এই পর্বে আমি অপারেটর নিয়ে বিস্তারিত আলোচনা করবো। অপারেটর খুবই ব্যাসিক জিনিস, আমরা সবাই এমনিতেও জানি। কিন্তু এ সম্পর্কে ভালো ধারণা থাকতে হবে। কারণ অপারেটর অনেকভাবে ইউজ করা হয়।
ধরুন ২ + ৪ এ ৬ হয়, এখন এখানে + হচ্ছে অপারেটর, আর ২ এবং ৪ হচ্ছে অপারেন্ড। আমরা এখন এইধরনের অপারেটর নিয়েই আলোচনা করবো।
এই পর্বে অনেককিছু কি কাজে লাগতে পারে সেটা নিয়া কনফিউসান তৈরী হতে পারে, কিন্তু এগুলা আসলে আপনার সবকিছুর বেইস। তাই আপনার এগুলার ব্যাপারে ক্লিয়ার ধারণা থাকা জরুরী। আপনাকে যে সবকিছু মনে রাখতে হবে বা মুখস্ত করে ফেলতে হবে এমন কোনো কথা নাই। প্র্যাক্টিস করতে করতে এমনেই মনের মধ্যে ঢুকে যাবে।
জাভাস্ক্রিপ্ট এ কয়েকরকম এর অপারেটর আছেঃ
১। অ্যারিথমেটিক অপারেটর
২। কম্পারিজম অপারেটর
৩। লজিক্যাল/রিলেশনাল অপারেটর
৪। অ্যাসাইনমেন্ট অপারেটর
৫। কন্ডিশনাল/টার্নারি অপারেটর
এগুলা নাম থেকে অনেকটা ধারণা করা যায় কোনগুলো কোন কাজের জন্য হতে পারে। আমি নিচে বিস্তারিত আলোচনা করছি প্রত্যেকটা। আপনি ক্রোমের ডেভেলপার কন্সোল ওপেন করে প্র্যাক্টিস করবেন একটা একটা করেঃ
১। অ্যারিথমেটিক অপারেটরঃ যোগ, বিয়োগ, গুণ, ভাগ করার জন্যে এই অ্যারিথমেটিক অপারেটর ইউজ করা হয়। তবে এগুলা ছাড়াও আরো কয়েকটা আছেঃ
+— দুইটা অপারেন্ড যোগ করার জন্যে


-— দুইটা অপারেন্ড বিয়োগ করার জন্যে

*— দুইটা অপারেন্ড গুণ করার জন্যে

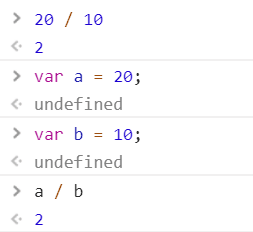
/— দুইটা অপারেন্ড ভাগ করার জন্যে

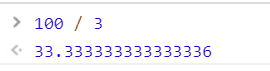
স্পেশাল নোটঃ ভাগফল দশমিক এ আসলে দশমিকেই রেজাল্ট শো করবে

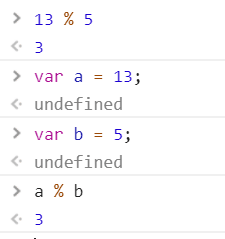
%(মডুলাস) — ভাগশেষ বের করার জন্যে, এটা আসলে অনেক ইউজফুল একটা অপারেটর। ১৩ ভাগ ৫ এ রেজাল্ট হয় ২, কিন্তু ভাগশেষ থাকে ৩। এই ভাগশেষ বের করতেই এই অপারেটর ইউজ করা হয়

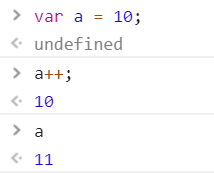
++(ইনক্রিমেন্ট) — এটা আপনার অপারেন্ড এর সাথে ১ যোগ করবে। ধরুন আপনার একটা ভ্যারিয়েবল আছেaযেটার ভ্যালু10, এখনa++লিখলে এটার ভ্যালুর সাথে এক যোগ হবে। এটাa = a + 1এটার শর্টকাট বলা চলে।

--(ডিক্রিমেন্ট) — অনেকটা ইনক্রিমেন্ট অপারেটরের মতোই কিন্তু ভ্যালু ১ কমাবে। সেইমভাবে এটাওa = a - 1এটার শর্টকাট।

লক্ষণীয়ঃ এই ইনিক্রিমেন্টাল/ডিক্রিমেন্টাল অপারেটরগুলো আপনার ভ্যারিয়েবলের আগে এবং পরে দুই পজিশনেই বসতে পারে। পার্থক্য হলো আগে থাকলে ভ্যালুর ইনক্রিমেন্ট/ডিক্রিমেন্ট আগে হয়, তারপর ভ্যালু রিটার্ন করে। আর পরে থাকলে আগে রিটার্ন করে, পরে ভ্যালুর ইনক্রিমেন্ট/ডিক্রিমেন্ট হয়।



সেইম ডিক্রেমেন্টাল অপারেটরের ক্ষেত্রেও। ক্ষেত্রবিশেষে কাজে লাগে এগুলা অনেক, তাই মাথায় থাকা ভালো।
২। কম্পারিজম অপারেটরঃ একটা ভ্যালুর সাথে আরেকটা কম্পেয়ার করার জন্য। দুইটা ভ্যালু সমান কি সমান না, নাকি বড় না ছোটো। এরা রেজাল্ট হিসাবে হয় সত্য true অথবা মিথ্যা false রিটার্ন করে।
==(ইকুয়্যাল) — দুইটার ভ্যালু সমান সমান কিনা দেখার জন্যে। সমান হলে সত্যtrueনাইলে মিথ্যাfalseরিটার্ণ করবে।


!=(ইকুয়্যাল না) — দুইটার ভ্যালু সমান না হলে সত্যtrueদেখাবে


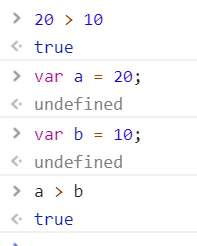
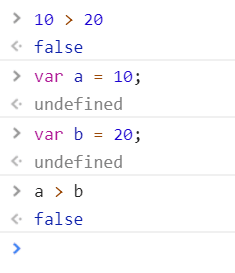
>(বড়) — একটা আরেকটা থেকে বড় কিনা সেটা দেখার জন্যে। বড় হলে সত্যtrueনাইলে মিথ্যাfalse


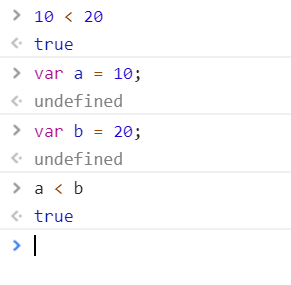
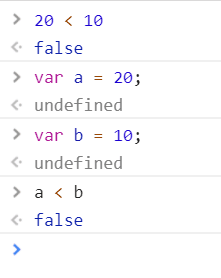
<(ছোট) — একটা আরেকটা থেকে ছোটো কিনা সেটা দেখার জন্যে। ছোটো হলে সত্যtrueনাইলে মিথ্যাfalse


>=(বড় অথবা ইকুয়্যাল) — একটা আরেকটা থেকে বড় বা সমান সমান কিনা সেটা দেখার জন্যে। বড় বা সমান হলে সত্যtrueনাইলে মিথ্যাfalse



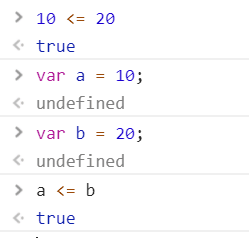
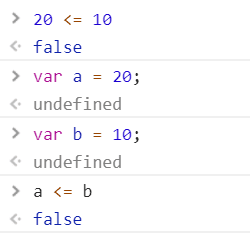
<=(ছোটো অথবা ইকুয়্যাল) — একটা আরেকটা থেকে ছোটো বা সমান সমান কিনা সেটা দেখার জন্যে। ছোটো বা সমান হলে সত্যtrueনাইলে মিথ্যাfalse



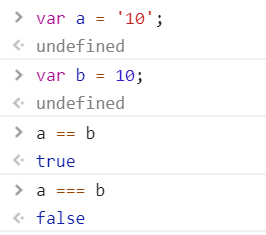
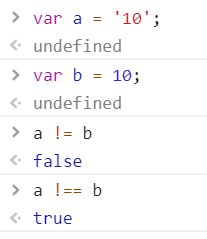
গুরুত্বপূর্নঃ এগুলার বাইরেও আরো মোস্ট ইউস কিছু অপারেটর রয়েছে। যেমন === এবং !== এগুলা ব্যাসিকেলি ইকুয়্যাল == বা ইকুয়্যাল না != অপারেটরের মতোই কিন্তু মেইন পার্থক্য হলো ট্রিপল ইকুয়্যাল অপারেটর ভ্যালু দুইটা সমান কিনা সেটা চ্যাক করে এবং সাথে দুইটা একই টাইপের কিনা সেটাও চ্যাক করে। যেখানে ডাবল অপারেটরগুলো শুধুমাত্র ভ্যালু দুইটা সমান কিনা চ্যাক করে, টাইপ চ্যাক করে না।


এগুলা আসলে অনেক ইউজ হয় এবং জাভাস্ক্রিপ্ট এ অনেকটা ইউনিক তাই ভালো করে মনে রাখা বা এগুলা সম্পর্কে ধারণা রাখা ভালো।
৩। লজিক্যাল অপারেটরঃ তিনরকমের হতে পারেঃ
&&(এন্ড) — সাধারণত দুইটা অপারেন্ড এর মাঝখানে বসে। এবং যদি দুইটা স্টেটমেন্ট সত্যtrueহয় তাহলে পুরোটা সত্ য নাইলে যেকোনো একটাও যদি মিথ্যাfalseহয় তাহলে পুরোটাই মিথ্যাfalse। আর যদি দুইটাই মিথ্যাfalseহয়, তাহলেও পুরোটা মিথ্যাfalse



।।(অর) — সাধারণত দুইটা অপারেন্ড এর মাঝখানে বসে। এবং যদি যেকোনো একটা সত্যtrueহয় তাহলে সত্যtrue, দুইটাই যদি সত্যtrueহয় তাহলেও পুরোটা সত্যtrue। আর যদি একমাত্র দুইটা স্টেট্মেন্টই মিথ্যাfalseহয় তাহলেই পুরোটা মিথ্যাfalseহবে




!(নট) — সাধারণত একটা স্টেটমেন্ট এর পূর্বে বসে। এবং সেটা যদি সত্যtrueহয় তাহলে এটা রিটার্ন করবে মিথ্যাfalse, আর মিথ্যাfalseহলে রিটার্ন করবে সত্যtrue। মানে উল্টো


৪। অ্যাসাইনমেন্ট অপারেটরঃ সমান, যোগ সমান, বিয়োগ সমান, গুণ সমান, ভাগ সমান, মডুলাস সমান।
=সিম্পল অ্যাসাইনমেন্ট অপারেটরঃ আমরা অলরেডি ইউজ করেছি এই অপারেটর। এটা ভ্যারিয়েবলে ভ্যালু অ্যাসাইন করার জন্যে ইউজ করা হয়।

+=যোগ এবং অ্যাসাইনমেন্ট অপারেটরঃ নিজের সাথে নিজের ভ্যালু যোগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a += 10এটার ফুল ফর্ম হচ্ছেঃ
a = a + 10;

-=বিয়োগ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট আগেরটার মতোই। নিজের সাথে নিজের ভ্যালু বিয়োগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a -= 10এটার ফুল ফর্ম হচ্ছেঃ
a = a - 10;

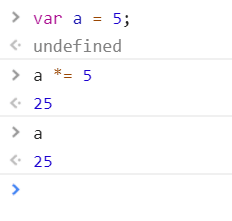
*=গুণ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট।নিজের সাথে নিজের ভ্যালু গুণ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a *= 5এটার ফুল ফর্ম হচ্ছেঃ
a = a * 5;

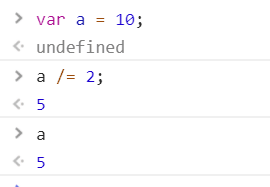
/=ভাগ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও শর্টকাট। নিজের সাথে নিজের ভ্যালু ভাগ করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a /= 2এটার ফুল ফর্ম হচ্ছেঃ
a = a / 2;

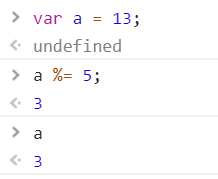
%=ভাগশেষ এবংঅ্যাসাইনমেন্ট অপারেটরঃ এটাও আরেকটা শর্টকাট।নিজের সাথে নিজের ভ্যালু মড করে সেটাকে আবার নিজের সাথেই অ্যাসাইন করা একই সাথে।a %= 5এটার ফুল ফর্ম হচ্ছেঃ
a = a % 5;

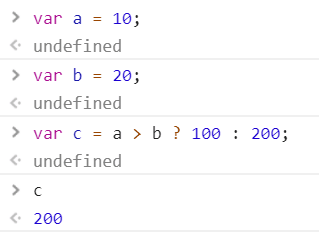
৫। কন্ডিশনাল/টার্নারি অপারেটরঃ ? : এটাও আরেকটা শর্টকাট। উদাহরন দেখলে বুঝতে পারবেনঃ
যদি কন্ডিশন সত্য হয় ? তাইলে ভ্যালু এটা : নাইলে ভ্যালু এইটা

৬। অন্যান্য অপারেটরঃ
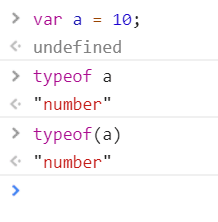
- typeof অপারেটরঃ আমরা আগের পর্বেও এটা ইউজ করেছি। এটাও আসলে একটা অপারেটর। ডাটার টাইপ বের করতে ইউজ করা হয়। আপনি চাইলে এভাবে
typeof(yourVariable)ফার্স্ট ব্র্যাকেটস এর ভিতরে, বা এভাবেওtypeof yourVariableলিখতে পারবেন। এটা সবসময় ভ্যালু যে টাইপের সেটাই স্ট্রিং হিসাবে রিটার্ন করবেঃ

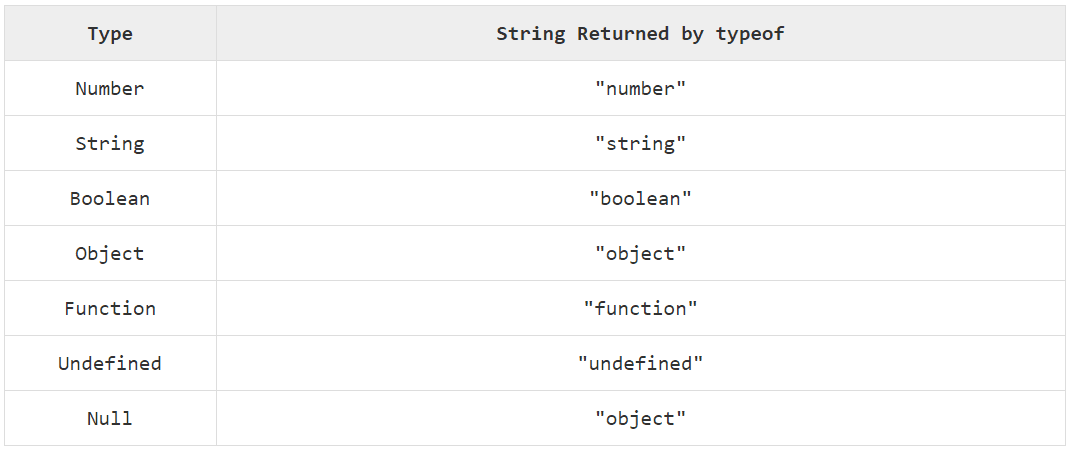
typeof কোনটা কিভাবে রিটার্ন করেঃ

- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!