জাভাস্ক্রিপ্ট কি সিনক্রোনাস, নাকি অ্যাসিনক্রোনাস? এটা নিয়ে অনেক কনফিউশন থাকলেও জাভাস্ক্রিপ্ট নরমালি সিনক্রোনাস প্রোগ্রামিং ল্যাংগুয়েজই, তবে আমরা যদি রিমোট কোনো সার্ভারে কোনো অপারেশন করতে চাই, বা ইনপুট/আউটপুট টাইপের কোনো অপারেশন করতে চাই যেটাকে আসলে অ্যাজাক্স কল বলে, তখন আসলে জাভাস্ক্রিপ্ট অ্যাসিনক্রোনাস আচরণ করে। এখন এই অ্যাসিনক্রোনাস মানে কি? হ্যা সেটা জানার জন্যে আমাদের আরেকটা শব্দ ‘সিনক্রোনাস’ এর সাথেও পরিচিত হতে হবে প্রথমে। যত প্রোগ্রামিং ল্যাংগুয়েজ আছে তারমধ্যে বেশীরভাগই হচ্ছে সিনক্রোনাসলি সব কাজ করে। এটার মানে কি? হ্যা তাহলে নিচে আমরা সি++ আর জাভাস্ক্রিপ্ট এর দেখতে একই রকম দুইটা কোড দেখিঃ
সি++ জানা লাগবে না আপনার, তবে অন্যান্য যেকোনো ল্যাঙ্গুয়েজে যদি এরকম কিছু লিখিঃ
#include<iostream>
#include <unistd.h>int getVar() {
int x = 12;
sleep(3);
return x;
}int main() {
int value = getVar();
std::cout << "The Value is: " << value << std::endl;
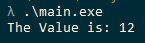
}আপনি যদি জানেন সি++ এ কিভাবে প্রোগ্রাম রান করতে হয় তাহলে এটা ট্রাই করতে পারেন, আর যদি না জানেন তাহলেও সমস্যা নাই। আমি যা বলি জাস্ট দেখে যান। এখানে মূলত আমি একটা value নিতে চাচ্ছি আরেকটা ফাংশন getVar এর মাধ্যমে। এখন এই getVar তিন সেকেন্ড স্লিপ করে তারপর ভ্যালুটা রিটার্ণ করেছে। এখন এটা যদি আমরা রান করি তাহলে এরকম আউটপুট দেখতে পাবোঃ

এটা তিন সেকেন্ড ওয়েট করবে, তারপর আমাদের আউটপুট দেখাবে। মূলত সব প্রোগ্রামিং ল্যাংগুয়েজই ঠিক এরকম বিহ্যেইভ করবে যেটাকে সিনক্রোনাস বলে।
কিন্তু সেইম টাইপের অপারেশনের ক্ষেত্রে জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের জন্যে একটু অন্যরকমভাবে কাজ করবে। জাভাস্ক্রিপ্ট এ অনেকটা সেইম কোড দিলেঃ
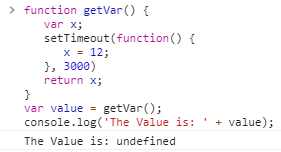
function getVar() {
var x;
setTimeout(function() {
x = 12;
}, 3000)
return x;
}
var value = getVar();
console.log('The Value is: ' + value);এখন দেখবেন অনেকটা সেইম দেখতে জাভাস্ক্রিপ্ট কোড আমাদের value এর কোনো ভ্যালু দেখাচ্ছে নাঃ

কারণ জাভাস্ক্রিপ্ট এখানে অ্যাসিনক্রোনাস আচরণ করছে। অন্যান্য সব ল্যাংগুয়েজ যেখানে একটার পর আরেকটা ইন্সট্রাকশন ক্রমানুসারে এক্সিকিউট করে যায়, জাভাস্ক্রিপ্ট এ রকম অ্যাজাক্স কলের ক্ষেত্রে ঐরকমটা করে না। জাভাস্ক্রিপ্ট যদি দেখে কোথাও কোনো কোডের ইন্সট্রাকশনের কাজ করতে একটু টাইম লাগছে বা অন্যকথায় কোনো অ্যাজাক্স কল দেখে, তাহলে সেটা সেই অংশে সেই অপারেশন শেষ হওয়া পর্যন্ত অপেক্ষা না করে পরের অপারশনে চলে বাকীগুলো করতে থাকে। এখন এই প্রোগ্রামেও আমরা setTimeout দিয়ে ৩ সেকেন্ড পরে x এ ভ্যালু অ্যাসাইন করতে বলছি। এখন যেহেতু এখানে ৩ সেকেন্ড টাইম লাগবে, তাই এই অংশটাতে অপেক্ষা না করে পরের বাকি অপারশনগুলো রান হয়ে যায়। এখানে রিটার্ণ স্টেটমেন্ট এ চলে গেছে। মানে ভ্যালু রিটার্ণ করে দিয়েছে, যেখানে ভ্যালু হচ্ছে undefined আর তাই রেজাল্টেও undefined ই দেখাচ্ছে।
উপরের কোডটা জাস্ট সি++ এর সাথে মিল রেখে লিখা, কিন্তু আমরা এটা এভাবেও একটু মডিফাই করতে পারিঃ
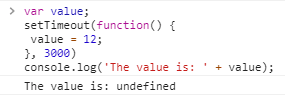
var value;
setTimeout(function() {
value = 12;
}, 3000)
console.log('The value is: ' + value);এখানে আমরা value তে ৩ সেকেন্ড পরে ভ্যালু অ্যাসাইন করেছি। আর জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের জন্যে এখানে কন্সোল লগটাতে value undefined দেখাবেঃ

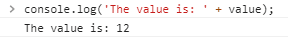
কিন্তু, কিন্তু আপনি যদি ৩ সেকেন্ড যাওয়ার পর আবার value কন্সোল লগ করে দেখেনঃ
console.log('The value is: ' + value);এখন ভ্যালু দেখাচ্ছেঃ

এখানে একদম পরিষ্কারভাবে অ্যাসিনক্রোনাস জাভাস্ক্রিপ্ট এর বিহ্যেভিয়ার দেখা যাচ্ছে। জাভাস্ক্রিপ্ট এরকম টাইম নিতে পারে অপারেশনগুলোকে জাস্ট ট্রিগার করে পরের অপারেশনগুলো করতে থাকে। আর তাই এখানে আমরা যেহেতু বলেছি ৩ সেকেন্ড পরে value তে 12 অ্যাসাইন করতে, সেহেতু ৩ সেকেন্ড আগে বা সাথে সাথে কন্সোল লগ করায় জাভাস্ক্রিপ্ট ৩ সেকেন্ড অপেক্ষা না করে বা অন্যান্য ল্যাংগুয়েজের মতো সিনক্রোনাসলি অপারেশন না করায় পরের কন্সোল লগে চলে গেছে এবং undefined প্রিন্ট করেছে। আবার একটু পরে(৩ সেকেন্ড যাওয়ার পর) যখন আবার value কন্সোল লগ করলাম, তখন আবার 12 ই দেখলাম। কারণ ঐ যে কোড অ্যাজাক্স অপারেশনটা শেষ হওয়ার আগেই ফেলে এসেছে, এখন ৩ সেকেন্ড যাওয়ার পর সেটা কমপ্লিট হওয়াতে এই(setTimeout) ফাংশনের ভিতর থেকে value তে 12 অ্যাসাইন হয়েছে। আর তাই এখন আমাদের 12 ই আউটপুট হিসেবে দেখাচ্ছে।
অন্য প্রোগ্রামিং ল্যাংগুয়েজ থেকে আসার পর অনেকের মধ্যে এই একটা জিনিস নিয়েই ঝামেলা লাগে। আর অনেক সময় ঠিক যেরকম আউটপুট পাবার কথা, সেরকম আউটপুট আসে না, জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের জন্যে।
বাস্তব সিচুয়েশনঃ এখন এই ধরনের আচরণের জন্যে বাস্তবে কি সমস্যা হতে পারে? হ্যা সেটা নিয়েই এখন বলবো।
ধরুন আপনি আপনার ওয়েব অ্যাপ্লিকেশনে এমন কোড লিখলেন যেটা আরেকটা সার্ভার থেকে কিছু ডাটা এনে শো করাবে আপনার অ্যাপ্লিকেশনে। এখন আপনি প্রথম লাইনে ডাটা আনলেন। আর পরের লাইনে সেগুলো প্রিন্ট করে দিলেনঃ
অমুক সার্ভার থেকে ডাটা আনো;
এখন ডাটা শো করাও;তাহলে এরকম কোড আপনার ঠিকমতো আচরণ করবে না। দেখবেন আপনার ডাটা শো করছে না, undefined দেখাচ্ছে বা এরর হয়ে যাচ্ছে। কারণ জাভাস্ক্রিপ্ট তো অমুক সার্ভার থেকে ডাটা আসার আগেই ডাটা শো করানোর ইন্সট্রাকশনে চলে গেছে অ্যাসিনক্রোনাস আচরণের কারণে। আর তাই আপনি ঠিকঠাক ফলাফল দেখবেন না।
তবে এগুলো হ্যান্ডল করার জন্যেও জাভাস্ক্রিপ্ট এ অনেক টেকনিক আছে। যেগুলো পরে আলোচনা করা হবে।
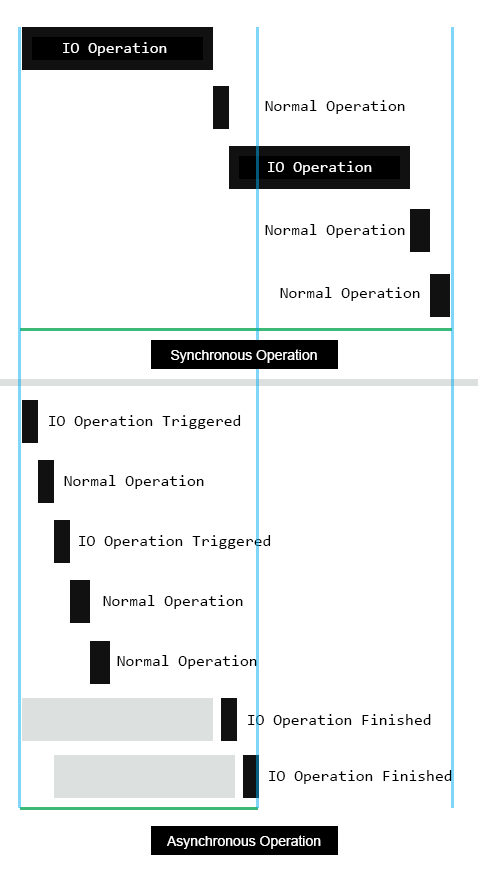
আর অ্যাসিনক্রোনাস স্বভাব আসলে খারাপ কিছু না। এখানে সময় কম অপচয় হয়। আর এগুলো যেহেতু সুন্দর করে হ্যান্ডেল করার টেকনিকও আছে, তাই কোনো ঝামেলা নাই। নিচের ছবিটা খেয়াল করুনঃ

এখানে IO Operation মানে হচ্ছে এমন কিছু অপারেশন যেটা একটু টাইম নিবে, আর এগুলো অ্যাসিনক্রোনাস।
এখানেই অ্যাসিনক্রোনাস আর সিনক্রোনাসের পার্থক্য বুঝতে পারবেন। উপরে সেইম কাজই দুইভাবে করা হয়েছে। কিন্তু খেয়াল করবেন প্রায় অর্ধেক সময়ের মধ্যে Asynchronous অপারেশন কাজ কমপ্লিট করে ফেলেছে এরকম টেকনিক ব্যবহার করার কারণে। কোনো সময়ই এখানে অপচয় হয়নি অ্যাসিনক্রোনাস অপারেশনের ক্ষেত্রে। আর তাই এটা অর্ধেক সময়ের মধ্যেই সেইম কাজটাই শেষ করে ফেলেছে।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!