লজিক্যাল অপারেটর, এ সম্পর্কে আমরা পূর্বে জাভাস্ক্রিপ্ট ব্যাসিকেই জেনেছিলাম। কিন্তু আমরা আজকে তারমধ্যে দুইটা লজিক্যাল অপারেটর নিয়ে বিস্তারিত কথা বলবো। সেগুলো হচ্ছে অর || আর অ্যান্ড অপারেটর && । এগুলোকে সিম্পল মনে হলেও এরা আসলে আরো অনেক জটিল জটিল কাজ করতে সক্ষম। আজকে আমরা ঠিক এদের ব্যবহার নিয়েই জানবো।
তবে এগুলো নিয়ে শুরু করার আগে জাভাস্ক্রিপ্ট এ অন্য আরেকটা ব্যাপার নিয়ে কিছু কথা বলবো। জাভাস্ক্রিপ্ট এ কিছু স্পেশাল ভ্যালু ছাড়া বাকি সবকিছুই সত্য এক্সপ্রেশন বলে বিবেচিত হয়। এর মানে কি? হ্যাঁ নিচের এই উদাহরণটা দেখিঃ
if(true) {
console.log('Print it!');
}এখন এইটা প্রিন্ট হবে, কারণ আমাদের ভিতরের কন্ডিশন true দেওয়া। এখন এখানে মিথ্যা false দিলে প্রিন্ট হবে নাঃ
if(false) {
console.log('Print it!');
}সেইমভাবে আমরা এখানে সরাসরি সত্য true বা মিথ্যা false না লিখে কিছু এক্সপ্রেশন লিখি সাধারণত যেগুলো এই সত্য true অথবা মিথ্যা false রিটার্ণ করে। আর সেগুলোর উপর ভিত্তি করেই সিদ্ধান্ত নেওয়া হয়। এখন নিচের এই টাইপের এক্সপ্রেশন হলে হয়তো আমরা সহজেই বুঝতে পারি এটা সত্য true না মিথ্যা false
10 === 10কিন্তু এর বাইরেও যদি আমরা কোনো এক্সপ্রেশন এভাবে লিখিঃ
if('anything') {
console.log('Print it!');
}এটা রান করলে দেখবেন আপনার লেখা প্রিন্ট হয়েছেঃ

কিন্তু কারণটা কি? হ্যাঁ সেই কারণ হচ্ছে জাভাস্ক্রিপ্ট এ এক্সপ্রেশনের ভিতরে কিছু থাকলেই সেটা সত্য। যেকোনো কিছু থাকলেই হবে শুধুমাত্র নিচের এগুলো ছাড়াঃ
false(বুলিয়ানfalse, নিজেই মিথ্যা)nullNaN0- খালি (
"",''অথবা``); undefined!anythingTrue(সত্য কোনো এক্সপ্রেশনের পূর্বে!দিয়েও সেটাকে মিথ্যা করা যায়)
এগুলো যদি আপনি কোথাও ব্যবহার করেন কন্ডিশনের জন্যে, তাহলে এরা মিথ্যা false হিসেবে বিবেচিত হবে।
এখন || এবং && এই লজিক্যাল অপারেটরগুলো মূলত বুলিয়ান ভ্যালুর সাথেই ব্যবহার করা হয়। কিন্তু এদের কিছু বৈশিষ্ট্য থাকার কারণে এদের দিয়ে অনেক কাজ শর্টকাটেও করে ফেলা যায়। তাই প্রথমে এই দুই অপারেটর আসলে কি করে সেটা বাংলায় বলা যাক।
|| অর (OR) অপারেটরঃ
|| বা অর দুইটা এক্সপ্রেশনের মধ্যে থাকলেঃ
'ক্লাসে যাও' || 'ঘুরতে যাও'বাংলায় বললেঃ
'ক্লাসে যাও' অথবা 'ঘুরতে যাও' এখন যদি এখানে আপনি ক্লাসে যাওয়া চুজ করেন, তাহলে আপনি ঘুরতে যেতে পারবেন না। মানে এখানে অপশন একটাই। হয় ক্লাসে যাবেন অথবা ঘুরতে যাবেন। এখন আবার যদি ক্লাসে না যান তাহলে আপনি ঘুরতে যেতে পারবেন। মানে আপনি পরের অপশনটা নিতে পারবেন।
এখন এই টেকনিকটাই কাজে লাগিয়ে আপনি দুইটা এক্সপ্রেশন থেকে যেকোনো একটা রান করতে পারবেন। ব্যাপারটা এরকম যে প্রথম এক্সপ্রেশন সত্য true হলে দ্বিতীয়টা আর চলবে না। আর যদি প্রথমটা যদি মিথ্যা false হয় তাহলে দ্বিতীয়টা চলবে। তারপর দ্বিতীয়টা সত্য true না মিথ্যা সেটার উপর ভিত্তি করে ফলাফল দেখাবে। নিচের প্রোগ্রামগুলোর আউটপুট দেখেনঃ
console.log(true || false);
console.log(false || true);
console.log(false || false);
console.log(true || true);
শুধুমাত্র সত্য মিথ্যা দিয়ে কি হবে? হ্যাঁ তাহলে এবার চলুন এই পাওয়ারটাকে কাজে লাগিয়ে কাজের কিছু করিঃ
console.log(’Go to Class' || 'Go to Visit’);
এখানে প্রথমেই Go to Class পাওয়ায় সেটা প্রিন্ট করেছে। কিন্ত কেনো? হ্যাঁ Go to Class মানেও এখানে সত্য true । আর তাই এখানে Go to Class প্রিন্ট হয়েছে। আরো ক্লিয়ার হবে এই উদাহরণ থেকেঃ
console.log(undefined || 'Go to Visit’);
দেখুন প্রথম ভ্যালুটা মিথ্যা হওয়ায় সেটা দ্বিতীয়টা প্রিন্ট করেছে। এটাও আসলে এই অর অপারেটরের আসল পাওয়ার।
এখন এই জিনিসটা কিভাবে কাজে লাগবে আমাদের রিয়েল লাইফ প্রোজেক্টে? হ্যাঁ আমাদের অ্যাপ্লিকেশনে এমন কিছু ভ্যারিয়েবল বা ভ্যালু থাকতে পারে যেটা কোনো কোনো সময় থাকতেও পারে আবার কোনো কোনো সময় নাও থাকতে পারে। এখন আমরা এই অপারেটর দিয়ে একাধিক ভ্যারিয়েবল বা ভ্যালু ব্যবহার করতে পারি। একটা না পেলে আরেকটা ধরবে এরকম করে। ধরি ভ্যারিয়েবলের ক্ষেত্রেঃ
const empty = ‘’;
const something = 'Eat’;
const work = empty || something;এখন এখানে যদি work প্রিন্ট করিঃ
console.log(work);দেখুন কি প্রিন্ট হয়েছেঃ

এখানে প্রথম ভ্যারিয়েবল empty এর কোনো ভ্যালু নাই বলে বা ‘’ যা মিথ্যা হওয়ায় এটা পরেরটায় চলে গেছে। আর পরেরটায় ভ্যালু থাকায় সেটাই অ্যাসাইন করেছে। আমরা এখানে মাত্র দুইটার জন্যে করলেও আপনি চাইলে যত ইচ্ছা ততগুলো ভ্যারিয়েবলের জন্যেই করতে পারবেনঃ
const aa = '';
let bb; //cause const don't allow empty variable initialization
const cc = 'Hello';
const dd = 'A Lot';এটা প্রিন্ট করলে দেখবেন কি আসে ফলাফলঃ
console.log(aa || bb || cc || dd);
আমি বেশীরভাগ উদাহরণেই দুইটা নিয়ে দেখালেও আপনি চাইলে এভাবে যত ইচ্ছা ততগুলো নিয়েই করতে পারবেন। যেমন আরেকটা উদাহরণ দেখাইঃ
const userOr = {
name: 'Zonayed Ahmed'
}এখন আপনি আরেকটা ভ্যারিয়েবল নিলেন যেটাতে আপনি এই ইউজারের নাম স্টোর করে রাখতে চাচ্ছেনঃ
const userOrName = userOr.name;এটা ভ্যালিড এবং এটা করতে পারবেন। এখন আবার এখন এই ইউজারের বয়সও আরেকটা ভ্যারিয়েবলে স্টোর করতে চাচ্ছেনঃ
const userOrAgeTry = userOr.age;এখন এভাবে স্টোর করলেও আপনার কোনো এরর আসবে না, কিন্তু আপনি যদি চান যে যদি ইউজারের বয়স দেওয়া থাকে তাহলে আমার এই ভ্যারিয়েবলে সেই বয়স স্টোর করবো। আর যদি দেওয়া না থাকে তাহলে আমার এই ভ্যারিয়েবলে অন্য একটা লেখা থাকবে যে ইউজারের বয়স পাওয়া যায় নি। তাহলে একভাবে আমরা এটা করতে পারিঃ
let userOrAgeTry2;
if(userOr.age) {
userOrAgeTry2 = userOr.age;
} else {
userOrAgeTry2 = 'User Age Not Found';
}অথবা আপনি হয়তো জানেন if else এর ব্লকের ভিতরে এরকম একলাইনের কোড থাকলে আমরা ব্র্যাকেটসগুলো অ্যাভয়েড করতে পারি। তাইলে আমাদের কোড এরকম হবেঃ
if(userOr.age) userOrAgeTry2 = userOr.age;
else userOrAgeTry2 = 'User Age Not Found';এখন এই userOrAgeTry2 ভ্যারিয়েবল প্রিন্ট করলেঃ
console.log(userOrAgeTry2);
এখন এই সিম্পল একটা কাজ অর অপারেটর দিয়ে এক লাইনেই সম্ভবঃ
const userOrAge = userOr.age || 'Age Not Found';ব্যাস! কাজ শেষ। এখন আমাদের এই ভ্যারিয়েবল প্রিন্ট করলেঃ
console.log(userOrAge);
এখানে হয়তো অল্প কয়েকটা লাইন সেভ হয়েছে, কিন্তু আমি উদাহরণ সিম্পল রাখার জন্যে এরকম সিম্পলভাবে দেখিয়েছি। কিন্তু আপনি যখন কোনো ওয়েব অ্যাপ্লিকেশনে কাজ করতে যাবেন, অনেক বড় বড় কাজে এই ছোট্টো টেকনিকটাও কাজে লাগতে পারে।
আবার চাইলে এরকম কোনো এক্সপ্রেশনের সত্য মিথ্যার উপর নির্ভর করে আমরা ফাংশনও রান করাতে পারি। যেমন ধরি আমাদের এমন একটা ফাংশন আছেঃ
const aFunc = () => {
console.log('Print Me!');
}এখন এটা আরেকটা এক্সপ্রেশনের উপর নির্ভর করে রান করাবো। যদি সে এক্সপ্রেশন সত্য হয় তাহলে রান হবে নাঃ
true || aFunc();
কিন্তু সেই এক্সপ্রেশন যদি মিথ্যা হয় তাহলে আমরা এই ফাংশন রান করতে চাইঃ
false || aFunc();
এভাবেই এই অপারেটর দিয়ে এরকম পাওয়ারফুল কাজ নিমিষেই করে ফেলতে পারবেন। এখানে কিন্তু মনে রাখবেন আমি দুইটা দিয়ে কাজ করলেও আপনি অনেকগুলো একসাথে নিতে পারবেন। আপনার বাম দিকে থেকে শুরু হয়ে যেখানেই সত্য পাবে সেখান পর্যন্ত অপারেশন চলবে।
&& অ্যান্ড (AND ) অপারেটরঃ
এই && অথবা অ্যান্ড অপারেটর দুইটা এক্সপ্রেশনের মধ্যে থাকলেঃ
'বাজারে যাও' && 'বাজার করো'এখন এখানে লক্ষ্য করুন, আপনি যদি বাজারে যান তাহলেই একমাত্র বাজার করতে পারবেনঃ
‘বাজারে যাও' এবং 'বাজার করো'এখন অ্যান্ড অপারেটরটার কাজও ঠিক তাই। আপনার প্রথম এক্সপ্রেশন যদি সত্য হয় তাহলেই একমাত্র দ্বিতীয়টা চলবে। আর যদি প্রথমটা মিথ্যা হয় তাহলে দ্বিতীয়টা কখনোই চলবে নাঃ
console.log(true && false);
console.log(true && true);
console.log(false && true);পরেরটা সত্য true হলেও লাভ নাই, মিথ্যা false হলেও এটা ধরাই হবে না। তাই সত্য true মিথ্যা false তে কিচ্ছু যায় আসে নাঃ

এভাবে আমরা এই টেকনিকটা ব্যবহার করে আরো অ্যাডভান্স লেভেলের কাজ করতে পারি। আমরা প্রথম এক্সপ্রেশনের উপর ডিপেন্ড করে পরের এক্সপ্রেশনে যেতে পারি। মানে যদি প্রথমটা সত্য হয় তাহলেই একমাত্র পরের এক্সপ্রেশনটা চলবেঃ
true && console.log(‘Eat');দেখেন এখানে Eat প্রিন্ট হয়েছে। কারণ প্রথমটা সত্য তাইঃ

কিন্তু প্রথমটাই যদি মিথ্যা false ভ্যালু হয়ঃ
false && console.log(‘Eat');Eat প্রিন্ট হবে না কারন প্রথম ভ্যালুই মিথ্যাঃ

সেইম ভ্যারিয়েবলের ক্ষেত্রেও হবেঃ
const anoVar = 'Me' && 'You';এখন এই anoVar প্রিন্ট করলেঃ
console.log(anoVar);
কেনো এমন হলো? হ্যাঁ এখানে প্রথমটা সত্য হওয়াতেই দ্বিতীয়টায় গিয়েছে। আর তাই দ্বিতীয়টাই শেষে ভ্যারিয়েবল হিসেবে anoVar এ স্টোর হয়েছে। এখন প্রথমটা মিথ্যা false হলে দ্বিতীয়টা ধরাই হবে নাঃ
const anoVar2 = false && 'Anything';এটা প্রিন্ট করলেঃ
console.log(anoVar2);
প্রথমটাই প্রিন্ট করলো, দ্বিতীয়টা ধরে নি।
এখন এই টেকনিকটা কাজে লাগিয়েই আমরা চাইলে একটা এক্সপ্রেশন সত্য হলেই আরেকটা রান করাবো এমন করে বলতে পারি। যেমন ধরি নিচে আমাদের একটা অবজেক্ট আছেঃ
const userAnd = {
name: 'Zonayed Ahmed'
}এখন আমি চাচ্ছি যদি অবজেক্ট এর name প্রপার্টি থাকে তাহলেই সেটা আমি প্রিন্ট করাবোঃ
if(userAnd.name) {
console.log(`Name is: ${userAnd.name}`);
} তো অবজেক্ট এর এই প্রপার্টি আছে তাই প্রিন্ট হবেঃ

এখন সেইম কাজটা অ্যান্ড অপারেটরের টেকনিক লাগিয়েও করতে পারি। যদি অবজেক্ট এর name প্রপার্টি থাকে তাইলেই সেটা প্রিন্ট করোঃ
userAnd.name && console.log(`Name is: ${userAnd.name}`);ব্যাস এটাও ঠিক আমাদের সেইম আউটপুটই দিবেঃ

এখন ধরি আমরা আরেকটা প্রপার্টি প্রিন্ট করতে চাচ্ছি। চাচ্ছি যদি এই অবজেক্ট এর age নামে কোনো প্রপার্টি থেকে থাকে তাহলে সেটা প্রিন্ট করা হউকঃ
if(userAnd.age) {
console.log(`Age is: ${userAnd.age}`);
}কিন্তু এরকম প্রপার্টি যেহেতু নাই তাই প্রিন্ট হবে নাঃ

এখন এই কাজটাও অ্যান্ড অপারেটর দিয়ে সুন্দর করে একলাইনেও করা যাবে। যদি অমুক প্রপার্টি থাকে তাহলেই তমুক প্রিন্ট করবাঃ
userAnd.age && console.log(`Age is: ${userAnd.age}`);এটাও যেহেতু অবজেক্ট এর এমন কোনো প্রপার্টিই নাই, তাই কিছুই প্রিন্ট হবে নাঃ

এখন একই ভাবে আমরা চাচ্ছি যদি এই অবজেক্ট এর name প্রপার্টি এবং age প্রপার্টি থাকে তাহলে অমুক একটা লেখা প্রিন্ট করতে হবেঃ
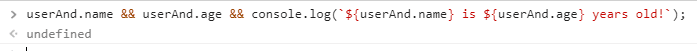
userAnd.name && userAnd.age && console.log(`${userAnd.name} is ${userAnd.age} years old!`);এখন এখানে যেহেতু age প্রপার্টি নাই তাই এটা প্রিন্ট হবে নাঃ

এখন আমরা অর আর অ্যান্ড মিলিয়েও দিতে পারি। যদি name অথবা age প্রপার্টি থাকে তাহলে name অথবা age যেটাই আছে সেটাই প্রিন্ট করবোঃ
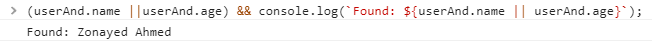
(userAnd.name ||userAnd.age) && console.log(`Found: ${userAnd.name || userAnd.age}`);এখানে আমি ব্র্যাকেটস ব্যবহার করেছি, কারণ এই পুরো এক্সপ্রেশনটা সত্য হলেই তাহলে যাতে পরেরটা প্রিন্ট হয়ঃ

এরকম করে আমরা যত ইচ্ছা ততগুলো নিয়েই কাজ করতে পারি জাভাস্ক্রিপ্ট এ। একইরকমভাবে ফাংশনও ঠিক আগের মতোই এরকম সত্য না মিথ্যা সেটার উপর ভিত্তি করে রান করতে পারি। ধরি আমাদের একটা ফাংশন আছেঃ
const anoFunc = () => {
console.log('Print Me!');
} এখন এরকম একটা এক্সপ্রেশনের উপর ডিপেন্ড করে এই ফাংশন প্রিন্ট করাবোঃ
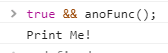
true && anoFunc();এখানে ফাংশন চলবেঃ

মিথ্যা হলেঃ
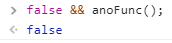
false && anoFunc();এখানে ফাংশন চলবে নাঃ

এই টেকনিকগুলোই আপনার ওয়েব অ্যাপ্লিকেশনে কাজে লাগাতে পারবেন। আপনার অ্যাপ্লিকেশনে এরকম সিচুয়েশন আসতে পারে যেখানে আপনার এরকম কয়েকটা এক্সপ্রেশন লিখতে হতে পারে। একটার ফলাফলের উপর ভিত্তি করে আরেকটা রান করাতে হতে পারে। সেক্ষত্রে আপনি শর্টকাটে অর অথবা অ্যান্ড অপারেটর ব্যবহার করে অনেক জটিল জটিল কাজ সহজেই করে ফেলতে পারবেন। কোড দেখতেও ক্লিন এবং স্মার্ট তো বটেই!
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!