অ্যারে জাভাস্ক্রিপ্ট এ নতুন কিছু নয়। কিন্তু ইএস৬ এ নতুন অ্যারের কিছু মেথড এসেছে। আগেই বলেছিলাম ইএস৬ এর কাজ হচ্ছে ডেভেলপারের লাইফ ইজি করে দেওয়া। আর তাই লাইফ ইজি করতেই নতুন কিছু পাওয়ারফুল মেথড এবং সেই সাথে টেকনিক এসেছে। আজকের পর্বে আমি সেগুলো নিয়েই আলোচনা করবো।
জাভাস্ক্রিপ্ট এ অ্যারের মতো দেখতে আরেক ধরনের অবজেক্ট আছে নোডলিস্ট(nodeList) নামে। এখন এই নোডলিস্ট টাইপের অবজেক্ট দেখতে পুরো অ্যারের মতোই, এমনকি এটার অ্যারের মতো length প্রপার্টিও আছে। ডম ম্যানিপুলেশনের সময় আমাদের অনেকসময় এই নোডলিস্ট টাইপের অবজেক্ট এর সাথে কাজ করতে হয়। এরা দেখতে হুবহুব অ্যারের মতো হলেও অ্যারে আর নোডলিস্ট সম্পূর্ন দুইটা ভিন্ন জিনিস। আর তাই আপনি অ্যারের মতো ভেবে, বিশেষ করে length প্রপার্টি আছে ভেবে অ্যারের আরো অন্যান্য মেথড ইউজ করতে চাইতে পারেন। কিন্তু নোডলিস্ট আর অ্যারে একই টাইপের না হওয়ায় সেক্ষেত্রে আপনার এরর আসতে পারে। তাই এই অবস্থায় করণীয় হচ্ছে এই নোডলিস্টকে অ্যারেতে কনভার্ট করে নিয়ে তারপর কাজ করা।
নিচে আমাদের এই একটা ডিমো আছে। এখানে কয়েকটা বক্স আছে। সবগুলো বক্সেরই একটা কমন ক্লাশ আছে box-content নামে।
এখন এই box-content কে জাভাস্ক্রিপ্ট এর document.querySelectorAll দিয়ে সিলেক্ট করলে আমরা একটা নোডলিস্ট পাবোঃ
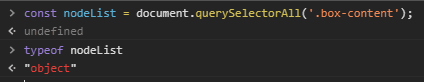
const nodeList = document.querySelectorAll('.box-content');এখন এটার টাইপ দেখলে দেখবেন এটা একটা অবজেক্ট(নোডলিস্ট অবজেক্ট)ঃ
typeof nodeList
কিন্তু এটা ওপেন করলে দেখবেন এটা অনেকটা অ্যারের মতোইঃ
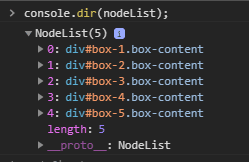
console.dir(nodeList);
এটার এমনকি অ্যারের মতো length প্রপার্টিও আছে, তাই নোডলিস্টকে অ্যারে ভেবে আমরা অনেকে কাজ শুরু করি, কিন্তু কাঙ্ক্ষিত ফলাফল পাই না। আরেকটু নিচে তাকালে দেখতে পাবেন এটার ডান্ডার প্রোটো NodeList মানে এটা NodeList থেকে মেথডগুলো ইনহেরিট করেছে, তাই আপনি অ্যারের সব মেথড পাবেন না। এটাকে নিয়ে অ্যারের মতোও কাজ করতে পারবে না। তাই অ্যারেতে কনভার্ট করার প্রয়োজন হতে পারে। ইএস৫ এ এই nodeList কে অ্যারেতে কনভার্ট করতে চাইলেঃ
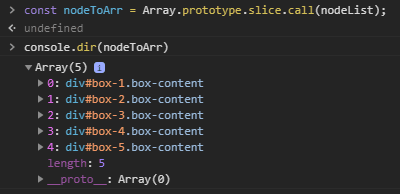
const nodeToArr = Array.prototype.slice.call(nodeList);এখন এবার এই nodeToArr টা খুলে দেখবেন এটার মেথডগুলো Array থেকে ইনহেরিট হয়েছে। মানে এখন আপনি চাইলে অ্যারের সব মেথড ইউজ করতে পারবেন এখানেঃ
const nodeToArr = Array.prototype.slice.call(nodeList);
ব্যাস এভাবেই আপনি নোডলিস্টকে অ্যারেতে কনভার্ট করতে পারবেন। কিন্তু কনভার্ট করার কোডটা বেশ বড় আর কনফিউজিংও। কি হচ্ছে না হচ্ছে কিছুই বুঝা গেলো না…। তাই ইএস৬ এ এতো ঝামেলা না করে সরাসরি অ্যারের নতুন একটা মেথড এসেছে যার কাজ হচ্ছে এরকম অ্যারের মতো দেখতে অবজেক্ট কে অ্যারেতে কনভার্ট করে ফেলাঃ
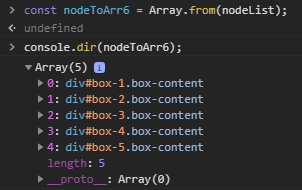
const nodeToArr6 = Array.from(nodeList);ব্যাস! হয়ে গেলো আপনার কাজঃ
console.dir(nodeToArr6);
একটা অ্যারে থেকে প্রত্যেকটা আইটেমে লুপ করে অপারেশন করার জন্যে যদিও আমাদের স্মার্ট forEach ,map বা এরকম আরো অনেক মেথড আছে। কিন্তু স্পেশাল কিছু সিচুয়েশনে হয়তো এগুলো আমাদের কাজে নাও লাগতে পারে। যেমন আমরা চাইলেও break অথবা continue স্টেটমেন্ট ইউজ করতে পারি না forEach , map বা এরকম মেথডগুলোয়। তাই আমাদের এরজন্যে for লুপ ইউজ করা লাগতে পারে।
ধরি আমাদের নিচে একটা অ্যারে আছেঃ
var numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];এখন এখানে নাম্বার 5 পর্যন্ত একটা অপারেশন করতে চাচ্ছি, তারপর break করে দিতে চাচ্ছি। ইএস৫ এর for লুপঃ
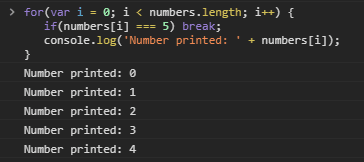
for(var i = 0; i < numbers.length; i++) {
if(numbers[i] === 5) break;
console.log('Number printed: ' + numbers[i]);
}
অনেক কাজ করতে হলো সিম্পল একটা জিনিসের জন্যে। তাই ইএস৬ এ এটার একটা সহজ সলুশ্যান চলে এসেছেঃ
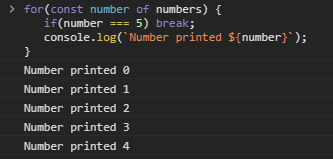
for(const number of numbers) {
if(number === 5) break;
console.log(`Number printed ${number}`);
}
এখন একইরকমভাবে কোনো অ্যারে থেকে কোনো ইলিমেন্ট খুঁজতে চাইলে ইএস৫ এ আমাদের অনেক কোড লিখতে হয়। যেমন ধরি আমি উপরের অ্যারেটাথেকে নাম্বার 65 খুজতেছি। অ্যারেতে কি আছে সেই নাম্বার, নাকি নাই সেটা জানতে চাচ্ছি। ধরি আমাদের আরেকটা অ্যারে আছেঃ
var numbers = [19, 23, 14, 56, 32, 65, 10, 45];ইএস৫ এ যা করতে হতোঃ
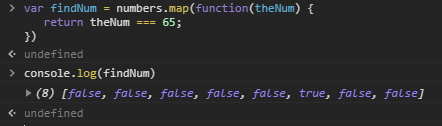
var findNum = numbers.map(function(theNum) {
return theNum === 65;
})এখন findNum প্রিন্ট করলে দেখবেন এখানে 65 যেখানে ছিলো সেটা সত্য দেখাচ্ছেঃ
console.log(findNum)
এখন অ্যারের indexOf মেথড ইউজ করে এটার ইন্ডেক্স নাম্বার বের করতে পারবোঃ
findNum.indexOf(true);
এখন সেইমভাবে ইন্ডেক্স নাম্বার থেকে আবার উক্ত ইলিমেন্টটাকেও খুঁজে বের করতে পারবোঃ
numbers[findNum.indexOf(true)]
এখন এরকমভাবে ইন্ডেক্স নাম্বার বের করা বা আসল ইলিমেন্ট বের করা অনেকটাই হাস্যকর… এখন নতুন নতুন আরো অনেক মেথড যেমন filter , some , every ইত্যাদি ইত্যাদি চলে আসছে। কিন্তু তাও আমি দেখালাম ব্যাপারগুলো গভীরভাবে অনুধাবন করার জন্যে।
এখন গেলো তো ইএস৫ এর কোড, কিন্তু ইএস৬ এ সেইম কাজের জন্যে, মানে ইন্ডেক্স নাম্বার খোঁজার জন্যে নতুন অ্যারের মেথড এসেছে। যেমন ঠিক উপরের অ্যারে থেকে নাম্বার 65 এর ইন্ডেক্স নাম্বার খুঁজতে চাইলেঃ
numbers.findIndex(number => number === 65);
তো আজকে এই পর্যন্তই, আশা করি অ্যারে নিয়ে কাজ করতে আর বেশী লাইনের কোড লিখতে হবে না। একলাইনেই সব কাজ সেরে ফেলা যাবে এখন থেকে।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!