এই পর্বে আমি জাভাস্ক্রিপ্ট এ কোড লেখার আগে ক্রোমের ডেভেলপার কন্সোলের সাথে সবাইকে পরিচয় করিয়ে দিবো। ক্রোমের ডেভেলপার কন্সোল আসলে অনেক পাওয়ারফুল। এর অনেকগুলা কাজের মধ্যে জাভাস্ক্রিপ্ট কোড রান করাটাও একটা কাজ। ক্রোমের কন্সোলের সাহায্যে সহজেই আপনি লাইন বাই লাইন কোড লিখে লিখে রান করতে পারবেন।
প্রথমে আপনার কম্পিউটারে একটা ফোল্ডার করুন যেখানে জাভাস্ক্রিপ্ট প্র্যাক্টিস করবেন। সেখানে ব্যাসিক একটা html এবং js ফাইল ক্রিয়েট করুন।

ব্যাসিক এইচটিএমএল লিখে ফেলুন সাথে স্ক্রিপ্টটাও লিঙ্ক করিয়ে ফেলুন
HTML টা এরকম হবে আমার মতো করে ফাইলগুলার নাম নিয়ে থাকলেঃ
<!DOCTYPE html>
<html>
<head>
<title>Basic JavaScript</title>
</head>
<body>
<h1>Basic JavaScript with Zonayed Ahmed</h1>
<p>This course is made to teach the basics of JavaScript</p>
<script src="script.js"></script>
</body>
</html>নোটঃ আপনি আপনার পছন্দমতো কোড এডিটর ইউজ করতে পারেন। এর জন্যে বাধ্যবাধকতা নেই কোনো। আমি ব্র্যাকেটস ইউজ করতেছি এই লেখায়। আপনি চাইলে ব্র্যাকেটস, এটম, ভিজুয়্যাল স্টুডিও কোড ইউজ করতে পারেন। যেটাতে আপনি স্বাচ্ছন্দ্যবোধ করেন।
এবার আপনার এইচটিএমএল ফাইলটা খুলে ফেলুন ক্রোম দিয়ে। অবশ্যই ক্রোম এর ডেভেলপার কন্সোল এ কাজ করতে হলে ক্রোমই লাগবে।
এখন আপনাকে জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এর ক্যারিয়ারে সবচেয়ে বেশী ইউজ করতে হবে ক্রোম কন্সোলটাকেই। আর এটা এতোটাই কাজের, আর এতোটাই ফ্রেন্ডলি একবার ইউজ করা শুরু করলে আর কখনো ভুলতে পারবেন না। আর প্রোগ্রামিং এর অনেক জটিল ব্যাপার যেমন অবজেক্ট কি জিনিস বুঝার জন্য এই কন্সোলই আপনাকে হেল্প করবে। আপনি আসলে ক্রোমের এই ডেভেলপার কন্সোলে অবজেক্ট খুলে দেখতে পারবেন। যাই হউক এখন এদিকে না যাই। আমার এগুলা বলার উদ্দেশ্য এটাই যে এর জন্যে আপনাকে ক্রোমের এই কন্সোলের ব্যাপারে ক্লিয়ার ধারণা থাকতে হবে। সেজন্যই এটা নিয়ে একটা আলাদা পর্ব করলাম, এবং শুরুতেই। কারণ প্রথম দিকে আমরা এটাই ইউজ করবো। ক্রোমের এই ডেভেলপার কন্সোল এর আরো অনেক হ্যাক আছে ওগুলা এখন প্রাসঙ্গিক না হওয়ায় আমি উল্ল্যেখ করবো না, তবে অন্যদিন অন্য কোনো পোস্টে অবশ্যই বলবো। আর ক্রোমের এই কন্সোল ছাড়াও আরো কিছু টুলস দিয়ে সেইম কাজ করা যায় তবে আপাতত আমি এটাই সাজেস্ট করবো সবাইকে।
আপনার ক্রোম ব্রাউজারের উপরে ডান পাশে এইটা দেখতে পাবেনঃ


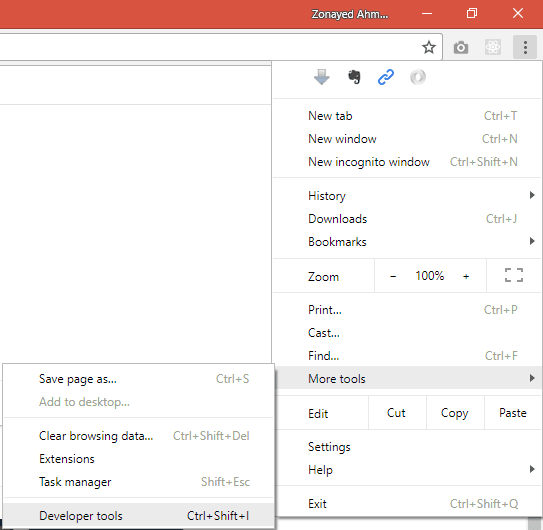
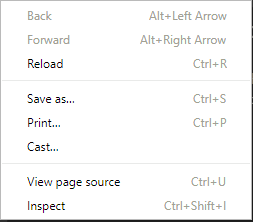
এটা ওপেন করে ভিতরে দেখুনঃ

More tools > Developer tools ওপেন করুন, এমন আসবে আপনার খোলা পেজের নিচেঃ

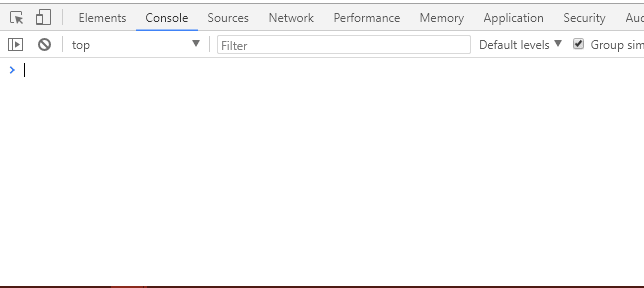
ক্রোম কন্সোল এরকম ফাঁকাই দেখাবে আশা করি, যদি লাল লেখা দেখেন তাইলে ভালো করে দেখুন হয়তো আপনার স্ক্রিপ্ট এর রেফারেন্স এ কোথাও কোনো প্রব্লেম আছে। যাই হউক এখানে কোনো সমস্যা হবে না আশা করি।
আপনি এই কন্সোল উইন্ডো অন্য আরো অনেকভাবেই খুলতে পারবেন। ওয়েবপেজের খালি জায়গায় রাইট ক্লিক করে Inspect সিলেক্ট করলে এরকম ইউন্ডো আসবেঃ

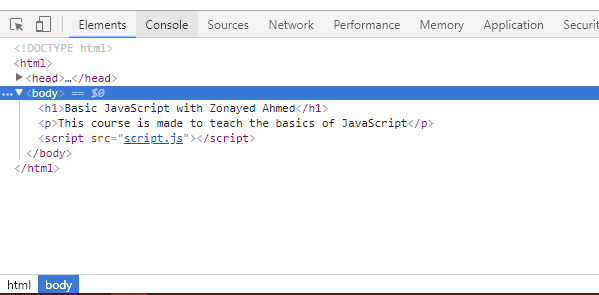
তারপর এই উইন্ডো ওপেন হবে। এখান থেকে দেখেন কয়েকটা ট্যাব আছেঃ

তারমধ্যে Console নামে একটা আছে। Console এ ক্লিক করলে দেখবেন কন্সোল চলে আসছেঃ

শর্টকাটও ইউজ করতে পারেনঃ
ctrl+shift+Iকন্ট্রোল, শিফট আর আই একসাথে হোল্ড করলে চলে আসবে ডিরেক্ট কন্সোল।
এবার মেইন কাজে আসি। এটাই হচ্ছে REPL Shell( Read–Eval–Print Loop)। এটা এমন একটা ইনভারোমেন্ট এখানে আপনি ইনপুট দিলে এটা ইভালয়েট করে আউটপুট দেখাবে লাইন বাই লাইন করে। এখানে লিখুনঃ
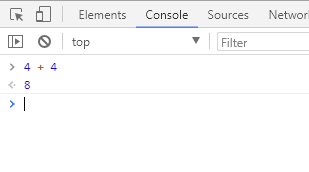
4 + 4এবং এন্টার চাপলে দেখবেন এটা রেজাল্ট শো করছেঃ

মজার না? না মোটেও মজার না। এটা মাত্র ছোট্টো একটা অ্যাডিশন করলো মাত্র। কিন্তু মজার ব্যাপার হলো এখানে আপনি জাভাস্ক্রিপ্ট কোড রান করাতে পারবেন সহজেই। এখন নিজে জাস্ট টেস্ট করার জন্য কিছু সিন্টেক্স লিখবো, এগুলা না বুঝলেও বুঝার দরকার নাই। পরে সব কভার করা হবে। আপনি জাস্ট কন্সোলের কাজটা কি সেটা দেখবেন।
এবার লিখুনঃ
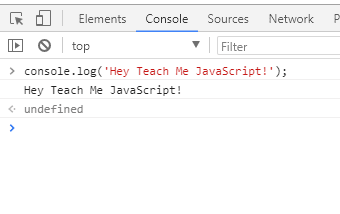
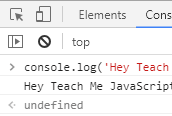
console.log('Hey Teach Me JavaScript!');এন্টার দিলে দেখবেনঃ

হ্যা আমরা জাভাস্ক্রিপ্ট কোড রান করিয়ে ফেলেছি এরমধ্যেই। আপনি এতটুকু আসতে পারলে এবার একটু ইঞ্জয় করুন। এখন থেকে এই কন্সোলই হবে আপনার সব কাজের ফ্রেন্ড। এবার চলেন আসল কাজ করি। কন্সোলের লিখিঃ
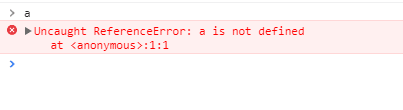
aএন্টার চাপ দেওয়ার পর দেখেন লাল লাল কি আসছেঃ

এটা বলতে চাচ্ছে a ডিফাইন্ড না। আসলেই তো! আজব কাজ কারবার। a আসলো কোথা থেকে! হ্যা ঠিক, a আমরা কোথাও এর আগে লিখি নাই তাই আসলে এই এরর আসছে। এভাবেই কন্সোল থেক আপনি আপনার কোডের এররগুলো দেখতে পাবেন।
এবার আবার কন্সোলে লিখিঃ
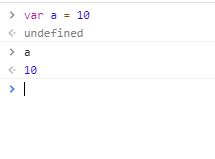
var a = 10তারপর এন্টার দিলেঃ
কিছুই হয় নাই, হয়তো undefined লেখা দেখবেন তবে এটা কিছু না। এখন ইগ্নোর করেন। এবার আবার লিখুনঃ
a
দেখুন 10 আসছে আউটপুট হিসাবে। তো আপনার আগের প্রোগ্রামিং ল্যাঙ্গুয়েজের নলেজ থাকলে বা জাভাস্ক্রিপ্ট এর নলেজ থাকলে এতোক্ষনে অবশ্যই এগুলা সব বুঝে ফেলছেন। তবে না বুঝে থাকলেও সমস্যা নেই, এখন বুঝার দরকার নেই, আমি পরে সব ডিসকাস করবো। এবার আসুন আরেকটু গভীরে যাই।
একটু আগে একটা js ফাইল বানিয়েছিলাম। এটা কোড এডিটর দিয়ে ওপেন করে ভিতরে লিখুনঃ
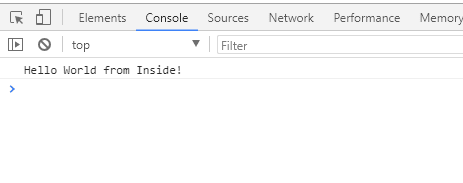
console.log('Hello World from Inside!');এবার html ফাইলটা রিলোড করেন কন্সোল ওপেন থাকা অবস্থাতেই। দেখুন কন্সোলে আপনার লেখা চলে আসছেঃ

আরেকটু ভালো করে খেয়াল করলে দেখবেন এই লেখার একেবারে ডান পাশে রেফারেন্স দেওয়া আছে এই লেখাটা কোথা থেকে আসছেঃ

হ্যা এটা js ফাইলের ১ নাম্বার লাইন থেকে আসছে। এটার উপরে মাউস নিয়ে গেলে এক্সেক্টলি লোকেশানও দেখাবে ফাইলটারঃ

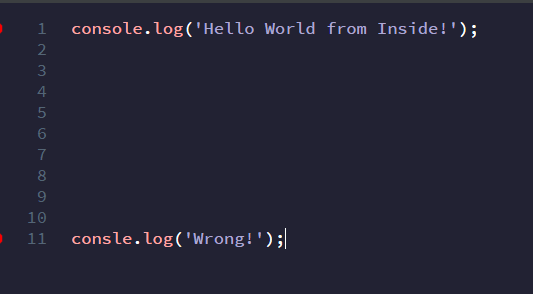
এখন এটার লাভ কি? হ্যা লাভ দেখবো এবার চলেন। আপনার js ফাইলে যান এবং আগের কন্সোল লগের নিচে কিছু লাইন ফাকা দিয়ে নিচের এটা লিখুন আবারঃ
consle.log('Wrong!')
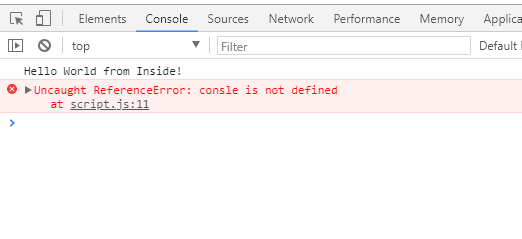
এখানে বানান আমি ইচ্ছে করেই ভুল করছি। আপনার জানার দরকার নাই কন্সোল লগ সম্পর্কে না জেনে থাকলে, খালি এইটুকু দেখুন এটা আগের টার সাথে মিল নাই, বানানে ভুল আছে। এবার এটা সেইভ করে আপনার পেজ রিলোড করুন আবার। দেখুন এবার কন্সোলে এরর আসছেঃ

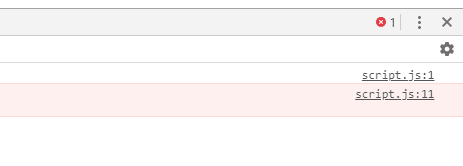
প্রথমটা ঠিক আছে কিন্তু দ্বিতীয়টায় বলছে অমুক ডিফাইন্ড না। মানে এটা চিনতে পারতেছে না। সোজা কথা এরর। এবার ডান পাশে খেয়াল করুন যেখানে কোন ফাইলের কয় নাম্বার লাইন থেকে এসেছে মেনশন করা থাকেঃ

হ্যা দেখুন এটা বলছে ১১ নাম্বার লাইন থেকে এরর আসছে। সো আপনি আপনার ফাইলটা খুলে ১১ নাম্বার লাইনে গিয়ে এটা ফিক্স করে ফেলতে পারবেন ইজিলি। এখানে হয়তো মাত্র দুই লাইনের কোড। কিন্তু যখন অনেক লম্বা কাজ করবেন। অনেকগুলা লাইন থাকবে তখন আসলে এভাবেই কন্সোল আপনাকে বিভিন্ন রকম এরর দেখিয়ে এক্সক্টলি লোকেশন দেখিয়ে আপনাকে ডিবাগিং বা এরকম এরর সমাধান করতে হেল্প করবে। আরো আপনি লাল একটা ক্রস চিহ্ন দেখতে পাবেনঃ

এটা ইন্ডিকেট করতেছে কয়টা এরর আছে। তো ক্রোম এর ডেভেলপার কন্সোল এভাবেই আপনাকে আপনার কোড ডিবাগিং এ হেল্প করবে।
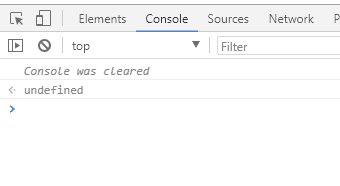
আরেকটা ইম্পরট্যান্ট জিনিস। আপনি অনেক্ষন কোড লিখতে লিখতে কন্সোল কোডে যা-তা হয়ে গেলে কন্সোল ক্লিয়ার করে ফেলতে পারবেন জাস্ট এখানে ক্লিক করেঃ


এখানে ক্লিক করলে সব ক্লিয়ার হয়ে যাবে। আবার এই ফাংশনটাও কন্সোলে লিখে ক্লিয়ার করতে পারবেনঃ
clear()
ইনফেক্ট আপনি এখানে জাভাস্ক্রিপ্ট লিখে কুইক ইন্সট্যান্ট রেজাল্টও দেখে ফেলতে পারবেন। একটা ছোটো জিনিস দেখার জন্যে একটা জেএস ফাইল বানাবেন তারপর সেখানে একটা এইচটিএমএল ফাইল বানিয়ে সেটার সাথে জেএস লিঙ্ক করে ব্রাউজারে রান করিয়ে দেখার চাইতে এভাবে আপনি যেকোনো অবস্থায় যেকোনো জায়গায় কন্সোল ওপেন করেই জাভাস্ক্রিপ্ট প্র্যাক্টিস করা শুরু করে দিতে পারবেন। দেখেন না হলে এই পেজেই ওপেন করে দেখেন কাজ করে কিনা :D
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!