আমি আমার নিত্যদিনের জাভাস্ক্রিপ্ট সিরিজে জাভাস্ক্রিপ্ট এর দৈনন্দিন যেসব টেকনিক ইউজ করা হয় সেগুলো নিয়ে আলোচনা করি। আজকেও তাই শুরু করছি কিভাবে আমরা অবজেক্ট এ লুপ চালাবো। অবজেক্ট এর লুপ চালানো একটু টেকনিক্যাল, তবে খুব দরকারি। তার আগে অবজেক্ট লুপ চালানোর প্রয়োজনীয়তা কি সেটা আলোচনা করবো।
আমরা অ্যারের উপর বিভিন্নভাবে লুপ চালাতে পারি। ট্র্যাডিশনাল for দিয়ে বা এগুলো ইউজ করেও লুপ চালাতে পারি। কিন্তু আমাদের এমন সিচুয়েশান আসতে পারে যেখানে কোনো অবজেক্ট এর উপর অ্যারের মতোই লুপ চালানো লাগতে পারে। ধরি নিচের অবজেক্টটিঃ
var obj = {
Bangladesh: ‘Dhaka’,
India: ‘Delhi’,
Nepal: ‘Kathmandu’,
Afganistan: ‘Kabul’,
Thailand: ‘Bangkok’
}এখন এরকম সিচুয়েশনে আপনাকে হয়তো সবগুলা জায়গার নাম দেশসহ বা শুধু ক্যাপিটালগুলোর নামগুলো একসাথে করতে হতে পারে। এটা সিম্পলভাবে অ্যারে হলে বা অ্যারে অফ অবজেক্ট হলে for বা ফাংশনাল প্রোগ্রামিং এ যেকোনভাবেই সহজেই করা যেতো। এখানেও আপনি for ইউজ করে লুপ চালিয়ে কাজ করতে পারবেন। যেমন কীগুলো পেতেঃ
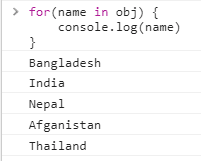
for(name in obj) {
console.log(name);
}এটা শুধুমাত্র কীগুলো প্রিন্ট করবেঃ

এখন এই কীগুলো ইউজ করে আমরা এদের ভ্যালুগুলো সহজেই পেতে পারিঃ
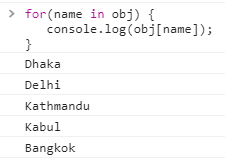
for(name in obj) {
console.log(obj[name]);
}এটা ভ্যালুগুলো প্রিন্ট করবেঃ

যদিও এভাবেও সব কাজ করা যায়, তবে জাভাস্ক্রিপ্ট ডেভেলপাররা ফাংশনাল প্রোগ্রামিংকে বেশী পছন্দ করে। আর for ইউজ করাটাও সেকেলে দেখায়। তাছাড়া এখানে ভ্যলু সবগুলো আবার অ্যারেতে নিয়ে যেতে হলেও একটু ঝামেলা পোহাতে হবে। আর তাই এর চেয়ে বেশী ইউজফুল সিস্টেমে কিভাবে করা যায় সেটা আমি আজকে আলোচনা করবো।
আমি এখন সব দেশের ক্যাপিটাল গুলো প্রিন্ট করতে চাচ্ছি। এখন এর জন্যে আমরা Object কন্সট্রাকটরের মেথডগুলো দেখতে পারি। এখানে প্রত্যেকটা বানানো অবজেক্ট এরই Object কন্সট্রাকটর থাকে।

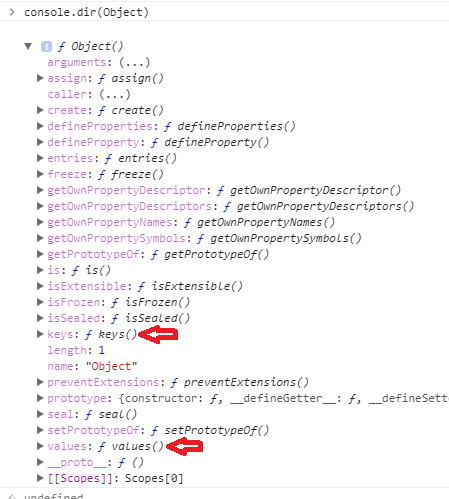
আমরা চাইলে obj.constructor ও ইউজ করতে পারি আবার ডিরেক্ট Object কন্সট্রাকটর ও ইউজ করতে পারি। এখন এই কন্সট্রাকটরের ভিতরে কিছু মেথড আছে যেগুলো আমরা দেখতে পারিঃ

এখানে দুইটা মেথড খুঁজে পাবেন keys আর values নামে। এগুলাই আমরা ইউজ করবো ব্যাসিকালি আজকে।
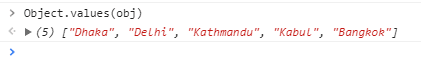
এখন আমাদের অবজেক্ট এর ভ্যালুগুলো পেতে চাইলে এখানে values নামে যে মেথড আছে সেটা ইউজ করতে হবে। ভ্যালু আর্গুমেন্ট হিসেবে আমাদের অবজেক্ট অ্যাক্সেপ্ট করবে এবং সবশেষে ভ্যালুগুলো অ্যারে হিসাবে রিটার্ণ করবে।
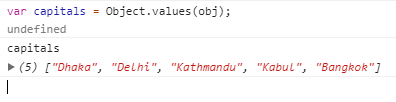
Object.values(obj);
এখন রিটার্ণ করা অ্যারেটাকে ভ্যারিয়েবলে স্টোর করে রাখতে পারি পরবর্তিতে ব্যবহার করার জন্যে
var capitals = Object.values(obj);
এবার যেহেতু এখানে capitals আসলে একটা অ্যারে, তাই এখানে যেকোনোভাবেই লুপ চালাতে পারবেন।
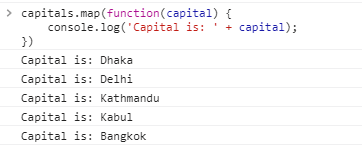
capitals.map(function(capital) {
console.log('Capital is: ' + capital);
})
এখন পুরোটা কাজ একেবারে এভাবেও করা যাবেঃ
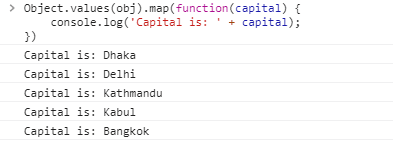
Object.values(obj).map(function(capital) {
console.log('Capital is: ' + capital);
})
আর ES6 সিনট্যাক্স ইউজ করলেঃ
Object.values(obj).map(capital => console.log(`Capital is ${capital}`));আউটপুট সেইম আগের মতোই আসবে।
এ তো গেলো শুধুমাত্র ভ্যালু নিয়ে খেলা। এবার যদি আমাদের কী গুলোও দরকার লাগে তাহলে কি করা যেতে পারে? হ্যা, সেক্ষেত্রেই দ্বিতীয় মেথড keys কাজে লাগবে। আমাদের উদাহরণ নেওয়া অবজেক্ট টাতে দেশের নামসহ ক্যাপিটাল প্রিন্ট করতে চাইলে আগের values মেথডের মতোই keys মেথডও কাজ করবে। কিন্তু এক্ষেত্রে keys কী গুলো রিটার্ণ করবে। এবং পরবর্তিতে আমরা এই কী গুলো ব্যবহার করে ভ্যালুগুলোও বের করতে পারবো। মানে কী আর ভ্যালু দুইটা নিয়েই কাজ করা যাবে।
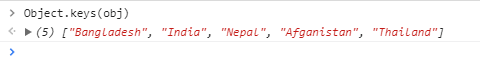
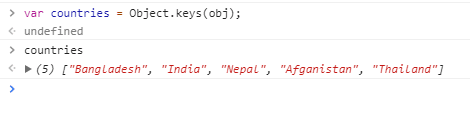
Object.keys(obj);
এবার এই নতুন অ্যারেকে কোথাও স্টোর করে রাখতে পারি পরবর্তিতে ইউজ করার জন্যে।
var countries = Object.keys(obj);
এবার আসলে আইডিয়াটা বুঝে ফেলেছেন। এখান থেকেও map() দিয়ে আমরা কাজ করতে পারবোঃ
countries.map(function(country) {
console.log('Country Name: ' + country);
})
এখন এখানে যেটা একটু ব্যাতিক্রম, সেটা হচ্ছে আমরা যেহেতু কীগুলো পাচ্ছি তাহলে সেখান থেকে আমরা কিন্তু ভ্যালুও পেতে পারি। অবজেক্ট নিয়ে কাজ করে থাকলে কিভাবে কী দিয়ে ভ্যালু বের করা যায় সেটা হয়তো জেনে থাকবেন। এখানেও সেইম ভাবে কাজ করবে
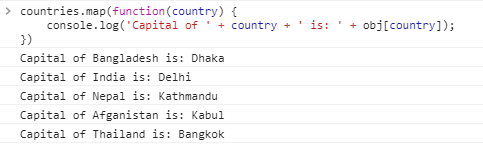
countries.map(function(country) {
console.log('Capital of ' + country + ' is: ' + obj[country]);
})
তবে এখানে আমাদের অবশ্যই ব্রাকেট নোটেশান ইউজ করতে হবে।(কেন ব্র্যাকেট নোটেশান, কেন ডট নোটেশান কাজ করবেনা সেটা নিচে নোট করে দিয়েছি) এখন এটাকেও পুরো একেবারে করতে চাইলেঃ
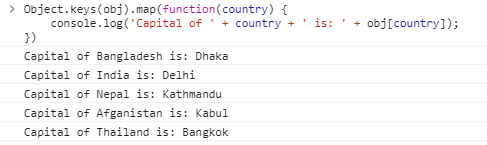
Object.keys(obj).map(function(country) {
console.log('Capital of ' + country + ' is: ' + obj[country]);
})
আর অবশ্যই ES6 সিনট্যাক্স ইউজ করে আরো সুন্দর করে ফেলতে পারবেনঃ
Object.keys(obj).map(country => console.log(`Capital of ${country} is: ${obj[country]}`));আউটপুট সেইমই আসবে। কিন্তু দেখতে আরো ছোটো, সুন্দর এবং মিনিংফুল মনে হচ্ছে।
স্পেশাল নোটঃ আপনি যদি ডট নোটেশান ইউজ করেন এভাবে obj.country তাহলে আপনার প্রোগ্রাম obj এর ভিতরে country নামে প্রপার্টি খুঁজবে। কিন্তু আপনার obj এর ভিতরে কিন্তু country নামে কোনো প্রপার্টি নাই বা আপনি country নামেও কিছু চাচ্ছেন না। আপনি আসলে আর্গুমেন্ট এ প্রত্যেকটা কী country থেকে পাচ্ছেন। ঠিক country না, বরং প্রথম লুপে Bangladesh, দ্বিতীয় লুপে India এভাবে country এর ভ্যালু চ্যাঞ্জ হচ্ছে। এই জন্যে ডট নোটেশান কাজ করবে না। আপনাকে অবশ্যই ব্র্যাকেট নোটেশানই কাজ করতে হবে।
আজকে এইটুকুই। আশা করি অন্যদিন আরো অন্যকোনো টপিক নিয়ে লিখবো। সেমিস্টার ফাইনালের কারণে লেখা একটু আস্তে আস্তে আগাচ্ছে। তবে আরো অনেক কিছু নিয়ে লিখার প্ল্যান আছে। আমি যা জানি সবই শেয়ার করবো আস্তে আস্তে। সে পর্যন্ত আমার জন্য দোয়া করবেন।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!