আমরা ইএস ৫ এ জেনেছি ইফির কথা, ইফি কিভাবে এবং কেনো ইউজ করা হয় সেটা নিয়েও সেখানে বিস্তারিত আলোচনা করা হয়েছে। চাইলে আগের আর্টিকেলটা পড়ে আসতে পারবেন।
প্রাইভেসি মেইন্টেইন করতে চাইলে বা আপনি যদি চান কোনো ফাংশনের ভিতরের ডাটা বাইরে এক্সপোজ করতে না চান তাইলে ইফি খুব ভালোভাবে কাজে লাগতে পারে। যেমনঃ
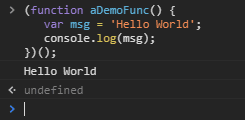
(function aDemoFunc() {
var msg = 'Hello World';
console.log(msg);
})();এটা সরাসরিই আউটপুট দিবেঃ

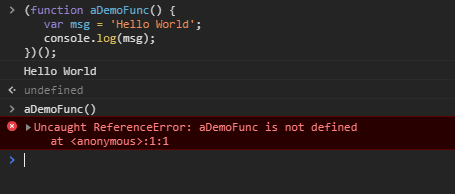
এখন এর বাইরে যদি এই ফাংশনটাকে আবার কল করতে চাই তাহলে এটা এরর দেখাবেঃ
aDemoFunc();
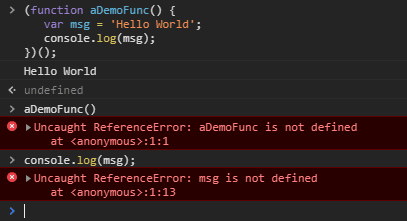
সেইমভাবে যদি আমরা ভ্যারিয়েবল msg টাকেও অ্যাক্সেস করতে চাই, সেটাও অসম্ভবঃ
console.log(msg);
ইফি ইউজ করে এরকমভাবেই প্রাইভেট ফাংশন এবং সেই সাথে প্রাইভেট ভ্যারিয়েবল ক্রিয়েট করা যায়।
কিন্তু ইএস ৬ এ let বা const ব্লক লেভেলের স্কোপিং হওয়াতে ব্যাপারটা আরো অনেক সোজা হয়ে গিয়েছে। আমরা কোনো প্রাইভেট ফাংশন বা ভ্যারিয়েবল ক্রিয়েট করতে চাইলে জাস্ট সেটাকে let বা const দিয়ে ডিক্লেয়ার করে সেটাকে এই ব্র্যাকেটস{} এর ভিতরে রেখে দিলেই এরা প্রাইভেট হয়ে যাবে। এদেরকে বাইরে থেকে অ্যাক্সেস করা যাবে নাঃ
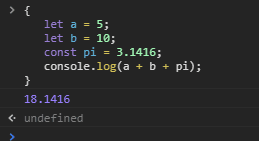
{
let a = 5;
let b = 10;
const pi = 3.1416;
console.log(a + b + pi);
}এরা ঠিকঠাক মতো আউটপুট দেখাবেঃ

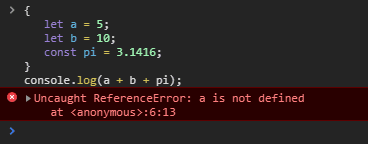
কিন্তু এখন যদি আমরা এই ভ্যারিয়েবলগুলোকে এই {} ব্র্যাকেটসগুলোর বাইরে থেকে অ্যাক্সেস করতে চাই তাহলে এরর আসবেঃ
{
let a = 5;
let b = 10;
const pi = 3.1416;
}
console.log(a + b + pi);
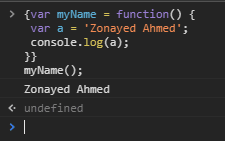
সেইমভাবে ফাংশনের ক্ষেত্রেও। আমরা যদি var দিয়ে ডিক্লেয়ার করে ফাংশন এক্সপ্রেশন নেই তাহলে সেটার স্কোপ var এর স্কোপ মতেই হবে। এই ফাংশনকে এই{} ব্র্যাকেটস এর ভিতরে রাখার পরও দেখবেন বাইরে থেকে অ্যাক্সেস করা যাচ্ছেঃ
{var myName = function() {
var a = 'Zonayed Ahmed';
console.log(a);
}}
myName();এটা ঠিকঠাক আউটপুট দেখাবেঃ

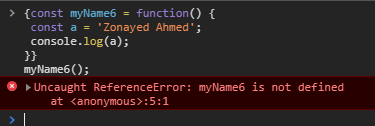
কিন্তু সেইম ফাংশনটাকেই যদি আমরা let বা const দিয়ে ডিক্ল্যেয়ার করে নেই, তাহলে সেটা প্রাইভেট ফাংশন হয়ে যাবে ব্লক স্কোপিং এর কারনেঃ
{const myName6 = function() {
const a = 'Zonayed Ahmed';
console.log(a);
}}myName6();এটা এরর আসবেঃ

এভাবেই আপনি ইএস ৬ এ খুব সহজেই ইফির ফাংশানালিটি পেয়ে যাবেন।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!