কন্ডিশনাল বা টার্নারি অপারেটর প্রায় ক্ষেত্রে if else স্টেটমেন্ট এর পরবর্তিতে শর্টকাট হিসেবে ব্যবহার করা হয়। শর্টকাটে একলাইনে একটা সিদ্ধান্তের উপর ডিশিসন নিয়ে ফেলা যায়। এই অপারেটর অনেকটা এভাবে কাজ করেঃ
কন্ডিশন ? কন্ডিশন যদি সত্য হয় তাহলে এটা : কন্ডিশন যদি মিথ্যা হয় তাহলে এটা
এখানে এই যে স্পেশাল দুইটা জিনিস ? এবং : দেখতেছেন, এগুলোই মূলত এখানে ব্যবহার হয়।
ধরি নিচে একটা ভ্যারিয়েবল আছেঃ
const age = 21;এখন এই age এর উপর ডিপেন্ড করে আমরা একটা লেখা প্রিন্ট করতে চাই। যদি age ১৮ এর নিচে হয় তাহলে একটা লেখা, আর যদি ১৮ বা ১৮ এর উপর হয় তাহলে আরেকটা লেখা প্রিন্ট করবো। এটা আমরা if else ব্যবহার করে এভাবে করতে পারিঃ
if(age < 18) {
console.log('You are not Adult!');
} else {
console.log('You are Adult');
}
কিন্তু সেইম কাজটাই আমরা টার্নারি অপারেটর ব্যবহার করে মাত্র একলাইনেই করতে পারিঃ
console.log(age < 18 ? 'You are not Adult!' : 'You are Adult');এবার এটা রান করলে দেখবেন সেইম আউটপুটইঃ

এটা যেকোনো জায়গায় যেকোনোভাবে ব্যবহার করতে পারবেনঃ
function findAuthor(name) {
return(name === 'Zonayed Ahmed' ? 'This is the author' : 'Some other person');
}এখন এই ফাংশন টাকে আর্গুমেন্ট দিয়ে কল করলে এটা আর্গুমেন্ট অনুযায়ী ফলাফল দেখাবেঃ
console.log(findAuthor('Zonayed Ahmed'));
অন্যকিছু দিলেঃ
console.log(findAuthor('John Doe'));
রিয়েল লাইফে এটা কিভাবে কাজে লাগতে পারে? হ্যাঁ ধরুন আপনি আপনার ইউজারকে ইমেইল দিতে বলছেন। ইমেইল দিয়ে সাবমিট করলে আপনি এই ফাংশনটা রান করবেনঃ
function successFunc() {
console.log('Got your email');
}ইমেইলটা আপনি এরকম একটা ভ্যারিয়েবল স্টোর করবেনঃ
let email;এখন ইউজার ইমেইল না দিলেই সাবমিট ক্লিক করে দিলে আপনি টার্নারি অপারেটর ইউজ করে খুব সহজেই ধরে ফেলতে পারবেন, আর অন্যকিছু দেখাতে পারবেন। ধরি এখানে আমরা জাস্ট একটা কন্সোল লগই দেখালামঃ
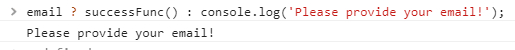
email ? successFunc() : console.log('Please provide your email!');
এটা কিভাবে হলো? হ্যাঁ এটা হয়েছে কারণ এখানে email মিথ্যা false তাই। তাহলে দেখি এখানে email টা কি কারণে মিথ্যা false ভ্যালু দিলোঃ
console.log(email);
আচ্ছা ইমেইল তাহলে এখানে undefined হ্যাঁ, ঠিক তাই। কারণ আমাদের ইউজার ইমেইল দেয় নাই। আর আমরা জানি undefined মিথ্যা false । গত পর্বে আমরা দেখেছিলাম জাভাস্ক্রিপ্ট এ কিছু থাকলেই সেটা সত্য, শুধুমাত্র নিচের এগুলো ছাড়াঃ
false(বুলিয়ানfalse, নিজেই মিথ্যা)nullNaN0- খালি (
"",''অথবা``); undefined!anythingTrue(সত্য কোনো এক্সপ্রেশনের পূর্বে!দিয়েও সেটাকে মিথ্যা করা যায়)
আর তাই এখানে email মিথ্যা।
এবার যদি ইউজার ইমেইল দেয়ঃ
email = '[email protected]';দেওয়ায়র পর সাবমিট করলো, এবার আমরা আবার আবার দেখিঃ
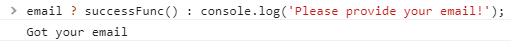
email ? successFunc() : console.log('Please provide your email!');ব্যাস, এবার দেখবেন আপনার ফাংশনটা রান করবেঃ

এখন ভাইয়া এখানে ইমেইল, ইমেইল সাবমিট-টাবমিট আসলো কোথা থেকে… হ্যাঁ এখানে এগুলো সব কাল্পনিক হলেও রিয়েল লাইফ প্রোজেক্ট করতে গেলে এরকম সিচুয়েশনেই পড়বেন আর ঠিক এভাবেই টার্নারি অপারেটর ব্যবহার করে সহজেই একলাইনেই কাজ সেরে ফেলতে পারবেন।
এখন টার্নারি অপারেটর কিন্তু একটা ভিতরেও আরেকটা দিতে পারবেন, যতক্ষন ইচ্ছা দিতে পারবেন রুলস মেইন্টেইন করে। ধরি আমাদের নিচে এরকম একটা অবজেক্ট আছেঃ
const objTer = {
name: 'Zonayed Ahmed',
age: 21,
job: 'Student'
}এখন ধরি আমরা এখানে যদি objTer এর name এবং age
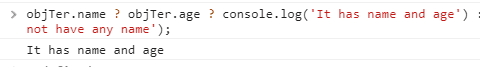
objTer.name ? objTer.age ? console.log('It has name and age') : objTer.job ? console.log('yes it has a job') : console.log('no it does not have any job') : console.log('I does not have any name');এটা রান করালেঃ

অনেক বড় লাইন ঠিক না? এটাকে একটু ভেঙ্গে ভেঙ্গে দেখলেই ধারণা পাবেন। আসলে এভাবেও চাইলে আপনি অনেকগুলো টার্নারি অপারেটর একসাথে নিয়ে একটা ভিতরে আরেকটা দিয়ে কাজ করতে পারবেন। প্রয়োজনে ব্র্যাকেটসও ব্যবহার করতে পারবেন। এটাও আরেকটা পাওয়ারফুল টেকনিক।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!