আমাদের জাভাস্ক্রিপ্ট এ একটা স্ট্রিং কয়েকটা ভ্যারিয়েবলসহ প্রিন্ট করাতে চাইলে আমাদের সেই ভ্যারিয়েবলগুলোকে কনক্যাট করে নিতে হয় + চিহ্নের সাহায্যে। ব্যাপারটা আসলেই একটু বিরক্তকর ছিলো। অনেক বড় স্ট্রিং এর ক্ষেত্রে খুব সহজেই হারিয়ে যাওয়ার মতো অবস্থা ছিলো। যেমন নিচের এই উদাহরনে আমি আমার কিছু ইনফরমেশন কয়েকটা ভ্যারিয়েবল থেকে নিয়ে প্রিন্ট করাতে চাচ্ছিঃ
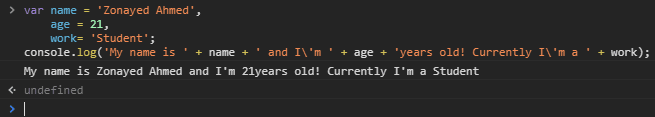
var name = 'Zonayed Ahmed',
age = 21,
work= 'Student';
console.log('My name is ' + name + ' and I\'m ' + age + 'years old! Currently I\'m a ' + work);এটা এক্সিকিউট করলে এভাবে আউটপুট আসবেঃ

এখানে আমাদের প্লাস + চিহ্ন দিয়ে ভ্যারিয়েবলগুলোকে আমার স্ট্রিংগুলোর সাথে কনক্যাট করতে হয়েছে। এটাও ঠিক আছে, কিন্তু বার বার এভাবে ‘ দিয়ে স্ট্রিং গুলোকে বেধে দিয়ে + দিয়ে এভাবে ভ্যারিয়েবলগুলোকে অ্যাক্সেস করা ঝামেলাপূর্ণ। অনেকসময় দেখা যায় বড় স্ট্রিং এর ক্ষেত্রে দুই একটা ‘ মিস হয়ে গেছে। আবার দেখুন এখানে I’m লেখার জন্যে এসকেপ ক্যারেক্টার \ ইউজ করতে হয়েছে। ওভারল এটা একটা মেস হয়ে গেছে।
আর এইজন্যেই ইএস এ এসেছে টেমপ্লেট লিটারেল। এর প্রধান কাজ হচ্ছে এই স্ট্রিং কনক্যাটিনেশনের কমপ্লেক্সিটি কমানো। টেমপ্লেট লিটারেলে আমরা এই চিহ্ন ` (ব্যাকটিক, ট্যাব tab কীর উপরে) ইউজ করে পুরো স্ট্রিং টাকে বেঁধে ফেলি, তারপর ভিতরে কোনো ভ্যারিয়েবল বা সিম্পল ক্যাল্কুলেশন করতে চাইলে ${} এর ভিতরে রাখি। সেইম জিনিসটাই টেমপ্লেট লিটারেল দিয়ে প্রিন্ট করলেঃ
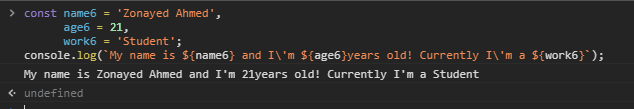
const name6 = 'Zonayed Ahmed',
age6 = 21,
work6 = 'Student';
console.log(`My name is ${name6} and I\'m ${age6}years old! Currently I\'m a ${work6}`);এটার আউটপুট আসবে এরকমভাবেঃ

এখানে আমি const দিয়ে ভ্যারিয়েবল ডিক্লেয়ার করলেও আপনি চাইলে var বা letও ইউস করতে পারবেন। আমি জাস্ট যেহেতু ইএস ৬ এ কোড লিখছি, তাই পুরোটাই ইএস ৬ এ লিখলাম।
এই কোডটা অবশ্যই আগেরটার চাইতে ঝামেলা কম এবং দেখতে অনেকটা ক্লিন দেখাচ্ছে। সেই সাথে ভিতরে আপনি যেকোনো ক্যারেক্টারই ইউজ করতে পারবেন এসকেপ না করে। স্মার্ট!
আরো কিছু উদাহরন টেমপ্লেট লিটারেল নিয়েঃ
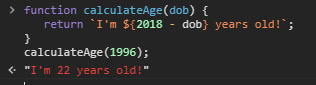
function calculateAge(dob) {
return `I'm ${2018 - dob} years old!`;
}
calculateAge(1996);
এভাবেই ইএস ৬ এর টেমপ্লেট লিটারেল ইউজ করে আরো ক্লিন এবং সহজভাবে, সুন্দর করে কোড লিখতে পারবেন কোনো ঝামেলা ছাড়াই।
নতুন স্ট্রিং মেথডঃ
ইএস৬ এর সাথে আরো কিছু নতুন স্ট্রিং মেথড এসেছে। তারমধ্যে এখানে আমি খুবই ইউজফুল কিছু মেথড নিয়ে ডিসকাস করবো।
- একটা স্ট্রিং কোনো স্পেসেফিক ক্যারেক্টার/স্ট্রিং দিয়ে শুরু হয়েছে কিনা সেটার জন্যে startsWith মেথড
- একটা স্ট্রিং কোনো স্পেসেফিক ক্যারেক্টার/স্ট্রিং দিয়ে শেষ হয়েছে কিনা সেটার জন্যে endsWith মেথড
- একটা স্ট্রিং কোনো স্পেসেফিক ক্যারেক্টার/স্ট্রিং আছে কিনা সেটার জন্যে includes মেথড
- একটা স্ট্রিং স্পেসেফিক অ্যামাউন্টে রিপিট করানোর জন্যে repeat মেথড
startsWith মেথডঃ
আপনার কাঙ্ক্ষিত স্ট্রিং নির্দিষ্ট কোনো ক্যারেক্টার বা ক্যারেক্টার সেট দিয়ে শুরু হয়েছে কিনা সেটা দেখতেই এই মেথড ইউজ হয়। এটা সবসময় Boolean ভ্যালু true অথবা false রিটার্ন করেঃ
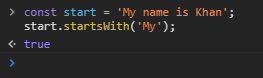
const start = 'My name is Khan';
start.startsWith('My');
endsWith মেথডঃ
আপনার কাঙ্ক্ষিত স্ট্রিং নির্দিষ্ট কোনো ক্যারেক্টার বা ক্যারেক্টার সেট দিয়ে শেষ হয়েছে কিনা সেটা দেখতেই এই মেথড ইউজ হয়। এটাও সবসময় Boolean ভ্যালু true অথবা false রিটার্ন করেঃ
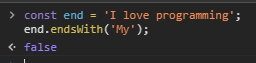
const end = 'I love programming';
end.endsWith('My');
includes মেথডঃ
আপনার কাঙ্ক্ষিত স্ট্রিং নির্দিষ্ট কোনো ক্যারেক্টার বা ক্যারেক্টার সেট আছে কিনা সেটা দেখতেই এই মেথড ইউজ হয়। এটাও সবসময় Boolean ভ্যালু true অথবা false রিটার্ন করেঃ
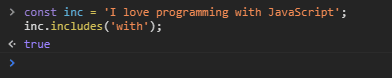
const inc = 'I love programming with JavaScript';
inc.includes('with');
repeat মেথডঃ
একটা স্ট্রিংকে কয়েকবার রিপিট করতে চাইলে এই মেথড ইউজ করা হয়ঃ
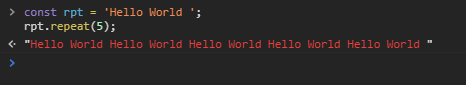
const rpt = 'Hello World ';
rpt.repeat(5);
আরো কিছুঃ
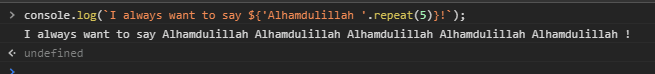
console.log(`I always want to say ${'Alhamdulillah '.repeat(5)}!`);
মনে রাখবেন এটা স্ট্রিং এর মেথড, একমাত্র স্ট্রিং এর সাথেও কাজ করবে, নাম্বার বা অন্যকোনোকিছুর সাথে কাজ করবে না।
এখানে উদাহরনগুলোয় আমি const ইউজ করলেও আপনি var ও ইউজ করতে পারবেন। আমি শুধুমাত্র ইএস৬ এ কোড লেখায় যতটুকু সম্ভব সবগুলোই ইএস৬ এ রাখতে চেয়েছি… এটা ভালো প্র্যাকটিস।
- ০১জাভাস্ক্রিপ্ট ইএস ৬(ES6): নত...
- ০২জাভাস্ক্রিপ্ট ইএস ৬(ES6): le...
- ০৩জাভাস্ক্রিপ্ট ইএস ৬(ES6):ইফি...
- ০৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): টে...
- ০৫জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৬জাভাস্ক্রিপ্ট ইএস ৬(ES6): অ্...
- ০৭জাভাস্ক্রিপ্ট ইএস ৬(ES6): স্...
- ০৮জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ০৯জাভাস্ক্রিপ্ট ইএস ৬(ES6): রে...
- ১০জাভাস্ক্রিপ্ট ইএস ৬(ES6): ডি...
- ১১জাভাস্ক্রিপ্ট ইএস ৬(ES6): ম্...
- ১২জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৩জাভাস্ক্রিপ্ট ইএস ৬(ES6): ক্...
- ১৪জাভাস্ক্রিপ্ট ইএস ৬(ES6): সব...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!