ওয়েবে সবচেয়ে ব্যবহৃত এবং জনপ্রিয় তিনটা টেকনোলিজীর হচ্ছেঃ
১। এইচ টি এম এল
২। সি এস এস
৩। জাভাস্ক্রিপ্ট
সব ওয়েবসাইট আর ওয়েব অ্যাপ্লিকেশনে এই তিনটা থাকবেই। মানে বলা চলে এগুলা ওয়েবের মেইন পাওয়ার।
জাভাস্ক্রিপ্ট এ বিশাল লাইব্রেরী আর ফ্রেমওয়ার্ক এর সমাহার থাকায় সব ধরনের কাজই করা যায় এর মাধ্যমে। প্রধানত দুইভাবে জাভাস্ক্রিপ্ট কে ওয়েবে ইউজ করা হয়ঃ
১। ক্লাইন্ট সাইডঃ শুধুমাত্র ব্রাউজারে চলে
২। সার্ভার সাইডঃ সার্ভারে চলে, সাধারণত সার্ভার থেকেই কোড জেনারেট হয় (যেমন নোড জেএস)
জাভাস্ক্রিপ্ট অনেক লাইটওয়েট, ক্রস প্ল্যাটফর্ম এবং অবজেক্ট ওরিয়েন্টেড প্রোগ্রামিং ল্যাংগুয়েজ।
লাইটওয়েটঃ জাভাস্ক্রিপ্ট ম্যাশিনে খুব বেশী লোড নেয় না, আবার অনেক টেকনিকের কারণে অন্যান্য ল্যাংগুয়েজ থেকে বেস ফাস্ট এক্সিকিউট হয়।
ক্রস প্ল্যাটফর্মঃ আপনাকে শুধুমাত্র একবার অ্যাপ্লিকেশন বানালেই চলবে। এর জন্য আপনাকে কোন অপারেটিং সিস্টেমে, ম্যাক না উইন্ডোজ না লিনাক্স না অন্য কিছুতে আপনার অ্যাপ্লিকেশন চলবে সেটা ভাবার দরকার নাই। আমরা যেমন সব ওয়েবসাইটই সব অপারেটিং সিস্টেম থেকে অ্যাক্সেস করতে পারি, তেমনি জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনও সব অপারেটিং সিস্টেমে চলবে খুব বেশী বা একেকটা অপারেটিং সিস্টেমের জন্য একেকবার ডেভেলপ করার দরকার নাই
অবজেক্ট ওরিয়েন্টেডঃ জাভাস্ক্রিপ্ট এ আলমোস্ট সবকিছুই অবজেক্ট। আপনি একটা অবজেক্ট, আপনার নাক, কান, নাম, গায়ের রঙ আছে। এগুলা সব আপনার মানে অবজেক্ট এর প্রোপার্টি। এই নিয়ে পরে বিস্তারিত আলোচনা করবো
জাভাস্ক্রিপ্ট এ আছে বিশাল ফ্রেমওয়ার্কের সমাহার। তবে এটা নিয়ে ভাবার কোনো দরকার নাই। বলতে গেলে বেশীর ভাগ ফ্রেমওয়ার্কই একেকটা একেক কাজের জন্যে। তাই আপনি যা করতে চাচ্ছেন সেটার সাথে যে ফ্রেমওয়ার্ক বেশী কাজে দিবে সেটাই শিখা শুরু করুন। আর ফ্রেমওয়ার্ক কয়েকদিন পর পর আপডেট হয় আউটডেটেড হয় এমন কিন্তু না। দেখুন ভালো করে খেয়াল করে দেখুন পপুলার ফ্রেমওয়ার্কগুলা মার্কেটে অনেকদিন ধরেই আছে এবং থাকবে। আর না থাকলেও বা সমস্যা কই। আপনার কাজ হচ্ছে প্রথম জাভাস্ক্রিপ্ট এর ব্যাসিক ইএস ৬ সহ শেষ করা তারপর আপনি যেকোনো ফ্রেমওয়ার্ক শিখতে পারবেন সহজেই। আর আমি আগেও বলেছি এখানে মূলত মেইন কন্সেপ্টগুলা একই থাকে। তাই ফ্রেমওয়ার্ক সুইচ করতেও বেশী সময় লাগে না বা তাতে সমস্যা হয় না। তাই আপনার জন্য ভালো হবে কোনটা ধরবো কোনটা ধরবো না ভেবে সোজা যেকোনো একটায় জাম্প করা।
জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্ক ইউজ করার সুবিধা কি?
হ্যা জাভাস্ক্রিপ্ট এর ফ্রেমওয়ার্ক ইউজ করে অনেক কাজ করা যায়। এবং এর অনেকগুলো দিক আছে যেকারনে আপনি ইউজ করবেন, বা বাকিরা করেঃ
১। সহজঃ আপনার যে কাজ করতে বছর থেকবছর চলে যেতে পারে সেগুলা ফ্রেমওয়ার্ক গুছিয়ে সহজ করে দেয়। সেক্ষেত্রে আপনার বিহ্যাইন্ড দ্যা সীনের অনেক কাজ করা লাগে না। অনেককিছু রেডিমেট পাওয়া যায়। তাতে সুবিধা হলো ব্যাসিক কাজগুলা না করে আপনি আপনার মেইন আইডিয়াতে কাজ করতে পারবেন। মানে আরো কমপ্লেক্স আইডিয়াতে সময় দিতে পারবেন আরো ভালো লেভেলের অ্যাপ্লিকেশন বানাতে পারবেন।
২। সেইফঃ ডেভেলপার কমিউনিটি অনেক বিশাল হওয়ায় অলমোস্ট সব ধরনের বাগই ধরা পড়ে এবং ফিক্স করা হয়ে যায়। তাই পপুলার ফ্রেমওয়ার্কগুলো অনেকটাই সেইফ। ডেভেলপার কমিউনিটি অন্যান্য ল্যাংগুয়েজ এর সাথে তুলনা করে
৩। ওপেন সোর্সঃ সবচেয়ে বড় কথা হলো বেশির ভাগ ফ্রেমওয়ার্ক ই একদম ওপেন সোর্স তাই এরজন্যে এক্সট্রা পে করতে হয় না বা আপনার অ্যাপ্লিকেশন সম্পূর্ন আপনারই।
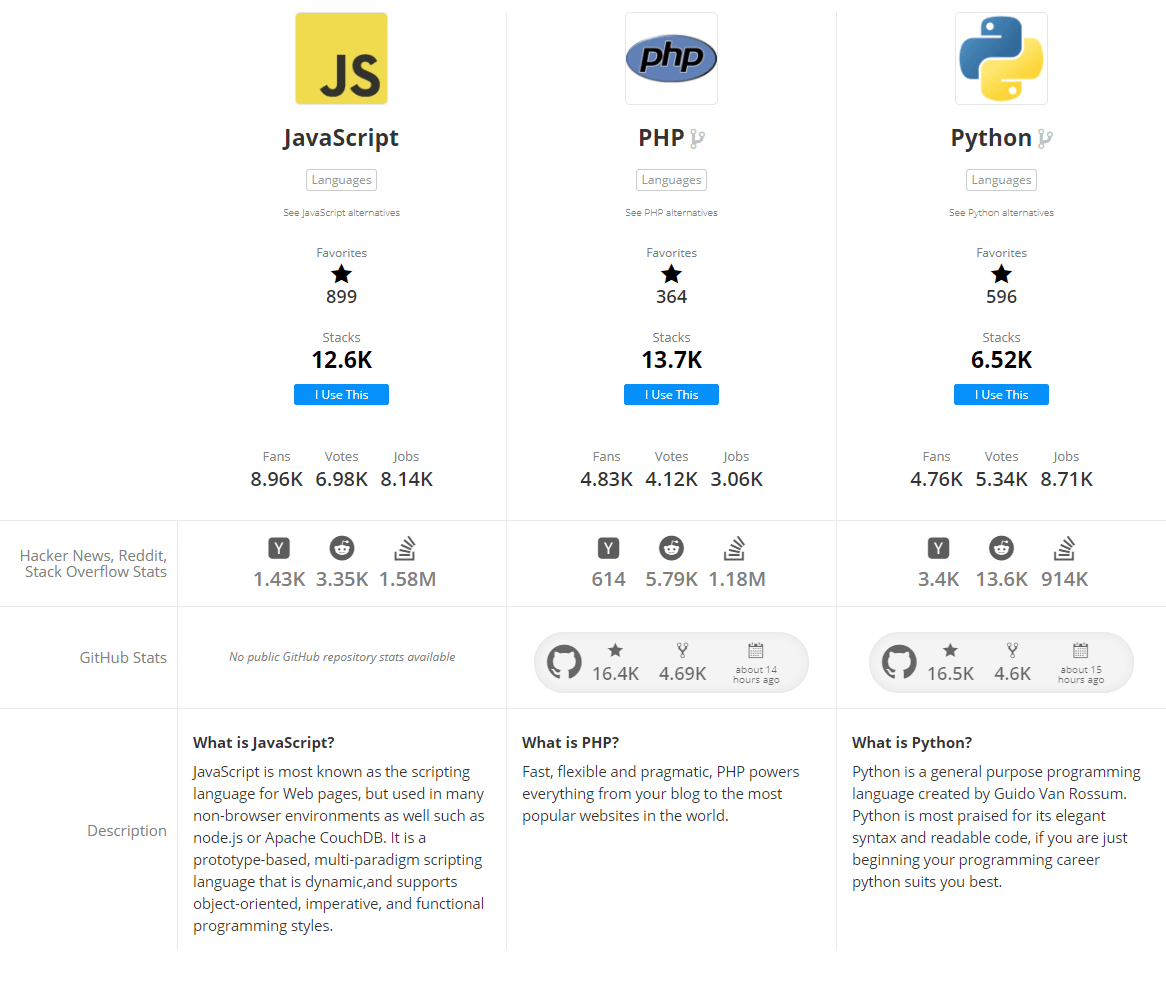
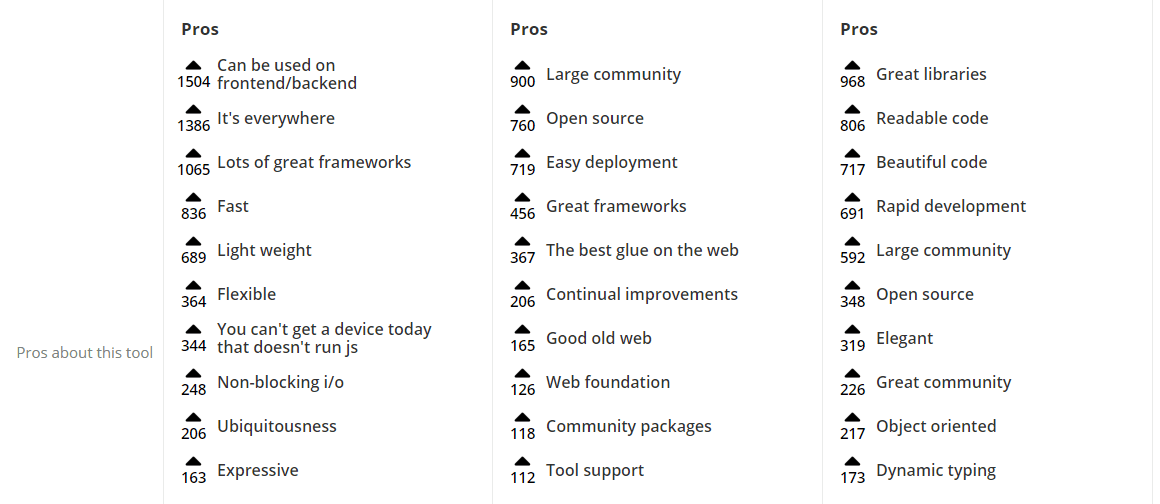
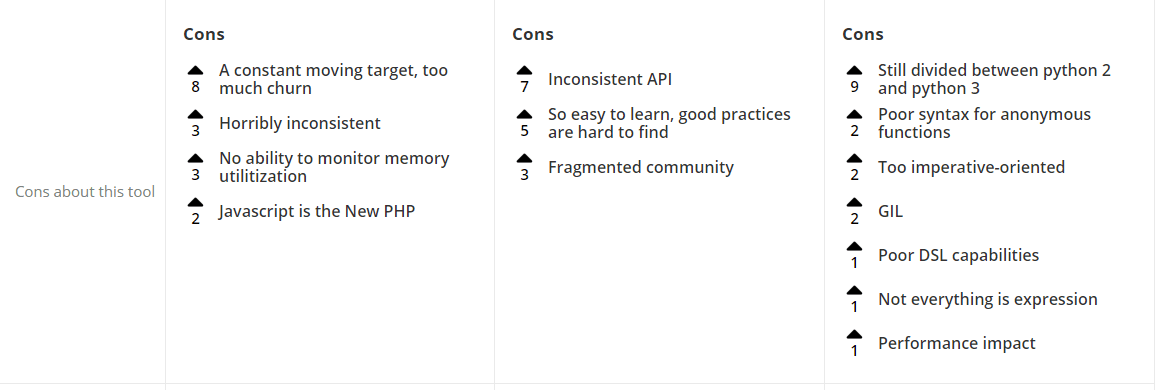
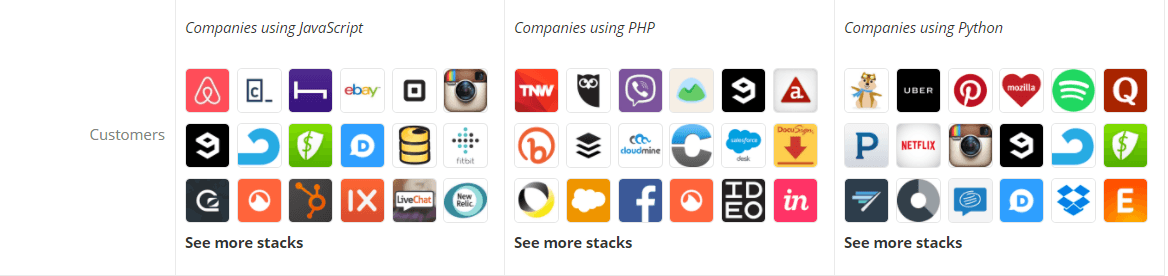
নিচে বর্তমানে মার্কেটে থাকা তিনটা জনপ্রিয় টেকনোলজির বিভিন্ন দিক তুলে ধরা হলোঃ





সূত্রঃ stackshare.io ( https://stackshare.io/stackups/javascript-vs-php-vs-python )
এখনকার সময়ে অনেকগুলা ফ্রেমওয়ার্ক/লাইব্রেরী বেশ পপুলার। আমি কয়েকটা নিয়ে নিচে ডিসকাস করবোঃ
১। নোড জেএসঃ জাভাস্ক্রিপ্ট এর মোস্ট পপুলার রানটাইম এনভারোমেন্ট এবং সবচেয়ে বেশি ব্যবহৃত। এটা সাধারণত সার্ভার সাইডে ইউজ করা হয়। আমি নোড নিয়ে বিস্তারিত এখানে লিখেছি। আরো জানতে চাইলে এই লেখাটি পড়তে পারেন।
২। রিয়েক্ট জে এসঃ ফেসবুক থেকে মেইন্টেইন করা হয়। মেইন কাজ ফ্রন্ট এন্ড ডেভেলপমেন্ট। কম্পোনেন্ট বেইজ। লাইট, ঝামেলা কম, আল্ট্রা ফার্স্ট পার্ফর্মেন্স। অল্প কয়েকটা ফাংশানের উপর বেস করেই করা হয়েছে তাই দ্রুত শিখা যায়।
৩। ভু জেএসঃ ভু জেএস ও বেশ ভালো অবস্থাতে আছে। মেইনলি ফ্রন্ট এন্ড ডেভেলপমেন্ট এ ইউজ করা হয়। ইজিলি স্টার্ট করা যায়। এবং শেষ কয়েক বছরে রেপিডলি ইউজ হচ্ছে ভু। অ্যাঙ্গুয়াল আর রিয়েক্ট এ একটু স্টেট ম্যানেজমেন্ট কমপ্লেক্স করা হলেও ভু তে সেটা অনেক সহজ।
৪। অ্যাঙ্গুলার জেএসঃ গুগুল থেকে মেইন্টেইন করা হয়। দুইটা ভার্শন আছে। অ্যাঙ্গুলার ১ এবং অ্যাঙ্গুলার ২ নামে। প্রধানত ইউজ করা হয় ফ্রন্ট অ্যান্ড ডেভেলপমেন্ট এ।
৫। মেটেওর জেএস: মেটেওর ইউজ করে ক্লাইন্ট সাইডের সাথে সার্ভার সাইডেও কাজ করা যায়। এর জন্যে আপনাকে অন্য কোনো ল্যাংগুয়েজ(পিএচপি/রুবি/পাইথন) ইউজ করতে হবে না। জাভাস্ক্রিপ্ট দিয়েই সার্ভার সাইডেও সেইম ফাংশানালিটি আর পার্ফর্মেন্সে কাজ করতে পারবেন।
৬। এম্বার জেএস: এটাও ব্যাসিকেলি ওয়ানপেজ অ্যাপ্লিকেশন তৈরীতে ইউজ হয়।
৭। রিয়েক্ট নেটিভঃ জাভাস্ক্রিপ্ট আর রিয়েক্ট ইউজ করে মোবাইল অ্যাপ বানাতে চান? হ্যা তাহলে রিয়েক্ট নেটিভ আছে আপনার জন্য। রিয়েক্ট নেটিভ দিয়ে কমপ্লিট মোবাইলে অ্যাপ বানাতে পারবেন
৮। ব্যাবেলঃ ব্যাবেল সাধারণত ইউজ করা হয় ES6 কোডকে ES5 এ কনভার্ট করার জন্যে। ES6 এখনো কমপ্লিটলি সাপোর্টেড না আমাদের ব্রাউজারগুলোয়। তাই ব্রাউজারে এই মূহূর্তে ES6 ইউজ করা সেইফ না। কিন্তু তারপরেও ES6 এ অনেক ফিউচার থাকায় আমরা ES6 এ কোড লিখেও ব্যাবেল ইউজ করে সব ব্রাউজারের সাপোর্টেড ভার্শন করতে পারি।
৯। ওয়েবপ্যাকঃ সাধারণত একটা অ্যাপ্লিকেশনে অনেক টেকনোলজী ইউজ করা হয়। সবগুলোকে একসাথে বান্ডেল করে একটা ফাইলে নিয়ে সার্ভ করার জন্যে মোস্টলি ইউজ করা হয়। আপনার অ্যাপ্লিকেশনে অনেকগুলো স্ক্রিপ্ট ফাইল থাকতে পারে। ওয়েবপ্যাক সবগুলোকে একসাথে করে একটা স্ক্রিপ্ট করে এবং এটা ইউজ করা অনেক ফ্লেক্সিবল।
১০। এক্সপ্রেস জেএসঃ স্পেশালি নোড এর সাথে ইউজ করা হয়। সার্ভার তৈরী করতে এবং আপনার অ্যাপ্লিকেশনের রাউটিং করার জন্যে। অনেক সহজে শিখা যায় এবং অনেক ইউজফুল।
এছাড়াও আরো অসংখ্য ফ্রেমওয়ার্ক/লাইব্রেরী আছে। রিডাক্স, ইলেক্ট্রন(ক্রস প্ল্যাটফর্ম ডেক্সটপ অ্যাপ বানাতে), নোড প্যাকেজ ম্যানেজার(এটা আরেকটা বিশাল জিনিস 😁 )সহ আরো কত কি!। এক ল্যাঙ্গুয়েজেই এতোকিছু, তাইলে শিখতে সমস্যা কোথায়?
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!