প্রোগ্রামিং এ অনেক প্রিন্সিপ্যাল আছে। তার মধ্যে অন্যতম একটা হচ্ছে ড্রাই প্রিন্সিপ্যাল। আজকে আমি এটা নিয়েই আলোচনা করবো। এখানে নতুন কিছু শিখাবো না, বরং কিভাবে আরো ভালোভাবে আমরা কোড লিখতে পারি ড্রাই প্রিন্সিপ্যাল মেনে সেটাই আলোচনা করবো।
ড্রাই প্রিন্সিপ্যাল অথবা ইংরেজীতে DRY মানে হচ্ছে Don’t Repeat Yourself. এর আসল উদ্দেশ্য হচ্ছে বারবার একই কাজ না করে সেটা কিভাবে শর্ট করে, সুন্দর করে করা যায়। প্রোগ্রামিং এ এমন সিচুয়েশান আসতে পারে যেখানে আমাদের একই রকম সমস্যা সমাধানের জন্য কোড লিখতে হতে পারে। সেক্ষেত্রে আমরা বারবার একই রকম কোড না লিখে কিছু টেকনিক ইউজ করে এক কোডেই সব কাজ সেরে ফেলতে পারি। তাছাড়া কোড যত বেশী লাইনের হবে। মেইন্টেইন করতে তত সমস্যায় পড়তে হবে। কোনো বাগ বা সমস্যা খুঁজে বের করতেও তত জটিল হয়ে যাবে। তাই কোড শর্ট আর সুন্দর রাখতে ড্রাই প্রিন্সিপ্যাল এর বিকল্প কিছু নেই।
প্রথমে একদম ব্যাসিক থেকে শুরু করি। ধরি আমরা একটা লেখা প্রিন্ট করতে চাচ্ছি। এখন বারবার সেটা না লিখে একটা ফাংশন ডিক্লেয়ার করে সেটা বারবার ইউজ করতে পারিঃ
function printAText() {
console.log('This Post is written by Zonayed Ahmed');
}তাহলে এবার আমরা যেখানে এই লেখাটা প্রিন্ট করতে চাই জাস্ট ফাংশনটা কল করলেই হচ্ছে।
// Some Code
printAText();
//Some More Code
printAText();এভাবে আপনি বারবার লেখাটা না লিখে জাস্ট ফাংশন ইউজ করে কাজ করে কাজ করে ফেলতে পারতেছেন। যদিও এই উদাহরনটা এতোটা ইফেক্টিভ না, তবে ব্যাসিক বুঝার জন্যে ভালো।
এবার আরো কাজের উদাহরণে যাই। ধরি, আমরা দুইটা নাম্বারের যোগফল চাচ্ছি। এখন বারবার দুইটা নাম্বার যোগ করে, একটা ফাংশন নিয়ে ফাংশনে আর্গুমেন্ট হিসেবে নাম্বারগুলো পাঠিয়ে কাজ সেরে ফেলতে পারিঃ
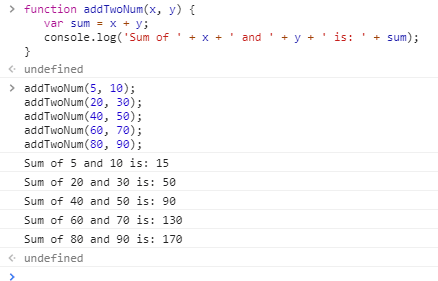
function addTwoNum(x, y) {
var sum = x + y;
console.log('Sum of ' + x + ' and ' + y + ' is: ' + sum);
}এখন এই ফাংশন দুইটা আর্গুমেন্ট নিবে এবং সেগুলো যোগ করে sum এ স্টোর করবে। সবশেষে কন্সোল লগে ডিটেইলস প্রিন্ট করবে। এখন যতবার এই ফাংশনটা কল করা হবে দুইটা নাম্বার আর্গুমেন্ট হিসেবে দিয়ে, ততো বারই আপনি ঐ কন্সোল লগ দেখতে পাবেন। আপনার বারবার যোগ করতে হবে না।
addTwoNum(5, 10);
addTwoNum(20, 30);
addTwoNum(40, 50);
addTwoNum(60, 70);
addTwoNum(80, 90);রেজাল্ট দেখুন ক্রোম কন্সোলেঃ

এভাবে ড্রাই প্রিন্সিপ্যাল মেইন্টেইন করে আমরা এরকম আরো অনেকভাবে করতে পারি। এখানে মেইন উদ্দেশ্য একই কোড রিপিট না করা। যদি সম্ভব হয় তাহলে এভাবে ড্রাই করে কোড লিখা। আরো উদাহরণ নিলেঃ
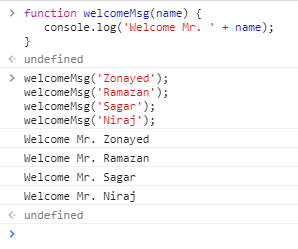
function welcomeMsg(name) {
console.log('Welcome Mr. ' + name);
}এখন যেখানেই name এর জন্যে আর্গুমেন্ট পাস করে এই ফাংশন কল করবেন, সেখানেই ওয়েলকাম ম্যাসেজ প্রিন্ট হবে।
welcomeMsg('Zonayed');
welcomeMsg('Ramazan');
welcomeMsg('Sagar');
welcomeMsg('Niraj');আউটপুট দেখুনঃ

তো এভাবেই আমাদের বারবার না লিখেও ড্রাই প্রিন্সিপ্যাল মেইন্টেইন করে একেকসময় একেকটা টেক্সট প্রিন্ট করতে পারতেছি।
এখানে এই পর্বে আমি শুধুমাত্র ড্রাই প্রিন্সিপ্যাল এর সাথে পরিচয় করিয়ে দিয়েছি। আমি শুধুমাত্র ফাংশন দিয়েই উদাহরণ সব দিয়েছি। তার মানে এই না যে ফাংশন ইউজ করেই কোড ড্রাই করা যায়। কোড আরো অনেকভাবে ড্রাই করা যায়। কোড ড্রাই করার আরো টেকনিক আমি সামনে লিখবো। তবে এখন থেকে কেউ কখনো কোড ড্রাই করার কথা বললে, বা কোথাও এই টার্ম দেখলে বুঝে নিবেন আশা করি এর মানেটা কি। আমার আজকে ড্রাই প্রিন্সিপ্যাল নিয়ে লিখার উদ্দেশ্য এটাই। ড্রাই প্রিন্সিপ্যাল এর বিপরীতে অনেকে অয়েট (wet) কোড টার্মও ইউজ করে। এর মানে হচ্ছে ঠিক ড্রাই এর বিপরীত। আশা করি বুঝতে পেরেছেন। আজকে এই পর্যন্তই, ধন্যবাদ।
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!