এই পর্বে আমি কন্ডিশনাল স্টেটমেন্ট নিয়ে বিস্তারিত আলোচনা করবো। কন্ডিশনাল স্টেটমেন্ট সাধারণত সব প্রোগ্রামিং ল্যাঙ্গুয়েজেই কমন একটা জিনিস। আর গুরুত্বপূর্ন তো অবশ্যই। তেমন ঝামেলাপূর্ন কোনো ব্যাপার না। একদম সিম্পল এবং আশা করি সবাই সহজেই শিখে ফেলতে পারবেন এটা
আমরা রিয়েল লাইফে অনেক ডিসিশন নিয়ে থাকি। আমাকে আজকে এই কাজটা নাইলে ঐকাজটা বা দুইটাই করতে হবে। আজকে যদি শুক্রবার হয় তাহলে কোনো কাজ নাই, আর যদি সোমবার হয় তাহলে অফিস বা স্কুল/কলেজ/ভার্সিটি আছে। বা মার্কেটে কেনাকাটা করতে গেলে ডিসিশন নিতে হয়।
আমাদের প্রোগ্রামিং এর বেলাতেও মাঝেমধ্যে এরকম ডিসিশন নেওয়া লাগে। ধরুন আপনার একটা ওয়েবসাইট আছে, ঐটাতে ইউজাররা রেজিস্ট্রেশন করতে পারে। আবার রেজিস্ট্রেশন না করেও অনেকে ভিসিট করতে পারে যাদেরকে আমরা গেস্ট ইউজার বা ভিসিটর বলতে পারি। এখন যদি আপনার ওয়েবসাইটে সেই ইউজার রেজিস্ট্রেশন করে থাকে তাহলে আপনি তাকে একটা জিনিস দেখাবেন আর যদি রেজিস্ট্রেশন না করে থাকে তাহলে তাকে অন্য জিনিস দেখাবেন।
ফেসবুককেই উদাহরণ হিসাবে নিলে, আপনি রেজিস্ট্রেশন/লগিন না করলে একটা লগিন/সাইন-আপ পেজ দেখতে পাবেন। আর রেজিস্ট্রেশন করে লগিন করলে আবার অন্যরকম জিনিস দেখতে পারতেছেন। তো এগুলাই আসলে প্রোগ্রামিং এ ডিসিশন। আর এগুলাকেই কন্ট্রোল করা হয় কন্ডিশনাল স্টেটমেন্ট দিয়ে।
কন্ডিশনাল স্টেটমেন্ট সোজা বাংলায়
এখন রাত(সত্য হইলে):
তাইলে ঘুমানোর টাইম
না এখন সকাল(সত্য হইলে):
তাইলে ঘুম থেকে উঠার টাইম
না এখন বিকাল(সত্য হইলে):
তাইলে ঘুরতে যেতে হবে
কোনোটাই সত্য না:
তাইলে বসে থাকিযাই হউক এবার আশা করি বুঝতে পারেছেন। তাহলে সোজা প্রোগ্রামের দিকে চলে যাই। জাভাস্ক্রিপ্ট এ কন্ডিশনাল স্টেটমেন্ট ৩ রকমের আছেঃ
১। if statement
২। if...else statement
৩। if...else if statement
আরো একটা আছে switch স্টেটমেন্ট নামে, সেটা নিয়েও এই পর্বে ডিসকাস করেছি শেষের দিকে।
এখন আসুন বিস্তারিত আলোচনায় যাই। তার আগে প্রথম দিকের পর্বে বানানো স্ক্রিপ্ট ফাইলটা ওপেন করুন। ওখানে আমরা প্র্যাক্টিস করবো। যদি ফাইল না থেকে থাকে তাইলে এখান থেকে নামিয়ে বা আপনি নিজেই একটা HTML ফাইল নিয়ে সাথে জাভাস্ক্রিপ্ট ফাইল একটা লিঙ্ক করিয়ে নিন। আর রেজাল্ট দেখার জন্যে index.htmlফাইল আপনার ব্রাউজারে(ক্রোম হলে ভালো হয়, যেহেতু এই লেখায় সব জায়গায় গুগুল ক্রোমই ইউজ করা হয়েছে) ওপেন করে কন্সোল বের করে দেখবেন।
কন্ডিশনাল স্টেটমেন্ট এর মেইন কাজ হলো যদি কোনো স্টেটমেন্ট সত্য হয় তাহলেই একমাত্র সেই কন্ডিশনাল স্টেটমেন্ট এর ভিতরে থাকা আপনার কোড/প্রোগ্রাম গুলো রান করবে। আর সত্য না হলে টোটালি ইগ্নোর করে যাবে।
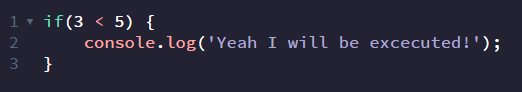
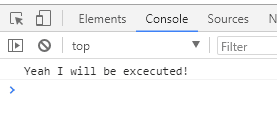
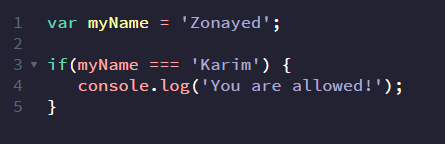
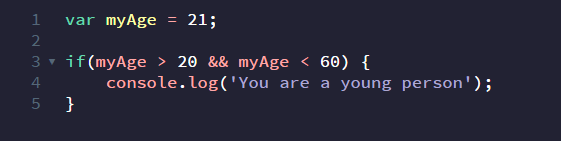
১। if statement
if(সত্য কিছু হয়) {
তাহলে আমার ভিতরের জিনিস এক্সিকিউট হবে
}এটা হচ্ছে শুধু একটা কন্ডিশন চ্যাক করবে। যদি অমুক সত্য হয় তাইলেই আমার ভিতরে যা আছে তা দেখাবা নাইলে কিছু দেখানোর দরকার নাই


আরোঃ




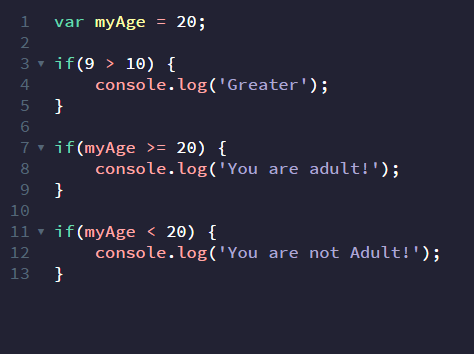
আপনি এভাবে পর পর কয়েকবারও লিখতে পারেনঃ


তবে কন্ডিশনগুলো যদি একটা সাবজেক্ট বা একটা কারণের উপরেই হয়ে থাকে তাহলে ৩ নাম্বারেরটা if...else ifইউজ করাই উত্তম।
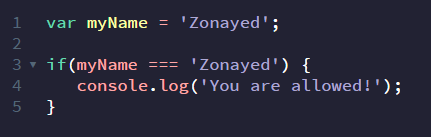
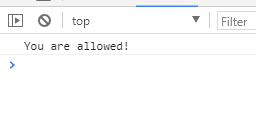
আর আপনাকে অবশ্যই মনে রাখতে হবে। আপনি if (expression) এখানে এক্সপ্রেশনে যেটা দিবেন সেটা অবশ্যই সত্য true নাইলে মিথ্যা false রেজাল্ট দিতে হবে। কন্ডিশনাল স্টেটমেন্ট শুধু এখানে সত্য true বা মিথ্যা false অ্যাক্সেপ্ট করে, অন্যকিছু করে না। আগের পর্ব তে মনে আছে তো কিভাবে অপারেটরগুলো সত্য মিথ্যা রেজাল্ট দেখাতো? হ্যা ওগুলাই এখানে ইউজ করতে পারবেন ইচ্ছা মতো :)


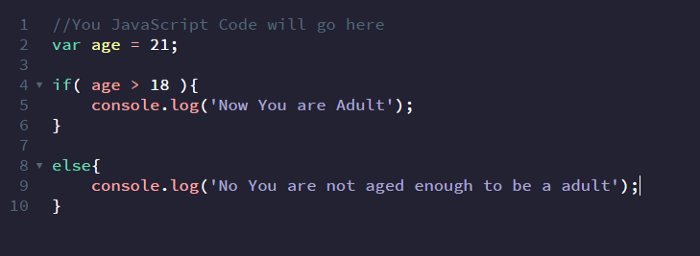
২। if...else statement
if(সত্য কিছু হয়) {
তাহলে আমার ভিতরের জিনিস এক্সিকিউট হবে
} else {
নাইলে আমার ভিতরের জিনিস এক্সিকিউট হবে
}এটা হচ্ছে যদি if অমুক সত্য হয় তাইলে আমার ভিতরে যা আছে দেখাবা নাইলে else এগুলা দেখাবা। এটা আপনাকে আরো কন্ট্রোল এনে দিবে কন্ডিশনাল স্টেটমেন্ট এর উপরে। এখানে যদি সত্য হয় তাহলে if এর ভিতরের জিনিস এক্সিকিউট হবে। আর যদি মিথ্যা হয় তাহলে else এর ভিতরের জিনিস এক্সিকিউট হবে।


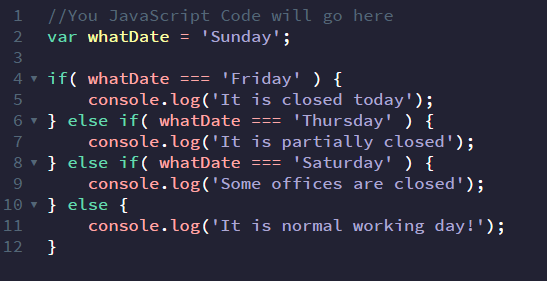
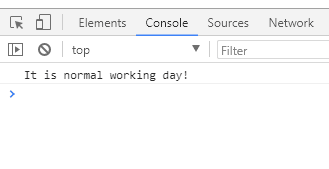
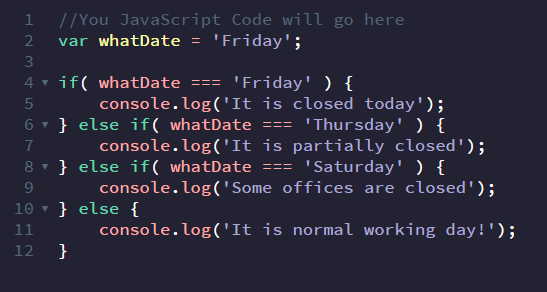
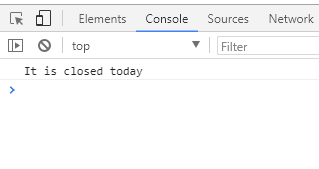
৩। if...else if statement
if(সত্য কিছু হয়) {
তাহলে আমার ভিতরের জিনিস এক্সিকিউট হবে
} else if(নইলে যদি আমি সত্য হই){
তাহলে আমার ভিতরের জিনিস এক্সিকিউট হবে
} else if(নইলে যদি আমি সত্য হই){
তাহলে আমার ভিতরের জিনিস এক্সিকিউট হবে
}
...
else {
নাইলে আমার ভিতরের জিনিস এক্সিকিউট হবে
}… মানে যতবার ইচ্ছা else if ইউজ করা যাবে
এটা হচ্ছে যদি অমুক সত্য হয় তাহলে আমার ভিতরে যা আছে দেখাবা নাইলে যদি অন্যকিছু সত্য হয় তাইলে এগুলা দেখাবা বা যদি কিছুই সত্য trueনা হয় তাহলে else আমার ভিতরের গুলা দেখাবা




এগুলাই কন্ডিশনাল স্টেটমেন্ট এর ব্যাসিক বলতে গেলে। কিন্তু এগুলাকে আপনি চাইলে আরো কমপ্লেক্স করেও লিখতে পারবেন।
***বাংলাদেশে শুক্রবার, শনিবার সাপ্তাহিক বন্ধের দিন, আর বৃহস্পতিবার হাফ ডে অনেক জায়গায়।
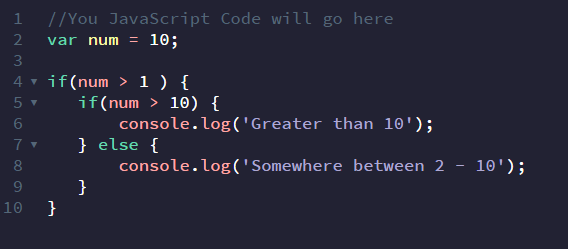
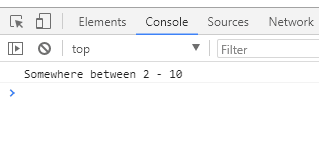
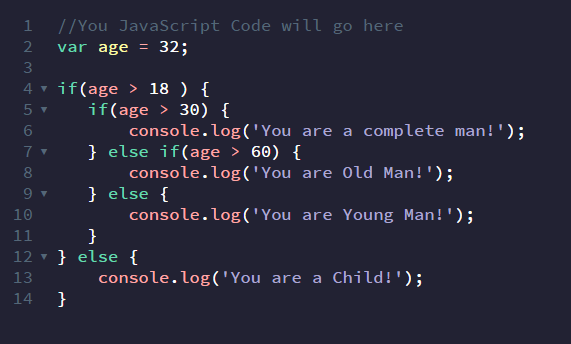
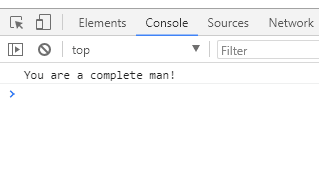
নেস্টিং কন্ডিশনাল স্টেট্মেন্টঃ
নেস্টিং মানে হচ্ছে একটা কন্ডিশনাল স্টেটমেন্ট এর ভিতরে আরেকটা কন্ডিশনাল স্টেটমেন্ট। এবং এটা সম্পূর্নরূপে বৈধ। আপনি যেভাবে ইচ্ছা শুধু if এর ভিতরেও else if…else বা else if ইউজ করতে পারবেন বা অন্যগুলার ভিতরেও শুধু if ইউজ করতে পারবেন এখানে ধরা বাধার কোনো নিয়ম নাই।




আপনার টাস্কঃ
আপনার আজকে টাস্ক হলো ৩ টা নাম্বার থেকে বড় নাম্বার খুঁজে বের করবেন। এর জন্যে আপনার মাথায় যা আসে সেভাবেই করতে পারবেন। চেষ্টা করে দেখুন, না পারলে সমস্যা নাই তবে প্র্যাক্টিস করা জরুরী।
সুইচ স্টেটমেন্টঃ
এবার আসি switch স্টেটমেন্ট এ। আমরা শেষের যেটা ইউজ করলাম, if…else if ঐটা ইউজ করে সবসময় ফ্লেক্সিবল নাও হতে পারে। ধরুন আপনি একটা ভ্যালুর উপরেই ডিসিশন নিতে চাচ্ছেন। কেস যদি অমুক হয় তাইলে এটা প্রিন্ট করা হবে, আর কেস যদি তমুক হয় তাইলে ঐটা প্রিন্ট করা হবে।
সুইচ (এক্সপ্রেশন) {
কেস যদি এটা(১) হয়ঃ
এখানের কোড এক্সিকিউট হবে;
ব্যাস তারপর শেষ; কেস যদি এটা(২) হয়ঃ
এখানের কোড এক্সিকিউট হবে;
ব্যাস তারপর শেষ;
...
কেস যদি এটা(.) হয়ঃ
এখানের কোড এক্সিকিউট হবে;
ব্যাস তারপর শেষ;
কেস যদি এটা হয়ঃ
এখানের কোড এক্সিকিউট হবে;
ব্যাস তারপর শেষ; কেস যদি কোনোটাই না হয় তাইলে বাই ডিফল্টঃ
এখানের কোড এক্সিকিউট হবে;
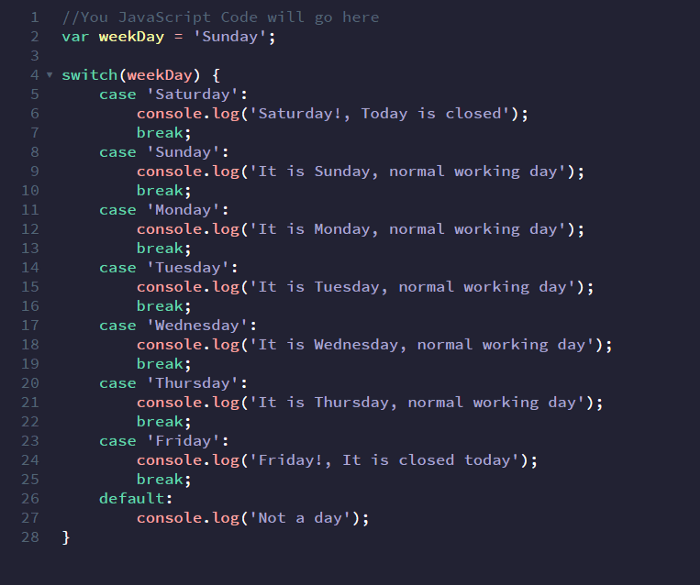
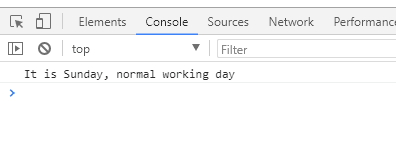
}একটা উদাহরণ দিলে ক্লিয়ার হবেন। নিচের উদাহরণটা ভালো করে দেখুনঃ

দেখুন, যদিও এই কাজের জন্যে সুইচ বেস্ট সলিউশন না কিন্তু আপনি আপনার মন মতো যেকোনো কিছু ইউজ করতে পারবেন। এখানে শেষে default লিখা হয়েছে। এটা যদি আপনি না লিখেন তাইলে যেই কেস এ আপনার ভ্যালু মিলবে সেখান থেকে একদম শেষ পর্যন্ত প্রিন্ট হবে। break; এটা দিয়ে বুঝানো হয় যে ব্যাস কাজ শেষ এবার থামো! আর সবশেষে দেখুন একটা ডিফল্ট কেস আছে। যদি কোনোটাই না মিলে তাইলে এইটা প্রিন্ট হবে।

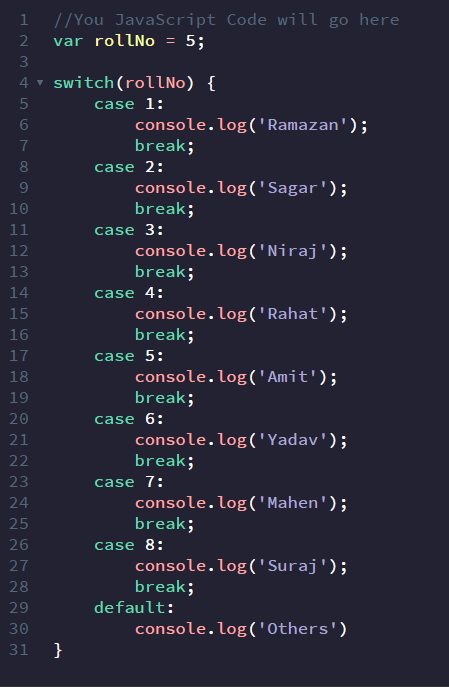
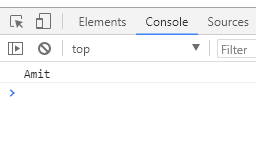
আরো কিছু উদাহরনঃ


তো বুঝতে পারছেন ক্ষেত্রবিশেষে এটাও অনেক কাজের হতে পারে। তবে আপনি চাইলে যেকোনো একটা ইউজ করতে পারবেন, এতে ধরাবাঁধা কোনো নিয়ম নেই। যেটা দিয়ে আপনার কাজ হবে সেটাই ইউজ করবেন।
আর ব্রেক break; শেষে অবশ্যই দিবেন, নাইলে আপনার কেস সবগুলাই প্রিন্ট হবে দেখবেন। তো যদি এরকম কিছু দেখেন তাহলে মেবি break; দিতে ভুলে গেছেন!
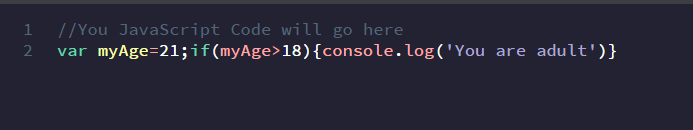
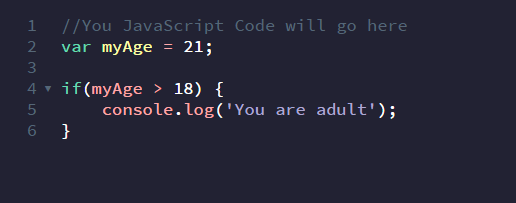
আর সর্বশেষে আরেকটা ব্যাপার, এতোগুলো পর্বে দেখে আসছেন আমি কোড একটু ফাঁকা ফাঁকা করে লিখতেছি কোথাও কোথাও। আসলে এই ফাঁকা জায়গাগুলো কোনো ব্যাপার না। আপনি এভাবেও কোড লিখতে পারবেনঃ

কিন্তু আমরা এভাবে লিখি কারণ দেখতে সুন্দর দেখা যায়, আর আপনিই সহজেই কাজ করতে পারবেন। এরর আসলে ফিক্স করতে পারবেন। আর কোডের ফ্লো বুঝতে পারবেন যে কোথায় কোনটা শুরু হইছে আর কোথায় শেষ হইছে। ব্যাসিকেলি এই জন্যেই এভাবে ফাঁকা করে করে লেখা হয়। ফাঁকা গুলো স্পেস space কী দিয়েও করতে পারবেন, তবে ডেভেলপাররা ট্যাব tab কী ইউজ করে এজন্যে।

একটু সময় নিয়ে নিচের ফর্মটা পূরণ করার জন্যে অনুরোধ রইলো। আপনার মতামত জানতে পারলে সামনে আমি কিভাবে, কি টপিক নিয়ে আগাবো সেগুলা বুঝতে পারবো। দয়া করে একটু সময় নষ্ট করে ফর্ম টা পূরণ করে সাবমিট করবেন :)
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!