স্প্রেড অপারেটর জাভাস্ক্রিপ্ট এর ইএস৬ এ আরেক স্মার্ট জিনিস। এটা অনেকেই ইউজ করতে চায় না জটিল জিনিস মনে করে। কিন্তু একটু খেয়াল করলে বা কয়েকবার ইউজ করার পর বুঝতে পারবেন এটা আসলে কতটুকু ইউজফুল। আর সত্যি কথা বললে এটাও একরকম সিন্ট্যাক্টিক শ্যুগার।
স্প্রেড অপারেটরের আসল কাজ হচ্ছে কোনো পুনরাবৃত্তিমূলক ডাটাকে যেমন অ্যারে বা স্ট্রিং কে তাদের নিজের অবস্থানের মধ্যে ছড়িয়ে দেওয়া। ঠিক স্প্রেড এর বাংলা অর্থটা যেমন দাঁড়ায়। স্প্রেড অপারেটর আসলে এই … তিনটা ডট। এখন এই তিনটা ডট আবার অন্যকিছুর ক্ষেত্রেও হতে পারে যেটা আমরা সামনে আলোচনা করবো। এখন নিচে একটা উদাহরণ দিলে বুঝতে পারবেন স্প্রেড অপারেটর আসলে কি করছে। প্রথমে একটা প্রোগ্রাম ইএস৫ ভার্শনে দেখাইঃ
ধরি আমাদের একটা অ্যারে আছেঃ
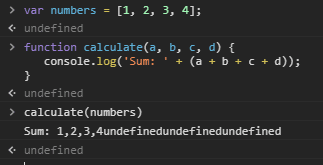
var numbers = [1, 2, 3, 4];এখন এগুলোর যোগফল বের করার জন্যে একটা ফাংশন বানালামঃ
function calculate(a, b, c, d) {
console.log('Sum: ' + (a + b + c + d));
}এখন ফাংশন কল করতে চাই উপরের নাম্বারগুলো পাস করেঃ
calculate(numbers)উহুঃ আমাদের কাঙ্ক্ষিত ফলাফল আসলো নাঃ

কেনো? হ্যাঁ কারণ আমরা যে numbers আর্গুমেন্টস হিসাবে পাস করেছি সেটা পুরোটা একটা অ্যারে। কিন্তু আমরা আমাদের ফাংশনে প্যারামিটার নিয়েছি চারটা, a ,b ,c ও d । আর তাই এটা চারটা আর্গুমেন্টই আশা করছে। কিন্তু আমরা পুরো একটা অ্যারে(একটা আর্গুমেন্ট হিসাবে গণ্য হবে) পাস করে দিয়েছি, আর তাই আমরা আমাদের কাঙ্ক্ষিত ফলাফল পাই নাই। এখন এটা এভাবেও সল্ভ করা যেতে পারেঃ
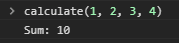
calculate(1, 2, 3, 4)এভাবে ম্যানুয়ালী চারটা আর্গুমেন্ট পাস করলে আমরা কাঙ্ক্ষিত ফলাফল পাবোঃ

অথবা আমরা যদি numbers অ্যারেটা ইউজ করতে চাই তাহলে এই টেকনিক ইউজ করা যায়ঃ
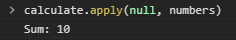
calculate.apply(null, numbers)
যাই হউক ওভারল সবগুলো ব্যাপারই কেমন ঝামেলাপূর্ন। এই জন্যেই ইএস৬ এ স্প্রেড অপারেটর আসছে। স্প্রেড অপারেটর ইউজ করে খুব সিম্পলভাবে এই numbers অ্যারেটাকে আর্গুমেন্ট এ স্প্রেড করে পাস করা যাবেঃ
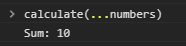
calculate(...numbers)ব্যাস! হয়ে গেলো!! শুধুমাত্র তিনটা ফোঁটাতেই কাজ শেষঃ

সেইমভাবে এই স্প্রেড অপারেটর ইউজ করে আমরা আরো অনেক কাজ করতে পারি। যেমন কোনো অ্যারেতে নতুন ইলিমেন্ট অ্যাড করতে চাইলে আমরা push বা unshift ইউজ করি। ধরি নতুন আরেকটা অ্যারেঃ
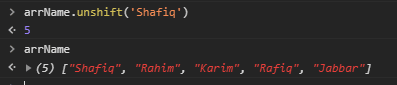
var arrName = ['Rahim', 'Karim', 'Rafiq', 'Jabbar'];এখন শুরুর দিক হতে কোনো ইলিমেন্ট অ্যাড করতে চাইলে ইএস৫ ইউজ করেঃ
arrName.unshift('Shafiq')
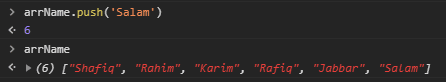
এখন সেইমভাবে ইএস৫ এ শেষের দিক হতেও যদি কোনো ইলিমেন্ট অ্যাড করতে চাইঃ
arrName.push('Salam')
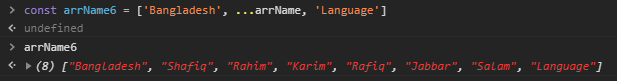
কিন্তু ইএস৬ এ স্প্রেড অপারেটর থাকায় ব্যাপারটা আরো অনেক ফ্লেক্সিবল হয়ে গেছে এখন। আপনি যে পজিশনে আপনার অ্যারেটা ছড়িয়ে দিতে চান সে পজিশনে রাখলেই হয়ে যাবে। যেমন উপরেই দুইটা কাজই একলাইনে করে ফেলতে চাইলেঃ
const arrName6 = ['Bangladesh', ...arrName, 'Language']
ধরি আমাদের দুইটা অ্যারে আছে এরকমঃ
var arrOne = [0, 1, 2, 3, 4];
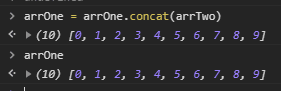
var arrTwo = [5, 6, 7, 8, 9];এখন ইএস৫ এ আমরা অ্যারে দুইটা একসাথে করতে চাইলেঃ
arrOne = arrOne.concat(arrTwo)এখন যেহেতু আমরা arrOne এ নতুনটা স্টোর করেছি, তাই এখানেই আমরা নতুন একসাথে হওয়া অ্যারেটা পাবোঃ
arrOne
এখন হয়তো বুঝে ফেলছেন সেইম কাজটা ইএস৬ এ কিভাবে করা যাবেঃ
let arrOne6 = [0, 1, 2, 3, 4];
let arrTwo6 = [5, 6, 7, 8, 9];এখন স্প্রেড অপারেটর ইউজ করে নতুন অ্যারেটা arrOne6 এ স্টোর করবোঃ
arrOne6 = [...arrOne6, ...arrTwo6]ব্যাস! একসাথে হয়ে গেলো
arrOne6
এই গেলো স্প্রেড অপারেটর কিভাবে কাজ করে সেটা। এখন আপনি চাইলে নোডলিস্টেও স্প্রেড অপারেটর ইউজ করতে পারবেন। যেকোনো পুনরাবৃত্তিমূলক(iterable) অবজেক্টের ক্ষেত্রেই এই স্প্রেড অপারেটর কাজ করবে।
আজকে এই পর্যন্তই। আশা করি আজকে থেকে এই নতুন ইএস৬ এর স্প্রেড অপারেটর নিয়ে কাজ করা শুরু করতে পারবেন। সেই পর্যন্ত ভালো থাকবেন।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!