জাভাস্ক্রিপ্ট এ প্রথমেই আমার ব্যাক্তিগতভাবে যে জিনিসটা ভালো লেগেছিলো সেটা হচ্ছে যে টাইপের ডাটাই নেই না কেনো সবকিছুই একটা কীওয়ার্ড var দিয়ে ডিক্লেয়ার করতে হয়। হাই-লেভেল প্রোগ্রামিং ল্যাংগুয়েজ হওয়ার কারনে আমাদের স্পেসেফিকলি মেনশন করতে হয় না যে আমরা যে টাইপের ডাটা নিচ্ছি সেটা কি ইন্টিজার, নাকি ক্যারেক্টার নাকি স্ট্রিং… জাভাস্ক্রিপ্ট অটোমেটিক্যালি ডিটারমাইন করে নিতে পারে। আমরা শুধুমাত্র var ইউজ করেই ডিক্লেয়ারেশনের ঝামেলা সারতে পারি।
তবে ইএস ৬ এ নতুন আরো দুইটা কীওয়ার্ড আসছে, let আর const । তবে নতুন আরো কীওয়ার্ড অ্যাড হওয়ায় ভয়ের কোনো কারন নাই, কারন ডাটা টাইপের সাথে বরাবরের মতোই এগুলোরও কোনো সম্পর্ক নাই। আপনি যেকোনো টাইপের ডাটাই ডিক্লেয়ার করতে এগুলো ইউজ করতে পারবেন। কিন্তু এদের মেইন পার্থক্য এদের বিহ্যেভিয়ারে।
তবে নতুন এই দুই কীওয়ার্ডের মধ্যে আমরা প্রথমেই বলতে পারি let কিছুটা var এর মতোই। কিন্তু const একটু অন্যরকম। যেমন আমরা চাইলে var দিয়ে একটা ভ্যারিয়েবল ডিক্লেয়ার করে পরবর্তিতে আমরা চাইলে সেটার ভ্যালু চেঞ্জ করতে পারি, যেটা let এর ক্ষেত্রেও পুরোপুরি সম্ভব।
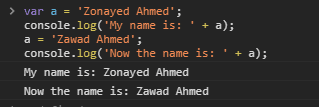
ইএস ৫ এ var দিয়ে ভ্যারিয়েবল ডিক্লেয়ার করা এবং পরবর্তিতে ভ্যালু চেঞ্জ করাঃ
var a = 'Zonayed Ahmed';
console.log('My name is: ' + a);
a = 'Zawad Ahmed';
console.log('Now the name is: ' + a);আউটপুট আসবে এভাবে, কোনো এরর নাই এবং এটা সম্পূর্ন ভ্যালিডঃ

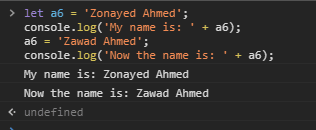
একইভাবে যদি সেইম কাজটা আমরা let দিয়ে করিঃ
let a6 = 'Zonayed Ahmed';
console.log('My name is: ' + a6);
a6 = 'Zawad Ahmed';
console.log('Now the name is: ' + a6);এটারও সেইম আউটপুটই আসবেঃ

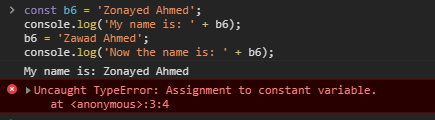
কিন্তু const একটু অন্যরকম। এটা আসলে যে নামে নামকরন করা হয়েছে এটার বিহ্যেভও অনেকটা ঐরকমই। const মানে কন্সট্যান্ট, যার ভ্যালু চেঞ্জ করা যায় না। তাই আপনি কোনোকিছু একবার const দিয়ে ডিক্লেয়ার করলে সেটার পরে আর পরিবর্তন করতে পারবেন না। করতে চাইলে এরর আসবে। উপরের উদাহরনটাই const দিয়ে করলেঃ
const b6 = 'Zonayed Ahmed';
console.log('My name is: ' + b6);
b6 = 'Zawad Ahmed';
console.log('Now the name is: ' + b6);আউটপুটে এরর আসবে, বলা হবে Uncaught TypeError: Assignment to constant variable:

এর মানে হচ্ছে আপনি const দিয়ে ডিক্লেয়ার করা ভ্যারিয়েবলে অ্যাসাইনমেন্ট ইউজ করতে পারবেন না।
এতো গেলো ব্যাসিক পার্থক্য। কিন্তু এর বাইরেও এই নতুন দুইটা কীওয়ার্ড var থেকে একটু আলাদা। সেটা হচ্ছে স্কোপিং এ।
varকীওয়ার্ড ফাংশন স্কোপ মেইন্টেইন করেletওconstব্লক(Block) স্কোপ মেইন্টেইন করে
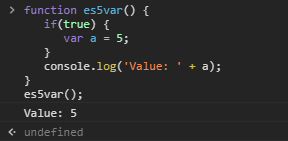
var কীওয়ার্ড দিয়ে যদি আমরা কোনো ফাংশনের ভিতরে ভ্যারিয়েবল ডিক্লেয়ার করি তাহলে সেটার স্কোপ সেই ফাংশনের ভিতরে সবজায়গায় থাকবে। যেমন নিচে আমরা এই উদাহরনটায় দেখতে পারিঃ
function es5var() {
if(true) {
var a = 5;
}
console.log('Value: ' + a);
}
es5var();এটা ঠিকঠাক আউটপুট দেখাবে। যারা অন্য লো লেভেলে কোনো প্রোগ্রামিং ল্যাংগুয়েজ জানেন তাদের কাছে এটা একটু আশ্চর্যই লাগতে পারে। এটা ঠিক এরকম আউটপুট দিবেঃ

এখানে ভ্যারিয়েবল a if ব্লকের ভিতরে ডিক্লেয়ার করা হলেও এটার ভ্যালু এই ব্লকের বাইরে থেকেও অ্যাক্সেস করা যাচ্ছে। কারন হচ্ছে var ফাংশন স্কোপে কাজ করে।
কিন্তু এবার সেইম কাজটাই যদি আমরা let বা const দিয়ে করিঃ
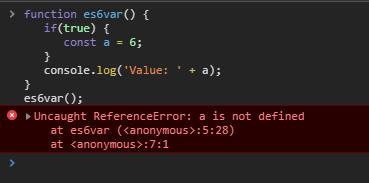
function es6var() {
if(true) {
const a = 6;
}
console.log('Value: ' + a);
}
es6var();এটার আউটপুটে এরর আসবে, বা ব্লক স্কোপ বা গ্লোবাল স্কোপের মধ্যে যদি এই নামে ভ্যারিয়েবল ডিক্লেয়ার করা থাকে সেটা প্রিন্ট হবেঃ

সেইম let এর ক্ষেত্রেও
কারন কি? হ্যাঁ কারন হচ্ছে let বা const হচ্ছে ব্লক স্কোপে কাজ করে। এখানে if এর ভিতরে ডিক্লেয়ার করা ভ্যারিয়েবল a if ব্লকের ভিতরের স্কোপই পাবে একমাত্র, এর বাইরে এটা অ্যাক্সেস করা যাবেনা, যদিও একই ফাংশনের ভিতরে।
এখন আরো পার্থক্য হোইস্টিং এর মধ্যে, var দিয়ে কোনো ভ্যারিয়েবল ডিক্লেয়ার করার আগে ইউজ করা হলে সেটা undefined দেখায় হোইস্টিং এর কারনেঃ
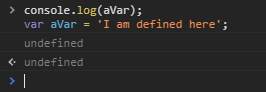
console.log(aVar);
var aVar = 'I am defined here';আউটপুট এরকম আসবেঃ

কিন্তু let বা const দিয়ে ভ্যারিয়েবল ডিক্লেয়ার করলে, বা ডিক্লেয়ার করার আগে সেই ভ্যারিয়েবল অ্যাক্সেস করতে চাইলে এরর আসবেঃ
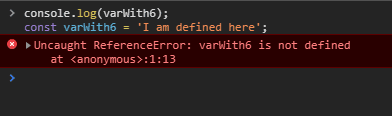
console.log(varWith6);
const varWith6 = 'I am defined here';এটার আউটপুটে এরর আসবেঃ

এখানে এদেরকেও হোইস্টিং এর সিস্টেমে হোইস্টেড করা হয়। কিন্তু ‘Temporal Dead Zone’ এর কারনে আমরা চাইলেও এদেরকে ডিক্লেয়ার করার আগে অ্যাক্সেস করতে পারি না। একটা ভ্যারিয়েবল ডিক্লেয়ার করা হলে সেটাকে অ্যাক্সেস করা যায়, এখন ভ্যারিয়েবল ডিক্লেয়ারেশন আর সেটার স্কোপ পাওয়ার মধ্যে একটা সময় আছে, ঐ সময়টাকেই ‘Temporal Dead Zone’ বলে।
নিচে আরেকটা উদাহরন দেখিয়ে আজকের এই লেখা শেষ করবো। আমাদের কেনো এদের মধ্যকার পার্থক্য ঠিকমতো বুঝতে হবে সেটাই ফোকাস করা হবে এই উদাহরনে। সেইম দুইটা কোডের আউটপুট ভিন্ন আসবে শুধুমাত্র ভ্যারিয়েবল ডিক্লেয়ারশনের জন্যে var এর বদলে let বা const ইউজ করায়।
var দিয়ে লেখা একটা ছোটো প্রোগ্রামঃ
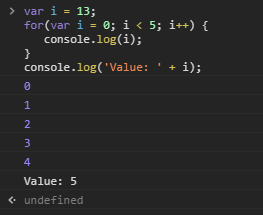
var i = 13;for(var i = 0; i < 5; i++) {
console.log(i);
}
console.log('Value: ' + i);এটার আউটপুটঃ

সেইম প্রোগ্রাম ইএস ৬ এর let বা const ইউজ করলেঃ
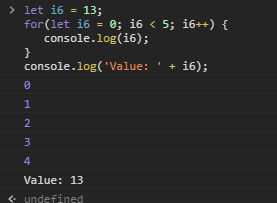
let i6 = 13;for(let i6 = 0; i6 < 5; i6++) {
console.log(i6);
}
console.log('Value: ' + i6);এটার আউটপুট আসবে এরকমঃ

এখানে let এর ক্ষেত্রে ভ্যারিয়েবল দুইটা সেইম নামের হলেও এরা আলাদা হয়ে গেছে ব্লক স্কোপিং এর কারনে। for এর ভিতরের টা এই ব্লকের জন্য লোকাল ভ্যারিয়েবল, আর এর বাইরে যেটা আছে সেটা গ্লোবাল ভ্যারিয়েবল। মনে রাখবেন এই উদাহরনের জন্যে কিন্তু আপনি const ইউজ করতে পারবেন না, কারন এখানে গ্লোবাল ভ্যারিয়েবলের প্রভাব for এর ভিতরেও আছে। তাই এটার ভিতরে যদি আবার অ্যাসাইন করতে চান সেইম ভ্যারিয়েবল তাহলে এরর পাবেন const এর ক্ষেত্রে।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!