রেগুলার এক্সপ্রেশন! সব প্রোগ্রামিং ল্যাংগুয়েজেই কমন একটা জিনিস। যদিও ল্যাঙ্গুয়েজ ভেদে একটু পার্থক্য থাকতে পারে, কিন্তু আসল ধারণা এক। রেগুলার এক্সপ্রেশন হচ্ছে ক্যারেক্টার আর সিম্বলের সিকুয়েন্স যেটার সাহায্যে আপনি নির্দিষ্ট প্যাটার্ন এর টেক্সট বা স্ট্রিং সার্চ করতে পারবেন এবং সেটার উপর ভিত্তি করে অ্যাকশন নিতে পারবেন। আমার রেগুলার এক্সপ্রেশনের উপর একটা সিরিজ লেখা আছে এখানে। আরো ডিটেইলস জানতে এখান থেকে দেখতে পারেন।
আজকের এই পর্বে আমি রেগুলার এক্সপ্রেশন ঠিক জাভাস্ক্রিপ্ট কিভাবে ব্যবহার করবো সেটাই দেখবো।
জাভাস্ক্রিপ্ট এ যেহেতু সবকিছুই বলতে গেলে অবজেক্ট, সেই হিসেবে রেগুলার এক্সপ্রেশনগুলোও এখানে অবজেক্ট। এদেরও মেথড আছে। রেগুলার এক্সপ্রেশন নিজস্ব মেথড দিয়েই ব্যবহার করা যায় আবার স্ট্রিং এর কিছু মেথড আছে, ঐগুলো দিয়েও ব্যবহার করা যায়। আমরা এখানে নিত্যদিন ব্যবহৃত হয় এমন মেথডগুলো নিয়েই আলোচনা করবো।
রেগুলার এক্সপ্রেশন তৈরী করাঃ জাভাস্ক্রিপ্ট এ দুইভাবে রেগুলার এক্সপ্রেশন তৈরী করা যায়। আপনি চাইলে আপনার সুবিধামতো যেকোনো একটা উপায় ব্যবহার করতে পারবেন।
- রেগুলার এক্সপ্রেশন লিটারেল ব্যবহার করে। এক্ষেত্রে পুরো এক্সপ্রেশনটা
/ভিতরে থাকেঃ
/এক্সপ্রেশন/মডিফায়ার
মডিফায়ার এখানে মূলত সার্চের ধরণ পরিবর্তন করার ব্যবহার করা হয়। এটা যদিও অপশনাল(যদি আপনার মডিফায়ার দরকার না পরে তাহলে এটা লেখা বাদ দিতে পারবেন)। আমরা এটা নিয়ে পরে আলোচনা করবো।
এবার এটা আমরা জাস্ট অন্যান্য ভ্যারিয়েবলের মতোই যেকোনোভাবে স্টোর করতে পারবোঃ
const regex = /ab+c/iএখানে /ab+c/ আমাদের রেগুলার এক্সপ্রেশন আর পরের i হচ্ছে মডিফায়ার।
- আরেকটা উপায় হচ্ছে
RegExpকন্সট্রাকটর ফাংশন ব্যবহার করে সেটা থেকে অবজেক্ট তৈরী করেঃ
const regexCons = new RegExp('ab+c', i);এখানে আপনাকে এক্সপ্রেশনটা ‘’ এর ভিতরে রাখতে হবে। এর দ্বিতীয় আর্গুমেন্ট হিসেবে সেই সেইমভাবেই মডিফায়ার যাবে। এটা অপশনাল ঠিক আগের মতোই। যদি আপনার না লাগে তাহলে দ্বিতীয় আর্গুমেন্ট না দিলেও হবে।
এখানে আপনার জায়গা বুঝে যেকোনো একটা ব্যবহার করতে হবে। প্রথম উপায়টা সাধারণত আপনি যদি হার্ড কোড করে কোডের ভিতরেই রেগুলার এক্সপ্রেশন লিখেন তাহলে এটা ব্যবহার করতে পারবেন। কারণ দেখেন এখানে এটা স্ট্রিং না, স্পেশাল লিটারেল ব্যবহার করা হয়েছে যেটা আপনি সরাসরি কোডেই লিখতে পারবেন। কিন্তু যখন এই এক্সপ্রেশন বাইরের কোনো সোর্স থেকে আসবে অথবা ইউজার ইনপুট দিবে তখন আপনাকে দ্বিতীয় মেথড টাই ব্যবহার করতে হবে। কারণ তখন সেটা আপনি স্ট্রিং হিসেবে পাবেন। আর স্ট্রিং সুন্দর করে RegExp কন্সট্রাকটর ফাংশনের ভিতর দিয়ে চালিয়ে দিতে পারবেন।
রেগুলার এক্সপ্রেশন নিয়ে কাজ করাঃ প্রথমেই অন্যদিকে যাওয়ার আগে আমরা দেখে নিবো কিভাবে রেগুলার এক্সপ্রেশন নিয়ে কাজ করতে হয়। ধরি আমাদের একটা খুবই নরমাল একটা রেগুলার এক্সপ্রেশন আছে, সাধারন একটা উদাহরণ দিয়েই শুরু করিঃ
const regexToMatch = /Mydesh/;এখন ধরি আমাদের নিচে এরকম একটা স্ট্রিং আছেঃ
const aText = 'I am from Mydesh';এখন আমরা স্ট্রিং এর replace মেথড সম্পর্কে জানি, এটা মূলত একটা স্ট্রিং এ কিছু ক্যারেক্টার রিপ্লেস করার জন্যে ব্যবহার করা হয়। এটা দুইটা আরগুমেন্ট নেয়, প্রথমটা কোন লেখা বা ক্যারেক্টারগুলো রিপ্লেস করবেন, আর দ্বিতীয়টায় কি দিয়ে রিপ্লেস করবেন সেটা আর্গুমেন্ট হিসেবে যাবে। এখন মজার ব্যাপার হলো এই মেথডটাও রেগুলার এক্সপ্রেশন সাপোর্ট করে। আর তাই আমরা এটা ব্যবহার করে আমাদের স্ট্রিং থেকে রেগুলার এক্সপ্রেশনের সাহায্যে কিছু ক্যারেক্টার রিপ্লেস করবোঃ
const newText = aText.replace(regexToMatch, 'Bangladesh');এখন এই newText কন্সোলে প্রিন্ট করে দেখিঃ
console.log(newText);
কি সুন্দর করে রিপ্লেস হয়ে গেলো। কিন্তু এই উদাহরণ থেকে রেগুলার এক্সপ্রেশনের আসল পাওয়ার বুঝা না গেলেও এটা আসলে কিভাবে বা কেনো ব্যবহার করা হয় সেটা সম্পর্কে অন্তত ধারণা হবে। আরো গভীরে যাওয়ার আগে, আরো পাওয়ার জানার জন্যে আমাদের আগে রেগুলার এক্সপ্রেশনের খুঁটিনাটি জেনে নিতে হবে।
তবে নিচে আলোচনার সুবিধার্থে আমি আরেকটা স্ট্রিং এর মেথডের সাথে এখানে পরিচয় করিয়ে দিবো। স্ট্রিং এর একটা মেথড আছে match() নামে। এর কাজ হচ্ছে যদি কোনো স্ট্রিং এর সাথে প্যাটার্ন মিলে যায় তাহলে এটা একটা অ্যারে(বিস্তারিত পরে জানবো) রিটার্ণ করবে, আর না মিললে null রিটার্ণ করবে। উপরের উদাহরণে aText হচ্ছে আমাদের স্ট্রিং। আর তাই এটা থেকেই আমরা এই match() এর অ্যাক্সেস পাবো। আর এটার ভিতরে আর্গুমেন্ট হিসেবে আমরা যেটা ম্যাচ করাতে চাচ্ছি(এক্ষত্রে রেগুলার এক্সপ্রেশন) সেটা পাস করতে হবে। প্রথমে আমরা আমাদের aText দিয়ে দেখিঃ
aText.match(regexToMatch);এটা একটা অ্যারে রিটার্ণ করবে যেখান থেকে ম্যাচ করেছে সেখানকার ইন্ডেক্স নাম্বারসহঃ

আবার যদি newText এর সাথে দেখিঃ
newText.match(regexToMatch);তাহলে এটা null দেখাবেঃ

আমরা পরে আরো মেথড নিয়ে বিস্তারিত আলোচনা করবো।
মডিফায়ারঃ উপরে আমরা মডিফায়ার এর কথা উল্লেখ করেছিলাম। মডিফায়ার মূলত রেগুলার এক্সপ্রেশনে সার্চের ধরণ পরিবর্তন করার জন্যে ব্যবহার করা হয়। বেশ কয়েকটা টাইপের মডিফায়ার আছেঃ
i— যেটা আমরা এখানে উদাহরণে ব্যবহার করেছি। এই মডিফায়ার ব্যবহার করা হলে রেগুলার এক্সপ্রেশন কেস-ইনসেন্সিটিভ হয়ে কাজ করবে। মানে লেখা বড় হাতের ছোটো হাতের যাই হউক, লেখা মিললেই এটা ম্যাচ করে ফেলবে। বাই ডিফল্ট রেগুলার আপনি কোনো মডিফায়ার না দিলে রেগুলার এক্সপ্রেশন কেস-সেন্সিটিভ হয়ে কাজ করবে। তাই আপনার যদি এরকমভাবে প্রয়োজন হয় যেখানে বড় হাতের লেখা ছোটো হাতের লেখা কোনো ব্যাপার না তাহলে এই মডিফায়ার ব্যবহার করতে হবে।
i মডিফায়ার ব্যবহার করে নিচের স্ট্রিং থেকে যদি this ম্যাচ করাতে চানঃ
const text1 = 'This is my Pen';
text1.match(/this/i);
তাহলে এখানে আপনার This ম্যাচ করবে। কিন্তু i মডিফায়ার না থাকলে এটাতে যেহেতু T বড় হাতের আর আপনি খুঁজতে চাচ্ছেন this, তাই এটা ম্যাচ করবে নাঃ
text1.match(/this/);
g— এটা পুরো স্ট্রিং এর গ্লোবাললি সার্চ করার জন্যে ব্যবহার করা হয়। এটার মানে কি? এটার মানে হচ্ছে আপনি যদি নিচের স্ট্রিং থেকেisখুঁজেন কোনো মডিফায়ার ব্যবহার না করে তাহলে এটা শুধুমাত্র প্রথমisটাই ম্যাচ করবেঃ
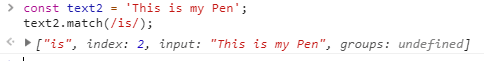
const text2 = 'This is my Pen';
text2.match(/is/);একটা মাত্র অ্যারে রিটার্ণ করবেঃ

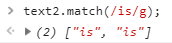
কিন্তু আপনি যদি g মডিফায়ার ব্যবহার করেন তাহলে এখানে পুরোটার মধ্যে যেখানে যেখানে এই is আছে সবগুলো ম্যাচ করবেঃ
text2.match(/is/g);দুইটা ম্যাচ করবে, আর তাই দুইটা অ্যারে পাবেন এবারঃ

এখানে আরেকটা মজার ব্যাপার হলো আপনি চাইলে একসাথে একাধিক মডিফায়ারও ব্যবহার করতে পারবেন। জাস্ট একটা পর আরেকটা লিখে দিবেন এভাবেঃ
/regex/igএগুলো ছাড়াও আরো কিছু মডিফায়ার আছে, তবে এগুলোই বেশী ব্যবহার হয়, তাই আমি আমার এই লেখা এগুলোতেই সীমাবদ্ধ রাখলাম।
রেগুলার এক্সপ্রেশন লিখাঃ
এখন আসুন আমরা রেগুলার এক্সপ্রেশন কিভাবে লিখবো সেদিকে আসি। রেগুলার এক্সপ্রেশনে কয়েক ধরনের ক্যারেক্টার সেট আছে। এগুলোর ব্যবহারের উপর ভিত্তি করে Brackets , Metacharacter ও Quantifier নামে বিভক্ত করা যায়। নিশ্চয়ই এখন মাথা ঘুরতেছে এগুলো আবার কি। সমস্যা নাই আমি সবগুলো নিয়েই নিচে লিখতেছিঃ
ব্র্যাকেটস(Brackets): ব্র্যাকেটস এ সাধারনত ব্র্যাকেটসএর ভিতরে কিছু ক্যারেক্টার থাকে, আর এগুলো বিভিন্ন রেঞ্জের ক্যারেক্টার ম্যাচ করতে ব্যবহার করা হয়ঃ
[abc]— এটা দ্বারা বুঝানো হয় যে আমরাaঅথবাbঅথবাcএর মধ্যে যেকোনো একটা ক্যারেক্টার ম্যাচ করাতে চাচ্ছি।
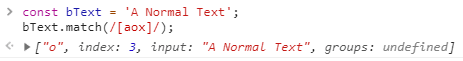
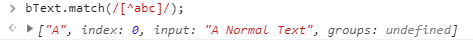
/[abc]/এখন নিচের এরকম স্ট্রিং থাকলে একটা ক্যারেক্টারটাই ম্যাচ করবে, আর সেটা একদম প্রথম যেটা ম্যাচ করবে সেটাই। মনে রাখবেন এখানে আমরা কোনো মডিফায়ার ইউজ করি নাইঃ
const bText = 'A Normal Text';
bText.match(/[aox]/);
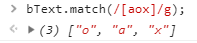
কিন্তু গ্লোবাল মডিফায়ার g ব্যবহার করলে এটা সবগুলো ম্যাচই দেখাবেঃ
bText.match(/[aox]/g);
[^abc]— এটা ঠিক উল্টো, এর দ্বারা বুঝানো হয় যে আমরাaঅথবাbঅথবাcছাড়া যেকোনো একটা ক্যারেক্টার ম্যাচ করাতে চাচ্ছিঃ
bText.match(/[^abc]/);এটা প্রথম A টাই দেখাবে, কারণ এটা উপরের ক্যারেক্টারগুলোর মধ্যে পড়ে নাঃ

[0–9]বা[a-z]—[0–9]মানে হচ্ছে0থেকে9এর মধ্যে কোনো নাম্বার থাকলেই ম্যাচ করবে, ঠিক বাকীগুলোই এরকম[a-z]মানে হচ্ছেaথেকেzএরমধ্যে কোনো ক্যারেক্টার থাকলেই সেটা ম্যাচ করবেঃ
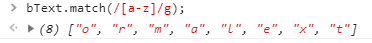
/[a-z]/gউপরের টেক্সটটায় অ্যাপ্লাই করলে g মডিফায়ারসহঃ
bText.match(/[a-z]/g);
এখানে যত(যেহেতু g মডিফায়ার ব্যবহার করেছি) অক্ষর আছে a থেকে z এর মধ্যে সবগুলোই একটা একটা করে ম্যাচ করবে। একইভাবে নাম্বারের ক্ষেত্রেও কাজ করবে যদি [0–9] ব্যবহার করিঃ
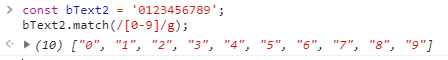
/[0-9]/gমনে রাখবেন এটা পুরোটা একসাথে সিলেক্ট করে না বরং একটা একটা করে ক্যারেক্টার সিলেক্ট করেঃ
const bText2 = '0123456789';
bText2.match(/[0-9]/g);
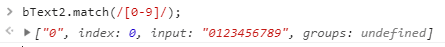
আর বরাবরের মতোই g ফ্ল্যাগ না থাকলে শুধুমাত্র প্রথম ম্যাচটাই দেখাবেঃ
bText2.match(/[0-9]/);
[^0–9]বা[^a-z]— এটাও হয়তো ধরতে পেরেছেন, ঠিক আগেরটার উল্টো। এই রেঞ্জের ক্যারেক্টারগুলো ছাড়া বাকি সব ম্যাচ করবে।(ab|bc)— সোজা বাংলায়abঅথবাbcম্যাচ করবেঃ
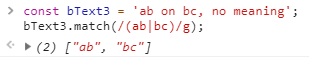
/(ab|bc)/gএখানে আমরা যেহেতু ab, bc ই খুঁজতে দিয়েছি তাই এখানে ab আর bc একসাথে সিলেক্ট করবেঃ
const bText3 = 'ab on bc, no meaning';
bText3.match(/(ab|bc)/g);
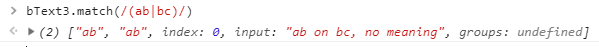
g ফ্ল্যাগ ব্যবহার করা না হলে প্রথম ম্যাচটাই দেখাবেঃ
bText3.match(/(ab|bc)/)
মেটাক্যারেক্টার( Metacharacter): মেটাক্যারেক্টার হচ্ছে স্পেশাল কিছু ক্যারেক্টার, যেগুলোর স্পেশাল মিনিং আছে। একই টাইপের কোনো ক্যারেক্টার ম্যাচ করানোর জন্যেই সাধারণত এই মেটাক্যারেক্টারগুলো ব্যবহার করা হয়। আমরা নিচে এই স্ট্রিং টার এর উপর সবগুলো উদাহরণ দেখবোঃ
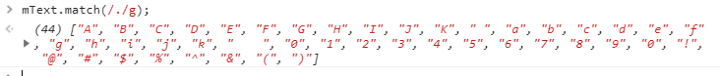
const mText = 'ABCDEFGHIJK abcdefghijk\n\t01234567890!@#$%^&()';.— নতুন লাইন ছাড়া সব ধরনের ক্যারেক্টার একটা একটা করে সিলেক্ট করার জন্যেঃ
mText.match(/./g);
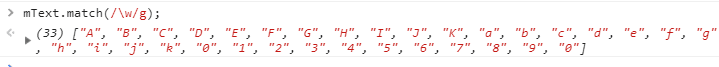
\w— ওয়ার্ড ক্যারেক্টার a-z, A-Z এবং 0–9 সহ _(আন্ডারস্কোর) ম্যাচ করতে ব্যবহার করা হয়ঃ
mText.match(/\w/g);
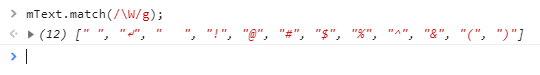
\W— ওয়ার্ড ক্যারেক্টারগুলো ছাড়া বাকী সব ম্যাচ করতে ব্যবহার করা হয়ঃ
mText.match(/\W/g);
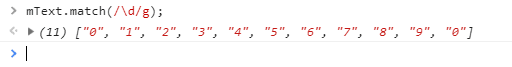
\d— এটা ডিজিট ম্যাচ করার জন্যে ইউজ করা হয়ঃ
mText.match(/\d/g);
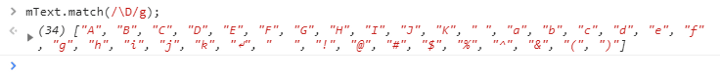
\D— এটা ডিজিট ছাড়া বাকি সব ম্যাচ করানোর জন্যেঃ
mText.match(/\D/g);
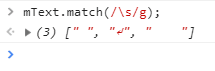
\s— যতরকমের White space আছে যেমন স্পেস, ট্যাব বা নিউলাইন ম্যাচ করার জন্যে ইউজ করা হয়ঃ
mText.match(/\s/g);
\S— যেগুলো White space এর মধ্যে পড়ে না ঐধরনের ক্যারেক্টার ম্যাচ করার জন্যে ইউজ করা হয়ঃ
mText.match(/\S/g);
\b— একটা ওয়ার্ডের শুরুর বা শেষের কোনো ক্যারেক্টার ম্যাচ করানো জন্যে/ যেমন আমাদের উপরের টেক্সট টাতে দ্বিতীয় ওয়ার্ডaদিয়ে শুরু হয়েছেঃ
mText.match(/\ba/g);এই \b আসলে যেদিক দিয়ে আপনার ওয়ার্ড বাউন্ডারি, বামে বা ডানে যেদিকে হবে সেদিকেই বসবেঃ

তেমনি শেষের দিক থেকে ম্যাচ করাতে চাইলে ওয়ার্ড বাউন্ডারিটা পরে বসবেঃ
mText.match(/K\b/g);
\B— আগেরটার উল্টো, কোনো ওয়ার্ডের শুরুতে বা শেষে নাই এমনকিছু ম্যাচ করানোর জন্যে ব্যবহার করা হয়।\0— নাল ক্যারেক্টার ম্যাচ করানোর জন্যে ব্যবহৃত হয়।\n— নিউ লাইন ক্যারেক্টার ম্যাচ করানোর জন্যে ব্যবহৃত হয়
*** মনে রাখবেন এখানে উদাহরণগুলোতে আমরা g ফ্ল্যাগ ব্যবহার করেছি। এই ফ্ল্যাগ ব্যবহার না করলে শুধুমাত্র প্রথম ম্যাচটাই পাবেন সবসময়। গ্লোবাললি সবগুলো ম্যাচ পাবেন না।
এগুলোর সাথে ব্যবহার করা জন্যে আবার কিছু কোয়ান্টিফায়ারও আছে। তাই এবার সেগুলো নিয়েই জানা যাক।
কোয়ান্টিফায়ার(Quantifiers): কোয়ান্টিফায়ারের কাজ হচ্ছে পরিমাণটা নির্ধারণ করা। আপনি যে অমুক অমুক প্যাটার্নের ক্যারেক্টার চাচ্ছেন, এখন সেটা কেমন পরিমানে চাচ্ছেন সেটাই নির্ধারণ করা যায় কোয়ান্টিফায়ার দিয়ে। ধরি আমাদের নিচে এরকম একটা স্ট্রিং আছেঃ
const qText = 'aaaabcdefghij109823456';এখানে উদাহরণ হিসেবে দেওয়া হলেও আপনি এখানে প্লেইন টেক্সট (a, b, c, d…) থেকে শুরু করে একটু আগে আলোচনা করা মেটাক্যারেক্টার এবং ব্র্যাকেটস, দুইটা মিক্স করে বা সবগুলো মিক্স করেও ব্যবহার করতে পারবেন।
a+— অন্তত একবারaএমন ক্যারেক্টার ম্যাচ করে। একবার থেকে শুরু করে যতবার থাকবে পুরোটা একসাথে করবেঃ
qText.match(/a+/g);
a*— সেইম আগেরটার মতোই, তবে না থাকলেও ম্যাচ করবে।
qText.match(/jk*/g);
a?—aথাকতেও পারে আবার নাও থাকতে পারে এমন সিচুয়েশনে এটা ব্যবহার করা যায়ঃ
qText.match(/jk?1/);
a$—aস্ট্রিং এর শেষে আছে এমন। আমাদের উদাহরণের টেক্সট এ6শেষে আছেঃ
qText.match(/6$/);
^a—aশুরুতে আছে এমন স্ট্রিং ম্যাচ করবে। আমাদের এখানেও শুরুতেaই আছেঃ
qText.match(/^a/);
এগুলো ছাড়াও আরো কয়েকরকমের আছে, তবে আসল আইডিয়া পেয়ে গেছেন এগুলো আসলে কিভাবে ব্যবহার করতে হয় আশা করি।
এবার আসি, আমরা রেগুলার এক্সপ্রেশন দিয়ে না হয় এরকম ম্যাচ করালাম। কিন্তু কিভাবে এগুলো ব্যবহার করবো? হ্যাঁ সেজন্যে রেগুলার এক্সপ্রেশনের কিছু মেথড আছে, সেই সাথে স্ট্রিং এরও কিছু মেথড আছে যেগুলো রেগুলার এক্সপ্রেশন সাপোর্ট করে।
রেগুলার এক্সপ্রেশন দিয়ে কাজ করাঃ এখন আমরা নিচে রেগুলার এক্সপ্রেশনের ব্যবহার করা যায় এমন কিছু মেথড নিয়ে আলোচনা করবো। এখানকার কিছু মেথড স্ট্রিং এর আর কিছু রেগুলার এক্সপ্রেশনের। রেগুলার এক্সপ্রেশনের মেথড হলে সেটা রেগুলার এক্সপ্রেশন দিয়েই অ্যাক্সেস করতে হবে, আর স্ট্রিং এর মেথড হলে স্ট্রিং দিয়েই অ্যাক্সেস করতে হবে।
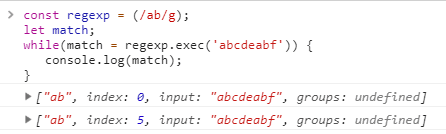
exec— রেগুলার এক্সপ্রেশনের মেথড, স্ট্রিং এ ম্যাচ করতে ব্যবহার করা হয়। এই স্পেশাল মেথড সাধারণত লুপের সাথে ব্যবহার করা হয়। এটা অ্যারেতে ম্যাচগুলোর কিছু ইমফরমেশনসহ বা কিছু না পেলেnullরিটার্ণ করেঃ
const regexp = (/ab/g);
let match;while(match = regexp.exec('abcdeabf')) {
console.log(match);
}এভাবে লুপ ইউজ করলে এটা প্রত্যেকটা ম্যাচের জন্যে কিছু ইনফরমেশনসহ অ্যারে রিটার্ণ করবে। এখানে যেহেতু দুইটা ম্যাচ আছে, তাই দুইবার দুইটা ম্যাচের জন্যে ইনফরমেনশনসহ দুইটা অ্যারে রিটার্ণ করবেঃ

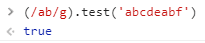
test— এটাও রেগুলার এক্সপ্রেশনের মেথড, তবে শুধুমাত্রtrueঅথবাfalseরিটার্ণ করবে ম্যাচ করা উপর ভিত্তি করেঃ
(/ab/g).test('abcdeabf')এখানে সত্য true রিটার্ণ হবেঃ

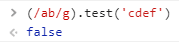
(/ab/g).test('cdef')এখানে যেহেতু ম্যাচ করবে না, তাই false রিটার্ণ হবেঃ

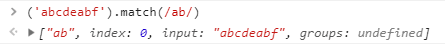
match— এটা স্ট্রিং এর মেথড, স্ট্রিং থেকে কাঙ্খিত ক্যারেক্টারগুলো ম্যাচ করে অ্যারে আকারে রিটার্ণ করে। কিছু না পেলেnullরিটার্ণ করবে। এটাexec()এর মতো কিছুটা যদি আমরা গ্লোবাল ম্যাচ এর জন্যেgফ্ল্যাগ ব্যবহার না করি। আর একের অধিক ম্যাচ থাকলে এটা শুধুমাত্র ম্যাচগুলো একটা অ্যারে আকারে রিটার্ন করেঃ
('abcdeabf').match(/ab/)এটা ঠিক আগের exec() এর মতোই ফলাফল দিবেঃ

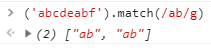
আর যদি একের অধিক ম্যাচ থাকে বা g ফ্ল্যাগ ব্যবহার করা হয়ঃ
('abcdeabf').match(/ab/g)শুধুমাত্র ম্যাচগুলো একটা অ্যারে আকারে দেখাবেঃ

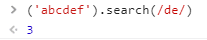
search— স্ট্রিং এর মেথড, কিন্তু এটা ইন্ডেক্স নাম্বার রিটার্ণ করে।আর কিছু ম্যাচ না হলে-1রিটার্ণ করে। যখন আপনি কোনো প্যাটার্ন ম্যাচ করাতে চাইবেন এবং একই সাথে সেটার ইন্ডেক্স নাম্বারও চাইবেন, এই মেথডটা কাজে আসবেঃ
('abcdef').search(/de/)এটা শুধুমাত্র ইন্ডেক্স নাম্বারটাই রিটার্ণ করবে। আর এটার যেহেতু শুধুমাত্র জানা দরকার যে অমুক স্ট্রিং এ এরকম কোনো প্যাটার্ণ আছে কিনা, তাই এটা প্রথম ম্যাচটাই কাউন্ট করবে এবং সেটার ইন্ডেক্স নাম্বারই রিটার্ণ করবেঃ

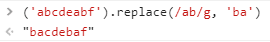
replace— স্ট্রিং এর এই মেথডের কথা আমরা সবাই কমবেশি জানি, অথবা আমরা হয়তো ব্যবহারও করি। কিন্তু মজার ব্যাপার হলো স্ট্রিং এ ম্যাচ করানোর জন্যে এই মেথডেও আমরা চাইলে রেগুলার এক্সপ্রেশন ব্যবহার করতে পারবো। বাকি সব আগের মতোই। এখানে মজার ব্যাপার হলোgফ্ল্যাগ ব্যবহার করা হলে যতটা ম্যাচ পাবে, ততটাই রিপ্লেস করে ফেলবেঃ
('abcdeabf').replace(/ab/g, 'ba')
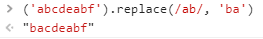
g ফ্ল্যাগ ব্যবহার করা না হলে জাস্ট প্রথম ম্যাচটাই রিপ্লেস করবেঃ
('abcdeabf').replace(/ab/, 'ba')
split— এই মেথডটাও আমাদের নিত্যদিন অনেক কাজে লাগে এবং এটাও রেগুলার এক্সপ্রেশন সাপোর্ট করে। তবে এখানে আমাদেরgফ্ল্যাগ লাগবে না, এটা ম্যাচ পেলেই সেখানে স্প্লিট করে ফেলবেঃ
('abcdeabf').split(/b/)
রেগুলার এক্সপ্রেশন নিয়ে লিখলে আরেকটা সিরিজ হয়ে যাবে, আর তাই এখানে খুব ডিটেইলস আলোচনা করলাম না। আপনি চাইলে আমার রেগুলার এক্সপ্রেশনের উপর লিখা ‘এক পলকে রেগুলার এক্সপ্রেশন’ সিরিজটা পড়ে দেখতে পারেন।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!