আজকে আমি জাভাস্ক্রিপ্ট এর ফার্স্ট ক্লাস ফাংশন এবং হায়ার অর্ডার ফাংশন নিয়ে কথা বলবো এবং সাথে উদাহরণসহ কিছু ফাংশন তুলে ধরবো যেগুলো থেকে ক্লিয়ার ধারণা পাওয়া যাবে। সবশেষে হায়ার অর্ডার ফাংশন map() এর ব্যবহার দেখাবো।
জাভাস্ক্রিপ্ট এ ফাংশন কে ফার্স্ট ক্লাস ফাংশন বলা হয়। এখন কথা হলো ফার্স্ট ক্লাস ফাংশন কি?
ফার্স্ট ক্লাস ফাংশনকে আপনি অন্য কোনো ফাংশনের আর্গুমেন্ট হিসেবে পাস করতে পারবেন, এক ফাংশন থেকে আরেকটা ফাংশন রিটার্ন করতে পারবেন। আর সবচেয়ে মজার ব্যাপার হলো ফাংশনকে ভ্যারিয়েবল হিসাবেও স্টোর করতে পারবেন।
ফাংশনকে আর্গুমেন্ট হিসেবে পাস করাঃ
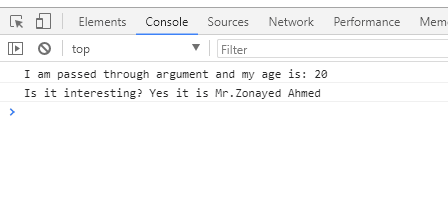
function callMyName(name, callback) {
var myAge = 20;
callback(myAge);
console.log('Is it interesting? Yes it is Mr.' + name);
}
function hello(age) {
console.log('I am passed through argument and my age is: ' + age);
}
callMyName('Zonayed Ahmed', hello);
ফাংশন থেকে ফাংশন রিটার্ন করাঃ
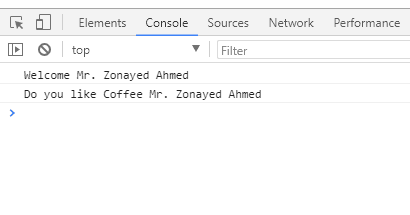
function welcomeMsg(name) {
console.log('Welcome Mr. ' + name);
return function options(menu) {
console.log('Do you like ' + menu + ' Mr. ' + name);
}
}
welcomeMsg('Zonayed Ahmed')('Coffee');
ফাংশনকে ভ্যারিয়েবল হিসাবে স্টোর করাঃ
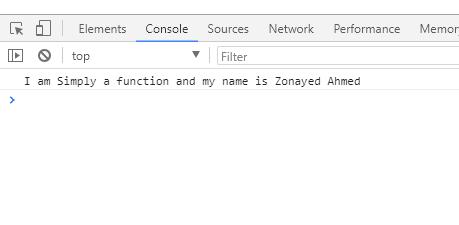
var aFunc = function(name) {
console.log('I am Simply a function and my name is ' + name);
}
var anothervar = aFunc;
anothervar('Zonayed Ahmed');
এখন কথা হলো ফাংশন ফার্স্ট ক্লাস হওয়াতে সুবিধা কি? হ্যা এগুলা অনেক কাজে এমনিতে আসবে যেহেতু আমরা ফাংশনগুলো অনেকরকম ভাবে ব্যবহার করতে পারতেছি। কিন্তু তাছাড়াও আমরা ফাংশনাল প্রোগ্রামিং এর কথা জানি। ফাংশনাল প্রোগ্রামিং হলো প্রোগ্রামিং ল্যাঙ্গুয়েজের ভবিষ্যৎ।

ফাংশনাল প্রোগ্রামিং এ হায়ার অর্ডার ফাংশন ইউজ করা হয় যেখানে ফার্স্ট ক্লাস এর কন্সেপ্ট খুবই ইম্পরট্যান্ট। হায়ার অর্ডার ফাংশনে আমরা একটা ফাংশনে আরেকটা ফাংশন আর্গুমেন্ট হিসেবে পাস করতে পারি, ফাংশন থেকে ফাংশন রিটার্ন করতে পারি। তো এগুলা সবই আসলে ফার্স্ট ক্লাস ফাংশনের আইডিয়া। তাই আমরা বলতে পারি ফাংশানাল প্রোগ্রামিং এর জন্যে ফার্স্ট ক্লাস ফাংশন খুবি গুরুত্বপূর্ন। আর এই আইডিয়া থেকেই কিছু হায়ার অর্ডার ফাংশন যেমনঃ map(), filter(), reduce() ছাড়াও আরো অনেক হায়ার অর্ডার ফাংশনগুলো এসেছে। এগুলো আসলে আলাদা করে ডিসকাস করতে হবে। তারপরেও আমি map() এর খুবই সিম্পল একটা ইউসেজ দিলাম নিচে।
map() এর ইউসেজঃ
map একটা হায়ার অর্ডার ফাংশন আর আমার মতে সবচেয়ে বেশী ইউসড একটা ফাংশন। এর কাজ হচ্ছে একটা অ্যারের সবগুলা আইটেম নিয়ে সেগুলার উপরে স্পেসেফিক কোনো ফাংশন অ্যাপ্লাই করে। ধরি আমার কাছে একটা অ্যারে আছে এখন আমি অ্যারের সবগুলো আইটেমের সাথে ২ গুণ করতে চাই। map() ছাড়া আমাদের যা করতে হতোঃ
var items = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var anotherItems = [];
for(var i = 0; i < items.length; i++) {
anotherItems.push(items[i] * 2);
}
console.log(anotherItems);
এবার ম্যাপ ইউজ করেঃ
var items = [1, 2, 3, 4, 5, 6, 7, 8, 9];var anotherItems = items.map(function(item) {
return item * 2;
});
console.log(anotherItems);
আর ES6 সিনট্যাক্স ইউজ করলে এটার অবস্থা কি হয় দেখেনঃ
const items = [1, 2, 3, 4, 5, 6, 7, 8, 9];
const anotherItems = items.map(item => item * 2);
console.log(anotherItems);
এবার দেখুন কতটা ফ্লেস্কিবল এই ধরনের ফাংশন ইউজ করা আর কতো শর্টকাটে আপনার কাজ সেরে ফেলতে পারতেছেন।
এরকম বাকি আরো যেমন filter(), reduce() আছে যেগুলা নিয়ে পরে আমি আরো বিস্তারিত করে লিখবো। তবে এখানে যে মেইন আইডিয়াটা হচ্ছে আগে আমরা এরকম ফর লুপ ইউজ করে কোনো কারণ ছাড়াই কিছু জিনিস নিয়ে আসতাম। i=0, তারপর আবার আরেকটা অ্যারে নেওয়া, আগের অ্যারের সাইজ বের করা তারপরে আরো কতো কি। কিন্তু ফাংশনাল প্রোগ্রামিং এ কোড ও হবে মিনিংফুল। map() ইউজ করে অনেকটা অর্থপূর্নভাবেই সেইম টাস্ক করা যাচ্ছে। কিন্তু map() আগের চেয়ে বেশী ফ্লেক্সিবল। map() এর আরো ইউসেজ বা আরো ডিটেইলস আমি পরে অন্যকোনো পোস্টে লিখবো। ধন্যবাদ এতোক্ষন সাথে থাকার জন্যে।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!