আমরা জাভাস্ক্রিপ্ট এর নতুন ভার্শন ইএস৬ এ আরো সহজভাবে, আরো পাওয়ারফুল ওয়েতে কোড লিখতে পারি। ইএস৫ থেকে তুলনামূলকভাবে ইএস৬ এ কোড কম লিখতে হয় অনেক ক্ষেত্রে, আর সেই সাথে অনেক সমস্যা এখন কম কোডেও সমাধান করা যাচ্ছে। দেখতে সুন্দর, কম লেখালেখি, স্মার্ট কোনকিছুই বাদ নাই এই ভার্শনে। তাইলে আমরা কি এখনও ইএস৫ ইউজ করবো? নাকি ইএস৬ ইউজ করবো? একদিকে থেকে ইএস৬ এর নতুন নতুন সিনট্যাক্সসহ আরো অনেক সুবিধার কারণে হয়তো আমরা ইএস৬ ইউজ করাটাই বুদ্ধিমানের কাজ হবে। তাছাড়া আমরা ডেভেলপাররা তো ব্যাকডেটেড থাকতে পছন্দ করি না। তাই আমাদের আপডেটেড থাকতে চাইলে এখনি ইএস৬ ইউজ করা শুরু করা উচিত।
কিন্তু কথা আছে! কথা হলো এই ইএস৬ যেহেতু অপেক্ষাকৃত নতুন ভার্শন, আর তাই আপনি আপনার অ্যাপ্লিকেশনে এটা ইউজ করার আগে ভেবে নিতে হবে যে এই কোড সবার ডিভাইসে সাপোর্ট করবে কিনা। এখন এটা আলাদা আলাদাভাবেও দেখা সম্ভব না যে আপনার অ্যাপ্লিকেশন যারা ইউজ করবে তাদের ডিভাইস কি সাপোর্ট করে নাকি করে না। তবে একটা জিনিস আপনি যেটা করতে পারেনঃ আপনি যদি শিউর হয়ে থাকেন এখানে এখানে, অমুক অমুক ডিভাইসে, ইনভারোমেন্টে আমার এই অ্যাপ্লিকেশন চলবে। তাহলে ঐসব ইনভারোমেন্টে ইএস৬ সাপোর্ট করলে আপনি নিশ্চিন্তে সরাসরিই ইউজ করতে পারবেন। কিন্তু বেশীরভাগ ক্ষেত্রে যেটা হয় আমরা ইনভারোমেন্ট সম্পর্কে ধারণা পাই না। সেক্ষেত্রে যেই কোডগুলো সেইফ বেশী, যেমন ইএস৫ অলমোস্ট সব জায়গাতেই(মেজর ইনভারোমেন্টগুলোতে) পুরোপুরি সাপোর্ট করে, সেই ভার্শনেই কোড লেখা উচিত। কিন্তু কিভাবে বুঝবো যে কোন কোড কোথায় কোথায় সাপোর্ট করবে আর কোথায় কোথায় করবে না? হ্যাঁ, সেজন্যে এই ওয়েবসাইটটায় দেখতে পারবেন।
যদিও ইএস৬ এর বেশীরভাগ ফিউচারই আমাদের এখনকার মেজর ইনভারোমেন্ট(ব্রাউজার, নোড জেএস) এ সাপোর্ট করে। কিন্তু এখনো অনেক মানুষ এরকম কিছু ইনভারোমেন্ট ইউজ করে যেগুলোতে পুরোপুরি সাপোর্ট করে না। তারমানে ইএস৬ ইউজ করা এখনো সেইফ না, অথবা প্রোডাকশনে বেশীরভাগ ক্ষেত্রেই ইউজ করা হয় না বলতে গেলে। কিন্তু তাই বলে কি আমরা ইএস৬ ইউজ করবো না? অবশ্যই করবো! এখনকার বেশীরভাগ ফ্রেমওয়ার্কেই বলতে গেলে ইএস৬ ইউজ করা হয়। আপনি অন্যান্য ডেভেলপারদের বা কাজের সময়েও দেখবেন ইএস৬ সিনট্যাক্স ইউজ করেই কোড লেখা হয়। ইএস৬ যেহেতু অপেক্ষাকৃত ক্লিন, সহজভাবে লেখা যায়, আর তাই ডেভেলপার কমিউনিটিতে এটা বেশ পপুলার। কিন্তু ডেভেলপ করার সময় ইএস৬ সিনট্যাক্স ইউজ করা হলেও প্রোডাকশনে বা আসল অ্যাপ্লিকেশনের সাথে সাধারণত ইএস৫ এর কোডই ডেলিভার করা হয়। যেহেতু এখনো পুরোপুরি সাপোর্টেড না ইএস৬, তাই ইএস৫ ইউজ করেই আসল প্রোডাক্ট ডেলিভার করা হয়। কিন্তু ডেভেলপাররা ইএস৬ ক্লিন আর সহজ হওয়ায় ডেভেলপমেন্ট এর সময় ইএস৬ এর সিনট্যাক্সই ইউজ করে। পরে অনেক টুলস আছে, ঐগুলো দিয়ে ইএস৫ এ কনভার্ট করে নিয়ে গিয়ে আসল প্রোডাকশন ভার্শনে ডেলিভার করা হয়। আমরাও তাই এই পর্বে দেখবো কিভাবে ইএস৬ এ কোড লিখে সহজেই ইএস৫ এ কনভার্ট করে নেওয়া যায়।
এই ওয়েবসাইটে গেলে লাইভ একটা REPLপাবেন। এখানে বাম দিকে ইএস৬ এর কোড দিলে ডানদিকে ইএস৫ এর কোড পাবেন। এখান থেকে সহজেই আপনি কোড কনভার্ট করে নিতে পারবেন। আমরা কিছু ডিমো দেখে নিচ্ছি…
প্রথমে আমরা let আর const এর সাথে পরিচিত হয়েছিলাম। আর তাই আমরা যদি নিচের কোডটা এই ব্যাবেল এর REPL এ দেইঃ
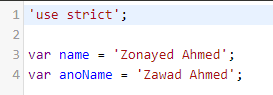
let name = 'Zonayed Ahmed';
const anoName = 'Zawad Ahmed';এটা দেখবেন বাম দিকে কনভার্ট হয়ে এরকম কোড আসছেঃ

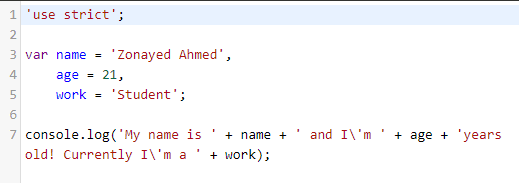
তারপর আমরা টেমপ্লেট লিটারেল(Template Literal)এর সিনট্যাক্স দিয়ে দেখতে পারিঃ
const name = 'Zonayed Ahmed',
age = 21,
work = 'Student';console.log(`My name is ${name} and I\'m ${age}years old! Currently I\'m a ${work}`);এটাও কনভার্ট হয়ে দেখবেন ইএস৫ এর সিনট্যাক্স এ চলে আসছেঃ

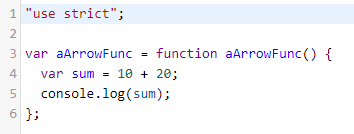
সেইম অ্যারো ফাংশনের ক্ষেত্রেওঃ
const aArrowFunc = () => {
const sum = 10 + 20;
console.log(sum);
}
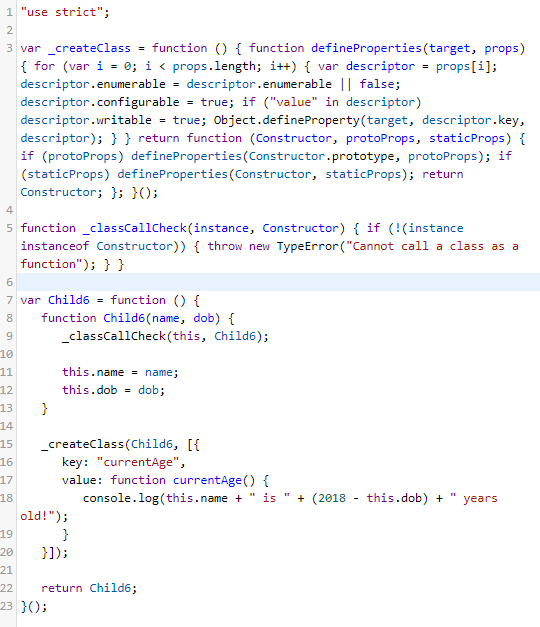
আমরা কন্সট্রাকটর ফাংশনের নতুন সিনট্যাক্স দেখেছিলাম class ক্লাস দিয়ে লেখা কোড লিখলেঃ
class Child6 {
constructor(name, dob) {
this.name = name;
this.dob = dob;
}
currentAge() {
console.log(`${this.name} is ${2018 - this.dob} years old!`);
}
}এখানে দেখবেন ইএস৫ এ বিশাল কোড চলে আসছে। বিহ্যাইন্ড দ্যা সীনে কতোকিছু করতে হচ্ছে এই কোড দেখলেই বুঝে আসবেঃ

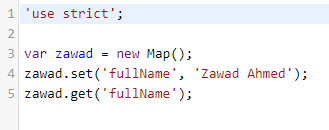
এই পর্যন্ত নতুন ইএস৬ এর মোটামোটি সবগুলো সিনট্যাক্সকেই কনভার্ট করতে পারবেন এখানে। কিন্তু কিছু আছে যেগুলো একটু কঠিন। যেমন আমরা ম্যাপ(Map) নামে নতুন একটা ডাটা স্ট্রাকচারের পরিচয় করিয়ে দিয়েছিলাম ইএস৬ এ। ম্যাপকে কনভার্ট করতে পারবেন না সহজেঃ
const zawad = new Map();
zawad.set('fullName', 'Zawad Ahmed');
zawad.get('fullName');এবার ডানদিকেও দেখবেন সেইম জিনিসই আছে, এটা কনভার্ট হয়নিঃ

এখন এটাকেও কনভার্ট করার জন্যে আমাদের ব্যাবেলের একটা প্লাগিন ইউজ করতে হবে। আপনি যদি একদম বাম দিকে দেখে থাকেন ব্যাবেল REPL এর, তাহলে দেখবেন এখানে কিছু অপশন আছে। তারমধ্যে আপনি Plugins নামেও একটা অপশন পাবেনঃ

এটা খুলে Add Plugins এ ক্লিক করে babel-plugin-transform-runtime নামে একটা প্লাগিন অ্যাড করে নিতে হবেঃ

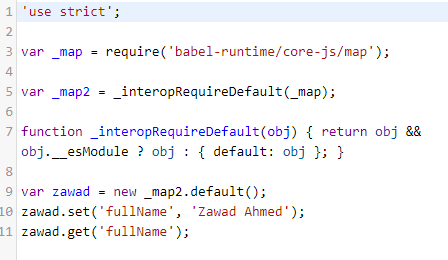
অ্যাড করে নিলে এবার দেখবেন এই নতুন ম্যাপ এর সিনট্যাক্সও কনভার্ট হয়ে গেছেঃ

এখান এভাবে ম্যানুয়ালি কনভার্ট করতে পারবেন ইএস৬ বা আরো হায়ার ভার্শনের কোডকে ইএস৫ কোডে। অল্প কোডের জন্যে ঠিক আছে। কিন্তু বেশী কোড হলে বা প্রোজেক্ট হলে কি হবে? হ্যাঁ সেক্ষেত্রে অবশ্যই এই মেথডটা অনেক সময়ের ব্যাপার, আর একই সাথে বিরক্তিকর। তবে ভাবার কোনো কারণ নাই, আপনি হয়তো কোনো ফ্রেমওয়ার্ক ইউজ করবেন কাজ করার জন্যে। এখনকার মডার্ণ ফ্রেমওয়ার্ক বা লাইব্রেরীগুলো বেশীরভাগই এমনভাবে সেটাপ করা থাকে যে আপনি ইএস৬ এই কোড লিখবেন, আর এগুলো অটো সেই কোড ইএস৫ বা প্রয়োজনমত কনভার্ট করে নিবে। আপনাকে এগুলো নিয়ে ভাবতেও হবে না একদম। আপনি জাস্ট কোড লিখে যাবেন ইএস৬ সিনট্যাক্স ইউজ করে। তাই এটা খুব বেশী একটা সমস্যার মধ্যেও পড়েনা। কিন্তু তারপরেও আমরা দেখবো কিভাবে আমরা নিজেরাও একটা এরকম একটা ইনভারোমেন্ট সেটাপ করতে পারি, যেটা আমাদের ইএস৬ এর কোডকে ইএস৫ এ নিয়ে যাবে।
এখানে আমি যে কাজগুলো করবো সেগুলো আপনি আগে থেকে পরিচিতি না থাকলে কিছু নাও বুঝতে পারেন। তবে আমি সাজেস্ট করবো জাস্ট আমার মতো করে যান। আর জাভাস্ক্রিপ্ট কতটুকু পাওয়ারফুল এবং ব্রাউজারের বাইরেও যে সেটা কাজ করতে পারবেন এখান থেকে কিছুটা হলেও ধারণা পাবেন।
আমাদের এরজন্যে প্রথমেই নোড জেএস ইন্সটল থাকতে হবে। আপনার ইন্সটল করা না থাকলে এখান থেকে LTS ভার্শন ডাউনলোড করে ইন্সটল করে নিবেন। তারপর আপনার পছন্দের কমান্ড লাইন, বা সিস্টেমের সাথে থাকা কমান্ড লাইন ওপেন করে নিচের কমান্ডগুলো দিয়ে চেক করুন নোড জেএস ঠিকমতো সেটাপ করা হয়েছে কিনা। আমি cmder ইউজ করি আমার কমান্ড লাইন হিসেবেঃ
node -vসব ঠিকঠাক থাকলে এরকম আউটপুট পাবেনঃ

আবার আরেকটা কমান্ড দিবেনঃ
npm -vসেইম এরকম আউটপুট পাবেনঃ

এগুলো ছাড়া অন্যকোনো আউটপুট আসলে নোড জেএস ঠিকমতো সেটাপ হয়েছে কিনা আবার দেখে ট্রাই করবেন। আশা করি সমস্যা হবে না।
এখন আমাদের একটা প্রোজেক্ট সেটাপ করতে হবে। যেখানে আমরা মূলত ইএস৬ এর কোডকে ইএস৫ এ কনভার্ট করবো। আর তাই যেখানে এই প্রোজেক্টটা রাখতে চান সেখানে একটা ফোল্ডার/ডিরেক্টরি বানিয়ে সেখান থেকে আপনার কমান্ড লাইনে এই কমান্ড দিয়ে প্রোজেক্ট সেটাপ করুন। যেমন আমি আমার Desktop এ একটা ফোল্ডার/ডিরেক্টরি করেছি es5toes6 নামে এবং পরে কমান্ড লাইন দিয়ে সে ফোল্ডার/ডিরেক্টরিতে গিয়েছিঃ
cd es5toes6এখন এখানে আমরা আমাদের প্রোজেক্ট সেটাপ করবোঃ
npm init -yব্যাস, প্রোজেক্ট সেটাপ হয়ে গেলো। এখন আমাদের ব্যাবেলের CLI নামাতে হবে এভাবেঃ
npm install -g babel-cli***আপনি লিনাক্স বা অন্য কোনো অপারেটিং সিস্টেম ইউজ করে থাকলে এই কমান্ডের আগে sudo ও ইউজ করতে হতে পারে।
এটা নেমে গেলে এবার আমরা আমাদের প্রোজেক্ট ডিরেক্টরিতে .babelrc নামে একটা ফাইল তৈরী করবো। ফাইলের নামের আগের ডটটা খেয়াল রাখবেন। এটা হিডেন ফাইল, তাই সরাসরি নাও দেখতে পারেন। তবে আপনার কোডে এডিটর দিয়ে পাবেন, এবং এটা খুলে নিচে এই কোডটা লিখুন। এটা জাস্ট কনফিগারেশনঃ
{
"presets": ["env"]
}ব্যাস, আপাতত আমাদের সব কনফিগারেশন শেষ। এখন এখানে একটা .js ফাইল নিয়ে আমরা ইএস৬ এর কিছু কোড লিখবো। আমি একটা ফাইল নিয়েছি script.js নামে, আর ভিতরে কিছু ইএস৬ এর কোড লিখলামঃ
const name = 'Zonayed Ahmed',
age = 21,
work = 'Student';
console.log(`My name is ${name} and I\'m ${age}years old! Currently I\'m a ${work}`);
const aArrowFunc = () => {
const sum = 10 + 20;
console.log(sum);
}
class Child6 {
constructor(name, dob) {
this.name = name;
this.dob = dob;
}
currentAge() {
console.log(`${this.name} is ${2018 - this.dob} years old!`);
}
}এখন এটাকে আমরা কনভার্ট করে script-es5.js নামক একটা ফাইলে রাখবো। এজন্যে কমান্ড লাইনে এই কমান্ডটা দিতে হবেঃ
babel script.js -o script-es5.jsএখানে আমরা প্রথমে babel কমান্ড দিয়েছি, তারপর কোন ফাইলটা কনভার্ট করবে আর পরে কি নামে করবে সেটা দিয়েছি। এই কমান্ড দিয়ে এন্টার দিলেই দেখবেন আপনার নতুন script-es5.js নামে একটা ফাইল হয়েছে যেখানে আপনার কোড ইএস৫ এ কনভার্ট হয়ে গেছে।
এখন আমরা এমনও চাইতে পারি যে আমরা কোড লিখবো আর অটোমেটিক্যালি আমাদের ইএস৫ ভার্শনের ফাইলটা কনভার্ট হয়ে আপডেট হতে থাকবে। সেজন্যে আমাদের ব্যাবেলেরই আরেকটা অপশন বাড়িয়ে দিতে হবে এরকমভাবেঃ
babel --watch script.js -o script-es5.jsএই কমান্ড দেওয়ার পর দেখবেন কমান্ড লাইন অপেক্ষা করছে। এবার আপনি ইএস৬ এর কোড লিখে সেইভ দেওয়া মাত্রই আপনার পরিবর্তনগুলো ইএস৫ ভার্শনের ফাইলটায় সেইভ হয়ে যাবে। আপনাকে কনভার্ট করার জন্যে বারবার ম্যানুয়ালি কমান্ড দিতে হবে না। --watch ইউস করে কমান্ড দিয়ে কোড লিখবেন, সেইভ দিবেন, আর অটো সেটা সাথে সাথে কনভার্ট হয়ে যাবেঃ

ব্যাস এভাবেই আপনার ডেভেলপমেন্ট প্রসেসটা অনেকটাই অটোম্যাটেড করে ফেলতে পারবেন। নোড জেএস শিখলে এরকম বা এরচাইতেও বেশী পাওয়ারফুল আরো অনেক কাজই করতে পারবেন। তাই জাভাস্ক্রিপ্ট জানা হয়ে গেলে আপনি নোড জেএস এ জাম্প করতে পারেন।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!