্ট নোড html , আর সবশেষে html এর প্যারেন্ট নোড document , ডকুমেন্ট এর প্যারেন্ট নোড সিলেক্ট করতে গেলে null আসবেঃ

৮। প্যরেন্ট থেকে চাইল্ড(Descendants) সিলেক্টঃ এখন উপরের সিলেক্টরের টেকনিকগুলো বড় বড় ডকুমেন্ট এ একটু ঝামেলাও লেগে যেতে পারে। আমাদের তখন এমন সিলেক্টরের প্রয়োজন হতে পারে যেখানে আমরা নির্দিষ্ট একটা চাইল্ড সিলেক্ট করতে চাইতে পারি। আমরা যদি চাই আমরা নির্দিষ্ট একটা চাইল্ড ইলিমেন্ট বা এখানে তিন নাম্বার বক্সের h4 ট্যাগটাকেই সিলেক্ট করবোঃ
document.querySelector(): একটা মাত্র ইলিমেন্ট সিলেক্ট করার জন্যেঃ
document.querySelector('#box3 h4');
document.querySelectorAll(): একাধিক ইলিমেন্ট সিলেক্ট করতে চাইলেঃ
document.querySelector('#box3 h4, #box4 li');
- সবগুলো চাইল্ড, নাকি সরাসরি চাইল্ডঃ এখানে আরেকটা সমস্যা যেটা হতে পারে, বা আমরা চাইতে পারি যে আমরা সরাসরি চাইল্ড ইলিমেন্টটাকেই সিলেক্ট করবো। সেক্ষেত্রে উপরে দেখানো টেকনিকগুলো কিন্তু কাজ করছে না। খেয়াল করে দেখবেন আমাদের ডকুমেন্ট এ তিন নাম্বার বক্সের ভিতরে সরাসরি একটা
strongট্যাগের চাইল্ড আছে, আবার আরেকটাstrongট্যাগ আছে যেটা হচ্ছেpট্যাগের চাইল্ড। তো আমরা যদি তিন নাম্বার বক্সের সবstrongট্যাগের চাইল্ড সিলেক্ট করি, তাহলে এটা সবগুলোকেই সিলেক্ট করে ফেলবেঃ
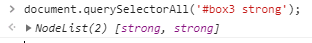
document.querySelectorAll('#box3 strong');এটা দুইটা strong ট্যাগই সিলেক্ট করবেঃ

কিন্তু আমরা হয়তো এটা নাও চাইতে পারি। আমরা হয়তো চাইলে পারি যে শুধুমাত্র যারা বক্স ৩ এর সরাসরি strong ট্যাগ চাইল্ড, তাদেরকেই সিলেক্ট করবো, তাহলে ঠিক সিএসএস এর মতোই টেকনিক ব্যবহার করতে হবেঃ
document.querySelectorAll('#box3>strong');এটা এখন শুধুমাত্র তিন নাম্বার বক্সের সরাসরি চাইল্ড strong ট্যাগটাকেই সিলেক্ট করবেঃ

সেইমটা querySelector() ক্ষেত্রেও প্রযোজ্য হবে।
৮। বাদ দিয়ে সিলেক্টঃ আমাদের আবার এমনও করতে হতে পারে যে আমরা অনেকগুলো ইলিমেন্ট সিলেক্ট করবো,তবে তাদের মধ্যে কিছু ইলিমেন্ট বাদ দিয়ে করতে চাই। সেটাও সহজেই এই querySelector আর querySelectorAll দিয়ে করতে পারবোঃ
document.querySelectorAll(): আমরা আমাদের সবগুলো বক্স সিলেক্ট করবো, তবে ৩ নাম্বার বক্স বাদ দিয়েঃ
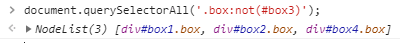
document.querySelectorAll('.box:not(#box3)');ব্যাস! সিলেক্ট হয়ে গেলো সবগুলো, বেচারা ৩ নাম্বারটা বাদ দিয়ে যেহেতু আমরা বলেই দিয়েছিএটা সিলেক্ট করবো নাঃ

সেইম querySelector() এর ক্ষেত্রেও কাজ করবে।
৯। একাধিক ইলিমেন্ট সিলেক্টঃ যদিও আমরা আগেও আলোচনা করেছি, তবে আমরা চাইলেই querySelectorAll() দিয়ে নিজের ইচ্ছামতো একাধিক ইলিমেন্ট সিলেক্ট করতে পারবো। প্রত্যেকটা সিলেক্টরই বাকী সবগুলোর মতোই রুলস মেইন্টেইন করে চলবে। জাস্ট আমাদের একটার পর আরেকটা কমা দিয়ে দিয়ে উল্লেখ করে দিতে হবেঃ
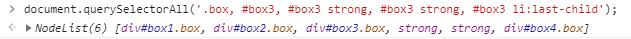
document.querySelector('.box, #box3, #box3 strong, #box3 strong, #box3 li:last-child');যেই যেই ইলিমেন্ট সিলেক্ট করেছি সেগুলোই ক্রমানুসারে সিলেক্ট করে নোডলিস্ট আকারে রিটার্ণ করবেঃ

সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!