এরর আমাদের নিত্যদিনের সঙ্গী। কোড লিখলে এরর হবেই। তবে আমরা অনেকে মনে করি এরর মানে তো এররই, এগুলোর উপর আর আমাদের কোনো কন্ট্রোল নাই। হ্যা, ব্যাপারটা আংশিক সত্য হলেও ঠিক পুরোপুরি না। তাছাড়া একটা ভালো অ্যাপ্লিকেশনে কোনো এরর আসলে সেটা ইউজারদের বুঝতে না দেওয়াটাও অন্যতম একটা বৈশিষ্ট্য। ইউজার আমাদের মতো ডেভেলপার কন্সোল ওপেন করে দেখবেও না যে এরর হয়েছে, আর তাই আমাদের সে এররকেও ভালো ইউজার এক্সপেরিয়েন্সের মধ্যে নিয়ে যেতে হবে। আর মূলত এইজন্যেই এই এরর হ্যান্ডেলিং এর ব্যাপারটা আসে। আমরা আজকে এটা নিয়েই আলোচনা করবো।
এখন আমাদের অ্যাপ্লিকেশনে কিছু কোড বা ফাংশন থাকতে পারে যেগুলো এরর ফলাফল দেখাতে পারে। আর তাই ঐসব কোডগুলোর ক্ষেত্রে একটু সতর্ক হয়ে হ্যান্ডল করতে হয়। আর সেজন্যেই জাভাস্ক্রিপ্ট এ কিছু স্টেটমেন্ট আছে এরকম পরিস্থিতি সামাল দেওয়ায়র জন্যে।
প্রথমেই আমরা একদম সাধারণ একটা কোডে কোনোরকম এরর হ্যান্ডল না করে দেখি সেটা আমাদের কেমন আউটপুট দেয়ঃ
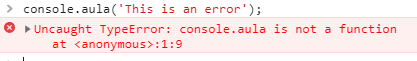
console.aula('This is an error');এটা একদম কড়াকড়িভাবে এরর দিবেঃ

এখন এই এররটা হয়তো কোডে তেমন ইফেক্ট ফেলবে না। কিন্তু আমাদের আসল ওয়েব অ্যাপ্লিকেশনে হয়তো কোনো এররের কারণে পুরো অ্যাপ্লিকেশনই ঠিকমতো কাজ করা বন্ধ করে দিতে পারে, ক্র্যাশ করতে পারে। আর তাই আমাদের এরকম লাল লাল এররগুলোকে হ্যান্ডল করতে হয় যাতে ওয়েব অ্যাপ্লিকেশন এরকম এরর সম্পর্কে আগেভাগে তৈরী থাকতে পারে। তাহলে অ্যাপ্লিকেশন ঠিকঠাক মতো কাজ করতে পারবে। এরর আসলেও সেটা হ্যান্ডল করে ফেলায় আর ক্র্যাশ করবে না। আর তাই নিচের এগুলো দিয়ে আমরা এরর হ্যান্ডল করতে পারিঃ
১। try স্টেটমেন্টঃ যেখানে এররের সম্ভাবনা আছে, সেটা পুরোটাকে এই try ব্লকের ভিতরে রাখতে হয়। যদি কোড ঠিকঠাক রান করে তাহলে তো করলোই। কিন্তু যদি কোনো এরর আসে, তাহলে এটা নিজে থেকেই একটা এরর থ্রো করবেঃ
try {
console.aula('This is an error');
}এখন শুধু এই ট্রাই ব্লকের কোড একা রান করবে না, এর সাথে আপনার আরেকটা স্টেটমেন্টও থাকা লাগবে।
২। catch স্টেটমেন্টঃ ক্যাচ স্টেটমেন্ট এর কাজ হচ্ছে সেই থ্রো করা এররটাকে ক্যাচ করা। যদি কোনো এরর না হয় তাহলে এই ব্লকের ভিতরের কোড কাজ করবে না। মূলত কোনো এরর আসলে এখানেই সেটাকে হ্যান্ডল করতে হয়। আগের ট্রাই এর উদাহরণে ট্রাই স্টেটমেন্ট একা কাজ করতে পারে না, সেটার সাথে এই ক্যাচ স্টেটমেন্টও লাগবেঃ
try {
console.aula('This is an error');
} catch(err) {
console.log('Do anything here');
console.log(err);
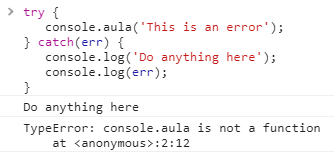
}এবার দেখবেন কত সুন্দর করে আউটপুট এসেছে সরাসরি কোনো এরর না দেখিয়েঃ

catch ব্লকে এরকম এরর প্রিন্ট করার জন্যে নয় বরং আপনি এখানে ইউজারকে সুন্দর করে কিছু লেখা বা ম্যাসেজ দিতে পারেন যে আসলে এভাবে হচ্ছে না অন্যকিছু করতে হবে। মোট কথা এখানে এররটা হ্যান্ডল করে ইউজারকে ভালো এক্সপেরিয়েন্স দেওয়া যাবে।
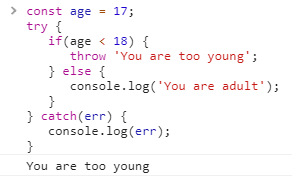
৩। throw স্টেটমেন্টঃ এই স্টেটমেন্ট দিয়ে আমরা কাস্টম এরর থ্রো করতে পারি। আমাদের কোডে কোনো কন্ডিশনের উপরে ভিত্তি করে আমরা কাস্টম এরর দেখাতে পারিঃ
const age = 17;
try {
if(age < 18) {
throw 'You are too young';
} else {
console.log('You are adult');
}
} catch(err) {
console.log(err);
}
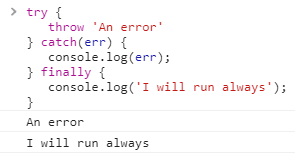
৪। finally স্টেটমেন্টঃ এই স্টেটমেন্ট এর ভিতরের কোড সবসময়েই রান করবে, এরর হউক বা নাই হউকঃ
try {
throw 'An error'
} catch(err) {
console.log(err);
} finally {
console.log('I will run always');
}
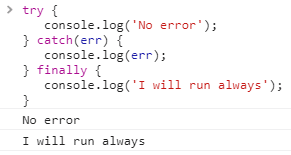
try {
console.log('No error');
} catch(err) {
console.log(err);
} finally {
console.log('I will run always');
}
এই finally সাধারণত ব্যবহার করা হয় আমাদের একটা কোড ট্রাই করার পর কোনো বাধ্যতামূলক অ্যাকশন নেওয়ার জন্যে। কোড রান করলে তো করলোই, এরর দিলে সেটা তো catch করা হচ্ছেই, কিন্তু আমার সব কাজ শেষ করার পর অমুক কাজটা অবশ্যই করতে হবে। আর এরকম পরিস্থিতিতেই এই finally কাজে লাগে।
এরর অবজেক্টঃ
জাভাস্ক্রিপ্ট এ বিল্ট-ইন এরর অবজেক্টও আছে। আর অবজেক্ট মানে সেটার প্রপার্টিও আছে। আমরা চাইলে এরকম এরর অবজেক্ট তৈরী করতে পারি Error() কন্সট্রাকটর মেথড থেক। আমরা একটু আগে throw ব্যবহার করে কাস্টম একটা টেক্সট থ্রো করেছিলাম এরর দেখানোর জন্যে। কিন্তু এররকে আরো বাস্তব রূপ দেওয়ার জন্যে এই Error() কন্সট্রাকটর ব্যবহার করে আরো সুন্দর এরর অবজেক্ট তৈরী করা যাবে।
তো এটা দিয়ে এভাবে কাস্টমভাবে আরো বাস্তবসম্মত এরর তৈরী করা যাবেঃ
const anError = new Error('This is a error object');এখন যদি আমাদের নতুন বানানো এই anError এরর অবজেক্ট টা দেখেন রান করেঃ
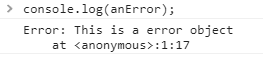
console.log(anError);এটা সত্যিকারের এররের মতো করে এসেছেঃ

এখন এটা কোথায় কাজে লাগাবো? হ্যা, উপরের throw তে আমরা একটা কাস্টম এরর থ্রো করেছিলাম। যদিও ঐটা জাস্ট একটা মাত্র টেক্সট ছিলো। কিন্তু এখন আমরা এই এরর কন্সট্রাক্টর মেথড ব্যবহার করে আরো সুন্দর করে এররের মতো করে এরর থ্রো করতে পারবোঃ
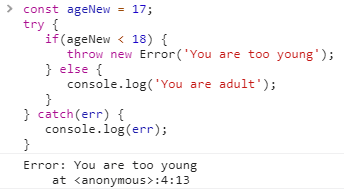
const ageNew = 17;
try {
if(ageNew < 18) {
throw new Error('You are too young');
} else {
console.log('You are adult');
}
} catch(err) {
console.log(err);
}এবারেরটা সত্যিকারের এররের মতো এরর থ্রো করেছেঃ

- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!