কলব্যাক ফাংশন? অনেক জায়গায় হয়তো এটার কথা শুনে থাকবেন। কিন্তু কলব্যাক ফাংশনটা আসলে কি? হ্যা, কলব্যাক ফাংশনের মানে এক কথায় এটা এমন একটা ফাংশন যেটা আরেকটা ফাংশন এক্সিকিউট হওয়ার পর এক্সিকিউট হয়। আর এজন্যেই এটার নাম কলব্যাক ফাংশন।
আমরা জাভাস্ক্রিপ্ট এ হাইয়ার অর্ডার ফাংশনের কথা জানি। এখানে ফাংশনও অবজেক্ট। আর একটা ফাংশনকে আরেকটা ফাংশন রিটার্ণ করতে পারে আবার একই সাথে একটা ফাংশন আর্গুমেন্ট হিসেবে আরেকটা ফাংশনকেও নিতে পারে। আর যখনি এরকম একটা ফাংশন আরেকটা ফাংশনকে আর্গুমেন্ট হিসেবে নেয়, তখনি আমরা সেই আর্গুমেন্টে যাওয়া ফাংশনটাকে কলব্যাক ফাংশন বলি।
এখন কলব্যাকের কাজটা কি? আমরা জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের কথা জানি। জাভাস্ক্রিপ্ট কোনো কাজ করতে সময় লাগলে সেখানে অপেক্ষা না করে পরের কোডে চলে যায়ঃ
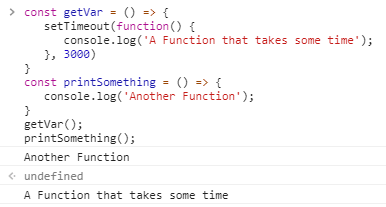
const getVar = () => {
setTimeout(function() {
console.log('A Function that takes some time');
}, 3000)
}
const printSomething = () => {
console.log('Another Function');
}
getVar();
printSomething();এই কোডটা রান করালে জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের জন্যে এরকমভাবে পরেরটা আগে, আর আগেরটা পরে দেখাবেঃ

এখন এখানে আমাদের কি সমস্যা হতে পারে সেটা আমরা জানি। আমরা যদি কোনো ডাটা রিমোট কোনো সার্ভার থেকে কোথাও দেখাতে চাই, তাহলে জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরনের কারণে ডাটা রিমোট সার্ভার থেকে আসার আগেই ডাটা দেখানোর লাইনে চলে যাবে। আর সেখানে যেহেতু ডাটা এখনো আসে নাই তাই যেরকমটা চাচ্ছিলাম সেরকম ফলাফল দেখাবে না। এররও আসতে পারে। আর এখানেই কলব্যাক ফাংশনের খেলা।
কলব্যাকের ফাংশনের সংজ্ঞা থেকে আমরা জেনেছিলাম এটা আরেকটা ফাংশন এক্সিকিউট হলে পরেই এক্সিকিউট হয়। আর তাই আমরা এখানে এই টেকনিকটা ইউজ করে এরকম পৃথক পৃথকভাবে দুইটা ফাংশন লিখেও কলব্যাকের মাধ্যমে ঠিক যেসময় ফাংশনটাকে কল করা দরকার সেসময়েই করতে পারবোঃ
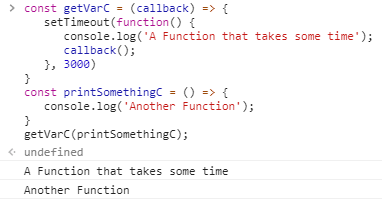
const getVarC = (callback) => {
setTimeout(function() {
console.log('A Function that takes some time');
callback();
}, 3000)
}
const printSomethingC = () => {
console.log('Another Function');
}
getVarC(printSomethingC);আমরা এখানে আমাদের মেইন ফাংশন কলের ভিতরে আর্গুমেন্ট হিসেবে আমাদের ফাংশনটাকে পাস করে দিলাম। আর সেটা পরে ঠিক যেখানে দরকার সেখানেই কল করলাম। এখানে এই printSomething() ফাংশনটাই কলব্যাক ফাংশন হয়ে গেলো। এটা আমাদের মনের মতো ফলাফল দিবে। মানে একটার পরে আরেকটা। এটা ঠিকই ৩ সেকেন্ড ওয়েট করবে তারপর ফলাফল দিবে। কিন্তু সিরিয়াল মেইন্টেইন করে। প্রথমে প্রমিস শেষ হবে, সেখান থেকে ডাটা আসবে, তারপর কলব্যাক ফাংশন রান করবেঃ

বাস্তব উদাহরণঃ
এখন এটার বাস্তব লাইফে কি কাজে লাগতে পারে? হ্যা, এখন আমরা ঐরকম কিছু একটাই দেখবো। এখানে দেখানো কোডগুলো কাল্পনিক, তাই আপনি রান করাতে পারবেন না তবে জাস্ট উদাহরণ হিসেবে দেখানোর জন্যে এখানে দিলাম। ধরি আমরা বাইরের কোনো রিমোট সার্ভার থেকে ডাটা এনে দেখাতে চাচ্ছি এরকমঃ
const userInfo = getSomeData('https://aremoteserver.com');আমি আসলে একটা রিকোয়েস্ট এর মাধ্যমে ইউজারের কিছু ইনফো আনতে চাচ্ছি। আর সেই ইনফোগুলো userInfo নামক ভ্যারিয়েবলে স্টোর করলাম। এখন আমি পরের লাইনে userInfo দেখাবোঃ
const userInfo = getSomeData('https://aremoteserver.com');
console.log(userInfo);এখন জাভাস্ক্রিপ্ট এর অ্যাসিনক্রোনাস আচরণের কারণে এখানে কি হতে পারে? হ্যা ঠিকভাবেই ধারণা করতে পেরেছেন। এখানে বাইরের কোনো সার্ভার ডাটা আনতে কিছু সময় লাগবে। আর এরমধ্যেই জাভাস্ক্রিপ্ট সেটার জন্যে অপেক্ষা না করে পরের লাইনের কন্সোল লগ এক্সিকিউট করে ফেলবে। আর দেখুন এই কন্সোল লগে আমরা এমন কিছু লগ করতে চাচ্ছি যেটা আগের সেই লাইনের কোডের সাথে সম্পর্কযুক্ত। এখন আগের লাইনের কোড তো জাস্ট ট্রিগার হয়েছে, ডাটা না আসতেই পরের লাইন এক্সিকিউট হয়ে গেছে। স্বাভাবিকভাবেই এই অবস্থায় আমরা undefined ই দেখতে পাবো।
এখানে আমরা যে অ্যাপিআই বা যার মধ্য দিয়ে এই রিমোট সার্ভারে রিকোয়েস্ট করবো সেগুলো বেশীরভাগই এরকম পরিস্থিতিতে এড়ানোর জন্যে কলব্যাক ফাংশন ব্যবহার করে। আপনি এভাবে রিকোয়েস্ট করবেন, তারপর এর সাথেই আবার আরেকটা ফাংশন পাস করবেন, যেটা আসলে কলব্যাক ফাংশন। আর তাই আগের ডাটা আসার পরেই এই কলব্যাক চলবে। আর তাই এই কলব্যাক ফাংশনের আর্গুমেন্ট হিসেবেই রিমোট সার্ভার থেকে আসা ডাটাগুলো পাস করা হয়। এখন এই ফাংশনের ভিতর থেকে আমরা নিরাপদে সেই ডাটা অ্যাক্সেস করতে পারি যেহেতু এটা একমাত্র আগের ফাংশন এক্সিকিউট হওয়া শেষ হলেই একমাত্র রান করেঃ
getSomeData('https://aremoteserver.com', (userInfo) => {
console.log(userInfo);
});এখানে (userInfo) => {…} পুরোট হচ্ছে কলব্যাক ফাংশন। আর এটার ভিতর থেকেই আমরা ঠিকমতো রিমোট সার্ভার থেকে আসা অ্যাক্সেস করতে পারবো। আমরা পরের পর্বে এর সাথে সম্পর্কযুক্ত প্রমিস নিয়ে আলোচনা করবো, তখন এই কাল্পনিক রিকোয়েস্টকে বাস্তবরূপ দেওয়া যাবে।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!