জাভাস্ক্রিপ্ট এ নতুন একটা জিনিসের সাথে ডেভেলপারদের পরিচয় করিয়ে দেওয়া হয় স্ট্রিক্ট মোড (Strict Mode)নামে। জাভাস্ক্রিপ্ট এ কিছু কিছু আশ্চর্য্যজনক বিহ্যেভিয়ার আছে, যেগুলো দূর করার জন্যেই মূলত এই স্ট্রিক্ট মোডের পরিচয় করিয়ে দেওয়া হয় ডেভেলপার কমিউনিটিতে। স্ট্রিক্ট মোডের বিপরীত, অর্থাৎ নন-স্ট্রিক্ট মোডকে সাধারণত ডেভেলপার কমিউনিটিতে স্লপি মোড (Sloppy Mode) বলা হয়। বাই ডিফল্ট আমরা স্ট্রিক্ট মোড মেনশন না করে দিলে সেই কোড স্লপি মোডেই কাজ করে।
এখন এই স্ট্রিক্ট মোডের জন্যে আমাদের কি করতে হবে? হ্যাঁ এর জন্যে আমাদের খুব বেশী কিছু করতে হবে না। জাস্ট নিচের এই লাইনটা লিখে দিলেই কোড স্ট্রিক্ট মোডে চলে যাবেঃ
'use strict';কিন্তু স্ট্রিক্ট মোড ইউজ করার ক্ষেত্রে আপনার একটু সতর্ক থাকা লাগবে। অনেক এনভারোমেন্ট বা ব্রাউজারে স্ট্রিক্ট মোড নাও থাকতে পারে। সেক্ষেত্রে স্ট্রিক্ট মোডওয়ালা কোডের বিহ্যেভিয়ার অন্যরকম হতে পারে। তাই এই স্ট্রিক্ট মোডের উপর খুব বেশী নির্ভরশীল না হওয়াই বেটার অপশন। বা আপনি যদি জানেন আপনার ওয়েব অ্যাপ্লিকেশন ঠিক কোন কোন এনভারোমেন্টে চলবে, এবং সেখানে স্ট্রিক্ট মোড সাপোর্ট করে কিনা, তাহলেই একমাত্র আপনি এটার উপর পুরোপুরি নির্ভরশীল হতে পারেন।
স্ট্রিক্ট মোড ব্যাসিক্যালি জাভাস্ক্রিপ্ট এর সাথে পরিচয় করিয়ে দেওয়া হয়ঃ
১। জাভাস্ক্রিপ্ট এর কিছু আন-স্পেসিফাইড এরর কে আরো বিস্তারিত এরর থ্রো করার জন্যে,
২। জাভাস্ক্রিপ্ট এর ইঞ্জিনগুলোর কিছু কোড অপ্টিমাইজ করতে প্রবলেম হয়, সেক্ষেত্রে ঠিকমতো অপ্টিমাইজ না করা হলে কোড স্বাভাবিকভাবেই একটু স্লো রান করবে, স্ট্রিক্ট মোড সেই টাইপের কোডগুলো যাতে ইঞ্জিন ঠিকমতো অপ্টিমাইজ করতে পারে সেভাবে ফিক্স করতে সাহায্য করে।
৩। আর জাভাস্ক্রিপ্ট এ এখনো নতুন নতুন জিনিস অ্যাড হচ্ছে, আরো হবে ভবিষ্যতে। আর তাই ভবিষ্যতে কোনো সিনট্যাক্স জাভাস্ক্রিপ্ট এ অ্যাড হতে পারে, ঐরকম সিনট্যাক্সগুলো ডেভেলপারদের লিখতে নিষেধ করে।
এই লেখার জন্যে আপনাকে আলাদা একটা স্ক্রিপ্ট ফাইল করে সেখানে কোড লিখে টেস্ট করতে হবে। আর তাই আমরা আমাদের পূর্বে ডিফাইনকৃত এই ফাইলটাতেই কাজ করবো উদাহরণ দেখানোর জন্যে। ফাইলটা ডাউনলোড করার পর আনজিপ করুন , তারপর
script.jsএর ভিতরে কোড লিখেindex.htmlফাইলটা আপনার ব্রাউজার দিয়ে ওপেন করে ডেভেলপার কন্সোল ওপেন করে আপনার কাঙ্ক্ষিত ফলাফল দেখবেন।
স্ট্রিক্ট মোড অ্যাপ্লাই করাঃ
স্ট্রিক্ট মোড সাধারণত দুইভাবে অ্যাপ্লাই করা যায়। একে তো আপনার লেখা পুরো স্ক্রিপ্ট এর উপর অ্যাপ্লাই করতে পারবেন। অথবা আপনি চাইলে শুধুমাত্র আপনার কাঙ্ক্ষিত ফাংশনগুলোর উপর অ্যাপ্লাই করতে পারবেন।
পুরো স্ক্রিপ্ট এ স্ট্রিক্ট মোড অ্যাপ্লাই করাঃ প্রথমে script.js এর ভিতরের সব কোড মুছে ফেলুন। তারপর নিচের এটা ট্রাই করুনঃ
'use strict'
var name = 'Zonayed Ahmed';
var age = 10;
address = 'Cumilla';
console.log('My name is ' + name + ' and I am ' + age + ' years old!');
function aFunc() {
job = 'Student';
console.log('A Function with Strict Mode Enabled');
}
aFunc();
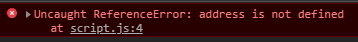
console.log('I am a ' + job + ' And I am from ' + address);ডাবল কোটেশন ”” বা সিঙ্গেল ‘’ দুইটাই চলবে এখানে। এই কোড রান করালে দেখবেন এরর আসছেঃ

৪ নাম্বার লাইন থেকে অ্যাড্রেস ফিক্স করে দিলেঃ
'use strict'
var name = 'Zonayed Ahmed';
var age = 10;
var address = 'Cumilla';
console.log('My name is ' + name + ' and I am ' + age + ' years old!');
function aFunc() {
job = 'Student';
console.log('A Function with Strict Mode Enabled');
}
aFunc();
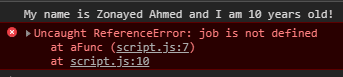
console.log('I am a ' + job + ' And I am from ' + address);এবার ফাংশনের ভিতর থেকে এরর আসবেঃ

এর মানে হচ্ছে এই স্ট্রিক্ট মোড পুরো স্ক্রিপ্ট এর উপরই অ্যাপ্লাই হয়েছে।
স্পেসেফিক ফাংশনের উপর অ্যাপ্লাই করাঃ এখন আমরা চাইলে শুধুমাত্র আমাদের একটা স্পেসিফিক ফাংশনের উপরেও স্ট্রিক্ট মোড অ্যাপ্লাই করতে পারি। আগের প্রোগ্রামেই এখন স্ট্রিক্ট মোডটা শুধুমাত্র ফাংশনের জন্যে দিবো। এজন্যে প্রথমে script.js ক্লিয়ার করে তারপর নিচের কোডগুলো লিখুনঃ
var name = 'Zonayed Ahmed';
var age = 10;
address = 'Cumilla';
console.log('My name is ' + name + ' and I am ' + age + ' years old!');
function aFunc() {
'use strict'
job = 'Student';
console.log('A Function with Strict Mode Enabled');
}
aFunc();
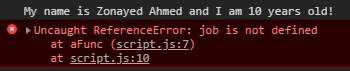
console.log('I am a ' + job + ' And I am from ' + address);দেখুন সেইম প্রোগ্রামই লিখেছি, কিন্তু স্ট্রিক্ট মোডটা ফাংশনের ভিতর দেওয়া। তাই এটা শুধুমাত্র উক্ত ফাংশনের ক্ষেত্রেও কাজ করবে। আর বাইরে এটার কোনো ইফেক্ট পড়বে নাঃ

আর সেইম এই প্রোগ্রামটা নন-স্ট্রিক্ট বা স্লপি মোডে চালালে, যেটা জাভাস্ক্রিপ্ট এর ডিফলট বিহ্যেভিয়ার, আমাদের এক্ষেত্রে কোনোকিছু মেনশন করতে হবে নাঃ
var name = 'Zonayed Ahmed';
var age = 10;
address = 'Cumilla';
console.log('My name is ' + name + ' and I am ' + age + ' years old!');
function aFunc() {
job = 'Student';
console.log('A Function with Strict Mode Enabled');
}
aFunc();
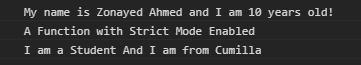
console.log('I am a ' + job + ' And I am from ' + address);আউটপুটঃ

এভাবেই আপনি চাইলে শুধুমাত্র আপনার স্পেসেফিক একটা ফাংশনের উপরে স্ট্রিক্ট মোড অ্যাপ্লাই করতে পারবেন।
স্ট্রিক্ট মোডে জাভাস্ক্রিপ্ট এর বিহ্যেভিয়ারঃ
এই মোডে জাভাস্ক্রিপ্ট এ ভুলে গ্লোবাল ভ্যারিয়েভল ডিক্লেয়ার করা যায় না। যেমন আমরা আমাদের script.js এ ফাইলে যদি নিচের এই কোড লিখিঃ
var name = 'Zonayed Ahmed';
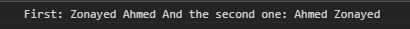
nama = 'Ahmed Zonayed';console.log(name);এখন index.html ওপেন করে ডেভেলপার কন্সোল দেখলেঃ

এই কোড পুরোপুরি কাজ করছে এবং name আর nama দুইটা পৃথক ভ্যারিয়েবল হিসাবে গণ্য হবে এখানে, যদিও nama কে দেখে মনে হচ্ছে এটা আসলে name হওয়ার কথা ছিলো, বানান ভুল করার কারণে এটাও আরেকটা গ্লোবাল ভ্যারিয়েবল হয়ে গেছে। এখন সেইম কোডগুলোই স্ট্রিক্ট মোডে কাজ করবে নাঃ
'use strict';
var name = 'Zonayed Ahmed';
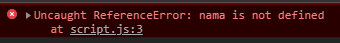
nama = 'Ahmed Zonayed';
console.log(name);আউটপুটঃ

সিম্পলি এভাবে ভুলে আর কোনো ভ্যারিয়েবল গ্লোবাল ভ্যারিয়েবল হিসাবে সেট হবে না স্ট্রিক্ট মোডের কারণে।
অবজেক্ট এঃ ধরি আমাদের একটা অবজেক্ট আছে। এখন এইটাতে অলরেডি কয়েকটা প্রপার্টি আছে। এখন আমরা চাচ্ছি এই ডিফাইন করা অবজেক্টটাতে আর নতুন প্রপার্টি যাতে অ্যাসাইন না করা যায়। সে জন্যে Object এর একটা মেথড আছে preventExtensions(...) নামে। এটা প্রথম আর্গুমেন্ট হিসাবে যে অবজেক্টটাতে নতুন প্রপার্টি অ্যাসাইন করতে নিষেধ করতে চাচ্ছেন সেটা নিবে। এটা ব্যবহার করার পরও যদি আমি আবার নতুন আরেকটা অ্যাসাইন করে প্রিন্ট করতে চাইঃ
// Existing Object
var obj = {
name: 'Zonayed Ahmed',
job: 'Student'
}
Object.preventExtensions(obj);
// Assign a new properties
obj.age = 35;
// Try to print this new one
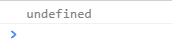
console.log(obj.age);এখন আপনার script.js এ এই কোড সেইভ করে ব্রাউজারে index.html ফাইলটা ওপেন করলে দেখবেন এটা undefined আউটপুট দেখাচ্ছেঃ

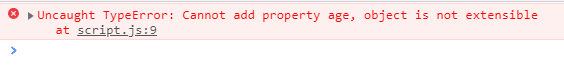
কিন্তু সেইম জিনিসটা আমাদের স্ট্রিক্ট মোডে কাজ করবে না। কারন আমরা অলরেডি বলেই দিয়েছি নতুন প্রপার্টি না নেওয়ার জন্যে। কিন্তু তারপরেও নতুন প্রপার্টি দেওয়ার পরও এটা কোনো এরর দেখায় না। কোড স্ট্রিক্ট মোডে নিয়ে গেলে এটা পরিষ্কার এরর দেখাবেঃ
'use strict';
// Existing Object
var obj = {
name: 'Zonayed Ahmed',
job: 'Student'
}
Object.preventExtensions(obj);
// Assign a new properties
obj.age = 35;
// Try to print this new one
console.log(obj.age);
একদম কি সমস্যা পুরো বলে দিয়েছে। এটাই স্ট্রিক্ট মোডের কাজ প্রধানত।
এ ছাড়াও এই স্ট্রিক্ট মোডের আরো ইউজ কেস আছে। তবে এই মোড মূলত জাভাস্ক্রিপ্টকে আরো নিরাপদভাবে লিখতে সাহায্য করে।
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!