আমরা আগের পর্বে অ্যারের তিনটা মেথড map(), filter() আর reduce() এর ব্যবহার দেখেছিলাম। অ্যারেতে সাধারণত একাধিক ডাটা থাকে। এখন সেই ডাটাগুলো থেকে বেছে বেছে আমাদের প্রয়োজমতো কিছু ডাটা বের করার জন্যে বা প্রয়োজনমতো এগুলোর উপর কোনো অপারেশন চালানোর জন্যে অ্যারেতে বেশ কিছু হ্যান্ডি মেথড রয়েছে। ঠিক আগের সেই ম্যাপ, ফিল্টার, রিডিউস মেথডের মতোই আরো দুইটা কাজের মেথড রয়েছে। এরা হচ্ছে some() ও every() নামের সাথে এদের কাজেরও বেশ মিল আছে।
আমাদের এরকম কোনো পরিস্থিতি আসতে পারে যে একটা অ্যারের ভিতর কোনো নির্দিষ্ট ডাটা আছে কিনা সেটা খুঁজতে হতে পারে। ধরুন আমাদের একটা অ্যারে আছে এরকমঃ
const arr = [1, 2, 4, 5, 6, 7, 8];এখন আমরা জানতে চাচ্ছি এই অ্যারেতে 7 আছে কিনা। অথবা অ্যারের ভিতরে থাকা প্রত্যেকটা ডাটা পরীক্ষা করে দেখতে হতে পারে এরা নির্দিষ্ট কিছু মেনে চলছে কিনা। সেক্ষেত্রে আমাদের এই দুইটা মেথড অনেক কাজে আসতে পারে।
মেথড দুইটাই দুইটা আর্গুমেন্ট অ্যাক্সেপ্ট করে। প্রথমটা একটা কলব্যাক ফাংশন আর দ্বিতীয়টা কলব্যাক ফাংশনের ভিতরে this এর ভ্যালু ডিটারমাইন করা জন্যে। প্রথম আর্গুমেন্ট অর্থাৎ কলব্যাক ফাংশন অবশ্যই থাকা লাগবে। তবে this এর ভ্যালু ডিটারমাইন করা আর্গুমেন্টটা অপশনাল। না দিলে this বাই ডিফল্ট বিহ্যেইভই করবে। আর যদি চান পরিবর্তন করে দিতে তাহলে এখানে আপনি এই আর্গুমেন্টটা দিতে পারেন।
anArr.some(callback, thisArg);anArr.some(callback, thisArg)এখানে দ্বিতীয় আর্গুমেন্ট অর্থাৎ this এর ভ্যালু কিভাবে সেট করতে হয় সেটা জানার জন্যে আগের লেখাটা দেখতে পারেন। তবে আমি এখানে মূলত এই দুইটা মেথড some() আর every() আসলে কি কাজ করে সেগুলোই দেখাবো।
এই some() আর every() সবসময় হয় সত্য true বা মিথ্যা false রিটার্ণ করবে।
some() মেথডঃ
এই মেথডটা ঠিক নামের মতোই। আমাদের একটা অ্যারে আছে, এখন এই অ্যারেতে কি কিছু ভ্যালু(এক বা একের অধিক) এরকম বা ওরকমভাবে আছে? এই প্রশ্নের উত্তরই দিবে এই some()
ধরুন আমাদের একটা অ্যারে আছেঃ
const anArrSome = ['hello', 1, 2, 3, 'Bangla', 5, 'world', 7, 8, 9];এখন এই অ্যারেতে কি নাম্বার 9 আছে? দেখি তাহলে some() দিয়েঃ
anArrSome.some(function(anElement) {
return anElement === 9
})এটা রান করলে সত্য true আসবে, কারণ আসলেই আমাদের এই অ্যারেতে নাম্বার 9 আছেঃ

এখন যদি নাম্বার 10 আছে কিনা দেখিঃ
anArrSome.some(function(anElement) {
return anElement === 10
})এটা মিথ্যা আসবে কারণ আমাদের এই অ্যারেতে 10 নাইঃ

এখন এটাকে যদি আরো ব্যাখ্যা করে বলি, ভিতরের কলব্যাক ফাংশনটা অ্যারের প্রত্যেকটা আইটেমের উপর একবার একবার করে চলবে। কলব্যাক ফাংশন আবার তিনটা আর্গুমেন্ট অ্যাক্সেপ্ট করে। যথাক্রমেঃ প্রথম আর্গুমেন্ট অ্যারের বর্তমান আইটেম যেটার উপর কলব্যাক ফাংশনটা চলছে, তারপরের আর্গুমেন্ট সেটার ইন্ডেক্স নাম্বার, তারপরের আর্গুমেন্টটায় পুরো অ্যারেটাই অ্যাক্সেস পাবেন।
anArr.some(function(currentElement, index, theArray) {
//some codes
// return true or false
});ইএস৬ সিনট্যাক্স ইউজ করলেঃ
anArr.some((currentElement, index, theArray) => {
//some codes
// return true or false
});আমরা নিচের এই একটা উদাহরণ দিয়ে দেখতে পারি এখানে কোন আর্গুমেন্ট কোন কাজ করেঃ
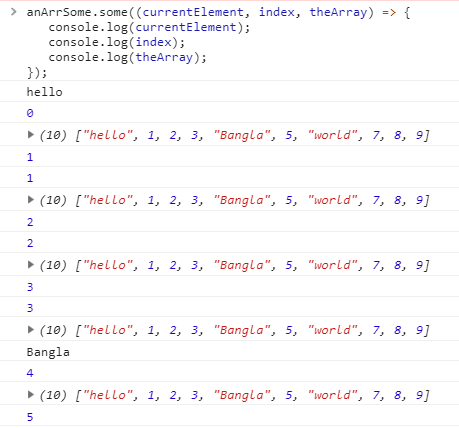
anArrSome.some((currentElement, index, theArray) => {
console.log(currentElement);
console.log(index);
console.log(theArray);
});প্রথমটা বর্তমান ইলিমেন্ট, দ্বিতীয়টায় ইন্ডেক্স নাম্বার আর শেষেরটায় পুরো অ্যারেঃ

এখন some() এর আরেকটা ব্যাপার হলো, এটার যেহেতু জানার দরকার অন্তত একটা ইলিমেন্ট আমাদের শর্ত মানে কিনা, true রিটার্ণ করতেছে কিনা, সেহেতু একবার কোনো শর্ত সত্য true হয়ে গেলে এটা কাজ করা বন্ধ করে দেয়। পরের ইলিমেন্ট এ আর হাত দেয় না। নিচের উদাহরনটা দেখুনঃ
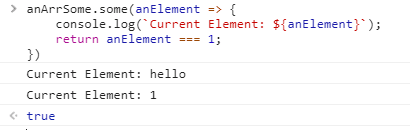
anArrSome.some(anElement => {
console.log(`Current Element: ${anElement}`);
return anElement === 1;
})এটা রান করলে আউটপুট পাবেনঃ

দেখেন প্রথমটা দেখলো, সেটা মিথ্যা false রিটার্ণ করেছে। তাই আবার পরেরটায় গেলো যেটা আসলে আমাদের কন্ডিশন/শর্ত মেনেছে, আর তাই এটা সত্য রিটার্ণ করেছে। ব্যাস এই মেথড এখন true রিটার্ণ করে দিবে, আর চলবে না। আমরা আউটপুটেও ঠিক তেমনটাই দেখতে পাচ্ছি।
এখন আমরা একটা স্পেশাল স্টেটমেন্ট এর কথা জানি, সেটা হচ্ছে break এর কাজ হচ্ছে কোনো লুপ চলতে থাকলে সেটাকে নির্দিষ্ট একটা কন্ডিশনে বন্ধ করে দেওয়া। যদি আপনি পরিচিত না থেকে থাকেন তাহলে নিচের এই উদাহরণটা দেখুনঃ
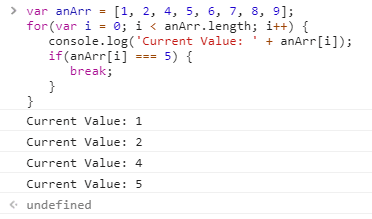
var anArr = [1, 2, 4, 5, 6, 7, 8, 9];for(var i = 0; i < anArr.length; i++) {
console.log('Current Value: ' + anArr[i]);
if(anArr[i] === 5) {
break;
}
}এখানে আমরা একটা অ্যারের উপর লুপ চালাচ্ছি। এখন যদি আমাদের অ্যারের ইলিমেন্ট 5 হয় তাহলে লুপ থেকে বেড়িয়ে যাবো। যার জন্যে আমরা কন্ডিশন ইউজ করে break স্টেটমেন্ট দিয়েছি যে ঠিক 5 আসলেই লুপ থেকে বের হয়ে যাবা। ব্যাস এভাবেই প্রোগ্রাম কাজ করবেঃ

এখন এই break স্টেটমেন্ট আপনি map(), filter(), reduce(), some() বা এরকম কোথাও ব্যবহার করতে পারবেন না। কিন্তু আপনার এরকম সময় আসতে পারে যখন এরকম লুপ বা এক্ষেত্রে ইটারেশন বন্ধ করা লাগতে পারে। তো এটা some() মেথড দিয়েও আমরা একটু অন্যরকমভাবে করতে পারবোঃ
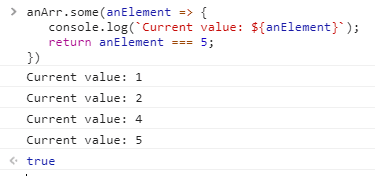
anArr.some(anElement => {
console.log(`Current value: ${anElement}`);
return anElement === 5;
})দেখুন এটাও ঠিক আমাদের উপরের লুপের মতোই যখনি 5 পেয়েছে, ইটারেশন ব্রেক করে দিয়েছেঃ

তো এরকম বিশেষ কেসের ক্ষেত্রে এধরনের মেথড খুবই কাজের হতে পারে। আমরা এই মেথড অ্যারে অব অবজেক্ট এও কাজে লাগাতে পারি। ধরি আমাদের এরকম অবজেক্ট এর একটা অ্যারে আছেঃ
const objSome = [
{
name: 'Zawad Ahmed',
age: 1,
job: 'Child'
},{
name: 'Zobayer Ahmed',
age: 31,
job: 'Pharmacists'
},{
name: 'Zonayed Ahmed',
age: 21,
job: 'Student'
}
]এখন ধরি আমরা পরীক্ষা করতে চাচ্ছি যে এখানে কিছু আইটেমের age নামে কোনো প্রপার্টি আছে কিনাঃ
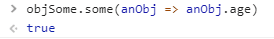
objSome.some(anObj => anObj.age)এটা সত্য রিটার্ণ করবেঃ

এখন আবার চাচ্ছি এখানে থাকা সবার ডাটার মধ্যে ১ বছরের কেউ আছে কিনাঃ
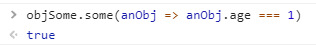
objSome.some(anObj => anObj.age === 1)এটাও সত্য রিটার্ন করবেঃ

এখন ধরি আবার চাচ্ছি এখানে টিচার আছে কিনা কেউঃ
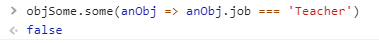
objSome.some(anObj => anObj.job === 'Teacher')কিন্তু এখানে কোনো টিচার নাই, তাই মিথ্যা রিটার্ণ করবেঃ

এভাবেই বিভিন্নরকমভাবে আপনি এই মেথড ইউজ করে আপনার ডেভেলপমেন্ট লাইফ আরো অনেক সহজ করে ফেলতে পারবেন।
every() মেথডঃ
এটাও ঠিক আগের মেথডগুলোর মতোই, তবে এক্ষেত্রে এটা পরীক্ষা করবে আপনার অ্যারের প্রত্যেকটা আইটেম আপনার দেওয়া শর্ত মেনে চলছে কিনা। যদি প্রত্যেকটা আইটেমই শর্ত মেনে চলে, তাহলেই একমাত্র এটা true রিটার্ণ করবে। আর যদি একটা আইটেমও সেই শর্ত পূরণ না করে তাহলে এটা false রিটার্ণ করবে।
খুব বোকা টাইপের একটা উদাহরণ দিয়েই শুরু করি। ধরি আমাদের এমন একটা অ্যারে আছেঃ
const arrEvery = [1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1];এখন এখানকার প্রত্যেকটা আইটেমই কি 1
arrEvery.every(function(anItem) {
return anItem === 1;
})এটা true রিটার্ণ করবে, যেহেতু এখানে প্রত্যেকটা আইটেমই 1

ইএস৬ সিনট্যাক্স এ লিখলেঃ
arrEvery.every(anItem => anItem === 1);এখন এখানে যদি একটা আইটেমও 1 ছাড়া অন্যকিছু হতো তাহলে এটা false রিটার্ণ করতো। ধরি আমাদের দেখতে সেইম আরেকটা অ্যারে আছে, কিন্তু একটা আইটেম ভিন্নঃ
const arrDiffEvery = [1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2];এখন যদি দেখি এখানকার সবগুলো আইটেমই 1 কিনাঃ
arrDiffEvery.every(anItem => anItem === 1);এটা সোজা false রিটার্ণ করবে যেহেতু এখানে সব আইটেম এক হলেও একটা আইটেম, শেষেরটা ভিন্নঃ

এখন এই মেথডও ঠিক আগেরগুলোর মতোই তিনটা আর্গুমেন্ট নেয়।
anArr.every((currentElement, index, theArray) {
// codes
// should return true or false
})প্রথমটা অ্যারের যে ইলিমেন্ট এর উপর কলব্যাক চলছে সেটা, দ্বিতীয়টা অ্যারেতে তার ইন্ডেক্স নাম্বার এবং শেষেরটা পুরো অ্যারেঃ
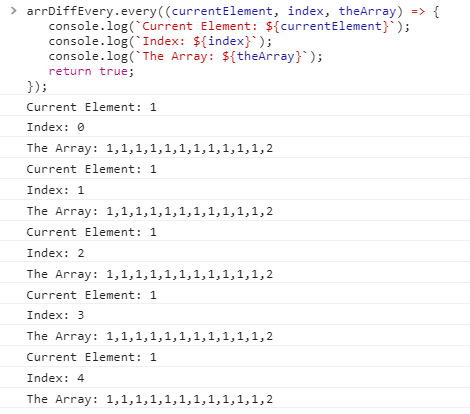
arrDiffEvery.every((currentElement, index, theArray) => {
console.log(`Current Element: ${currentElement}`);
console.log(`Index: ${index}`);
console.log(`The Array: ${theArray}`);
return true;
});দেখুন এটা কোন আর্গুমেন্ট এ কি প্রিন্ট করছেঃ

এখন এই every() ও ঠিক some() এর মতোই, যেহেতু এখানে কোনো একটা শর্তfalse হলেই পুরোটা false রিটার্ণ করবে। তাই যখনি এমন কোনো শর্ত আসে যেটা false , তখনি এই ইটারেশন বন্ধ হয়ে যায়। ধরি নিচে আমাদের আরেকটা অ্যারে আছেঃ
const anNumberArrEvery = [1, 1, 1, 3, 4, 5, 6, 7, 8, 9];এখন দেখবো এখানে সব ইলিমেন্ট 1 কিনাঃ
anNumberArrEvery.every(anElement => {
console.log(`${anElement} is printed`);
return anElement === 1;
})এখন এটা রান করলে দেখবেন ঠিক যখনি এটা false রিটার্ণ করছে, তখনি এটা বন্ধ হয়ে গেছেঃ

তো সেইমভাবে আমরা এখানে ব্রেক স্টেমটমেন্টও ব্যবহার করতে পারবো। আবার এই মেথড আরো নানান কাজে লাগাতে পারবো। যেমন আমরা এখন দেখতে চাচ্ছি আমাদের উপরের অ্যারের সব আইটেম নাম্বার কিনাঃ
anNumberArrEvery.every(anElement => typeof anElement === 'number');এটা true রিটার্ণ করবে যেহেতু এই অ্যারের সবগুলো আইটেমই নাম্বারঃ

এভাবে আরো অনেকরকমভাবে এই মেথড ইউজ করা যাবে। যেমন আমরা অবজেক্টেও ইউজ করতে পারি। ধরি আমাদের নিচে এরকম একটা অবজেক্ট এর অ্যারে আছেঃ
const objEvery = [
{
name: 'Zawad Ahmed',
job: 'Child'
},{
name: 'Zobayer Ahmed',
age: 31,
job: 'Pharmacists'
},{
name: 'Zonayed Ahmed',
age: 21,
job: 'Student'
}
]এখন আমরা জানতে চাচ্ছি এখানে থাকে প্রত্যেকটা অবজেক্ট এর name প্রপার্টি আছে কিনাঃ
objEvery.every(anObj => anObj.name);এটা সত্য রিটার্ন করবে, যেহেতু এখানকার সবগুলো অবজেক্ট এর এই name নামের প্রপার্টি আছেঃ

এখন আবার যদি এখানে দেখতে চাই সব অবজেক্ট এর age প্রপার্টি আছে কিনাঃ
objEvery.every(anObj => anObj.age);এটা দেখবেন false রিটার্ণ করবে, যেহেতু এখানে একটা অবজেক্ট এর age প্রপার্টি নাইঃ

একইভাবে এই দুইটা মেথড আরো অনেক কাজে ব্যবহার করা যেতে পারে। সোজা কথায় এরা আপনাকে অনেক বড় হেল্প করতে পারবে যদি আপনি ঠিকমতো এদেরকে ব্যবহার করতে পারেন।
- ০১ ফার্স্ট ক্লাস ফাংশন ও হাইয়া...
- ০২ map(), filter() ও reduce()
- ০৩ some() ও every() মেথড
- ০৪ অবজেক্ট এ লুপ চালানো
- ০৫ ডট নোটেশন এবং ব্র্যাকেট নোট...
- ০৬ ম্যাথ (Math) অবজেক্ট
- ০৭ ডেট (Date) অবজেক্ট
- ০৮ লজিক্যাল অপারেটর অর (।।) এব...
- ০৯ কন্ডিশনাল/টার্নারি (Ternary...
- ১০ রেগুলার এক্সপ্রেশন (Regular...
- ১১ এরর হ্যান্ডলিং (Error Handl...
- ১২ ডেভেলপার কন্সোল (Console)
- ১৩ অ্যাসিনক্রোনাস (Asynchronou...
- ১৪ কলব্যাক(Callback) ফাংশন
- ১৫ প্রমিস (Promise)
- ১৬ async এবং await
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!