প্রোগ্রামিং এ আমাদের মাঝে মধ্যে অনেক কাজ বারবার করতে হয়। সেক্ষেত্রে আমরা লুপ ইউজ করি। আজকের পর্বে আমি বিভিন্নরকম লুপ নিয়ে আলোচনা করবো।
প্রোগ্রামিং এ লুপ খুবই মজাদার একটা জিনিস। লুপ জিনিসটা বুঝার জন্যে একটু প্রকৃতি তে চলে যেতে হবে। আমাদের পৃথিবীতে দিন রাত সবসময় হয়। একটা নির্দিষ্ট টাইম পর পর দিন হয়, আবার একটা নির্দিষ্ট পর পর রাত হয়। এটা একটা চক্র, মানে লুপ। এরকম আমাদের প্রোগ্রামিং এ বা আমরা যে কাজের জন্যে প্রোগ্রামিং ল্যাংগুয়েজ ইউজ করবো সেখানে এরকম অনেক কাজ থাকতে পারে যেটা এরকম চক্রাকার চলতে থাকে। মোবাইলের টাইমারও আরেকটা ভালো উদাহরণ। আপনি টাইমার স্টার্ট করলে সেটার ভ্যালু বাড়তেই থাকবে যতক্ষন না পর্যন্ত আপনি সেটাকে স্টপ করতেছেন। এভাবে বলা যায়ঃ
যতক্ষন(বন্ধ না করা হবে)
ঘড়ি চলতে থাকবেবা ধরুন আপনি গেইমস এ আপনার ক্যারেক্টারকে মুভ করতে চাচ্ছেন। এখন আপনি আপনার ক্যারেক্টার কে একটা পজিশন থেকে ১০ কদম সামনে যেতে বললেনঃ
কদম ০ থেকে শুরু, করে ১০ পর্যন্ত, প্রত্যেক কদমে এক পা
সামনের দিকে হাটোপ্রোগ্রামিং এ লুপ অনেক রকমের হয়। তবে জাভাস্ক্রিপ্ট এ বেশ কয়েকরকমের লুপ আছে। নিচের এই স্টেটমেন্টগুলো লুপের জন্যে ইউজ করা হয়ঃ
১। for স্টেটমেন্ট
২। do…while স্টেটমেন্ট
৩। while স্টেটমেন্ট
৪। break স্টেটমেন্ট
৫। continue স্টেটমেন্ট
এখানকার অনেক লুপ এখন বেশী ইউজ করা না হলেও এগুলা যেহেতু নরমাল প্রোগ্রামিং ল্যাংগুয়েজের মধ্যে থাকা কমন কনসেপ্ট তাই এগুলো সম্পর্কে ভালো ধারণা থাকা জরুরী। তাহলে আপনি পরে যেকোনো কনসেপ্টই ধরে ফেলতে পারবেন। এগুলা আসলে মেইন বেইস। আপনার বেইস স্ট্রং থাকলে পড়ে যেকোনো কিছুই শিখে ফেলতে পারবেন সহজে
১। for স্টেটমেন্টঃ
জাভাস্ক্রিপ্ট এ ফর লুপ অন্যান্য কমন প্রোগ্রামিং ল্যাংগুয়েজের মতোই। ফর লুপ সাধারণত ইউজ করা হয় আপনি যদি কোন কাজ নির্দিষ্ট টাইম পর্যন্ত করতে চান। এখানে শুরুটা বলে দিবেন, তারপর কতক্ষন পর্যন্ত চলবে সেটা বলে দিবেন আর সবশেষে প্রতিটা স্টেপে কতটুকু যেতে চান
for(শুরু; কন্ডিশন; স্টেপ) {
স্টেটমেন্ট;
}উদাহরনঃ
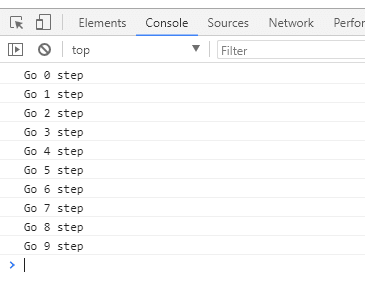
for(var i = 0; i < 10; i++) {
console.log('Go ' + i + ' step');
}
এখানে i এর ভ্যালু প্রথমে জিরো হিসেবে নিয়েছি তারপর একটা কন্ডিশন সেট করে দিয়েছি যে i এর ভ্যালু ১০ থেকে কম হতে হবে, তাহলেই ভিতরের স্টেটমেন্ট চলবে নাইলে যদি ১০ বা ১০ থেকে বেশী হয় তাহলে ভিতরের স্টেটমেন্ট আর চলবে না, এই লুপ থেকে বের হয়ে যাবে। তারপরে দিয়েছি i++ যার মানে হচ্ছে প্রতি স্টেপে ১ করে বাড়বে, মানেi = i + 1 অপারেটর সেকশনে নিশ্চয় এটা দেখেছেন। আর এখানে ধারাবাহিকতা মেইন্টেইন করতে হবে ঠিক যেভাবে একটার পর আরেকটা দেওয়া আছে।
২। do…while স্টেটমেন্টঃ
এটাও আরেকটা লুপ তবে এখানে আপনি যদি নির্দিষ্টভাবে বলতে না পারেন কখন আপনার লুপ শেষ হতে পারে তাহলে এই লুপ ইউজ করা হয়।
করো {
স্টেটমেন্ট
}
যতক্ষন(আমি সত্য); ডু হোয়াইল এ আপনার লুপ এ কোনোরকম কন্ডিশন যাচাই না করেই প্রথম একবার ভিতরের স্টেটমেন্ট এক্সিকিউট করা হবে তারপর আপনার কন্ডিশন চ্যাক করা হবে। যদি কন্ডিশন সত্য হয় তাহলে আবার লুপের ভিতরের জিনিস এক্সিকিউট হবে আর এভাবে চলতে থাকবে যতক্ষন না আপনার কন্ডিশন মিথ্যা না হবে। কন্ডিশন মিথ্যা হলে লুপ আর চলবে না।
var num;
do {
console.log('Inside the Loop');
num = prompt('Enter the number: ');
} while(num < 10);
console.log('Outside the Loop');যদি নতুন কোনো কিছু দেখে থাকেন এখানে তাহলে আমি পরিচয় করিয়ে দিচ্ছি prompt ইউজ করলে একটা এলার্ট বক্স আসবে ঐখান থেকে আপনি ম্যানুয়ালি ইনপুট দিতে পারবেন। এখানে আমি তাই করতেছি এই এক্সাম্পলটা রিয়েলেস্টিক করার জন্যে। এবার আউটপুট দেখেনঃ
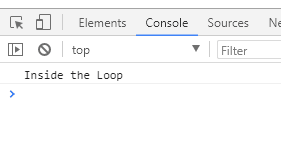
কন্সোলে দেখুন প্রথমে লুপের ভিতর থেকে এক্সিকিউট হয়েছেঃ

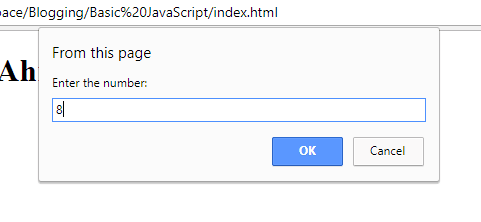
ভ্যালু ১০ এর মধ্যে দিলেঃ

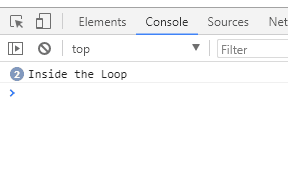
ভিতর থেকে আবার এক্সিকিউট হয়েছে এবং আবার এলার্ট বক্স আসবে যেহেতু কন্ডিশন এখনো সত্যঃ


এবার ১৫ দেওয়াও কন্ডিশন মিথ্যা হয়ে গেলো তাই লুপ থেকে বের হয়ে পরের লাইন কন্সোলে প্রিন্ট করবেঃ

৩। while স্টেটমেন্টঃ
যতক্ষন(আমি সত্য) {
স্টেটমেন্ট;
}এটাও আগেরটার মতোই তবে প্রথমেই আপনার কন্ডিশন চ্যাক করে নিবে। যদি মিথ্যা হয় তাহলে সরাসরি লুপ থেকে বের হয়ে যাবে কোনো কিছু জিজ্ঞাসা বা এক্সিকিউট করার আগেই, আর সত্য হলে লুপের ভিতরে থেকে এক্সিকিউট করবে
var num = 0; while(num < 10) {
num = prompt('Enter the number: ');
}
console.log('Out of the loop');এখানে num এর ভ্যালু প্রথমেই জিরো সেট করে নিয়েছি সে জন্যেই এটা কন্ডিশন ট্রু হওয়ায় লুপের ভিতরে গিয়েছে।

এখন যদি num এর ভ্যালু প্রথমে ১০ থেকে বেশী সেট করি তাহলে সেটা কখনই লুপের ভিতরের কিছু এক্সিকিউট করবে না।
var num = 20; while(num < 10) {
console.log('Inside the Loop');
num = prompt('Enter the number: ');
}
console.log('Out of the loop');
৪। break স্টেটমেন্টঃ
আপনি লুপের স্টেটমেন্ট এর ভিতরে থেকেও লুপকে কন্ট্রোল করতে পারবেন। একটা চলন্ত লুপে একটা নির্দিষ্ট টাইমে যদি আপনি চান লুপ থেকে পুরোপুরি বের হয়ে আসতে তাহলে break স্টেটমেন্ট ব্যবহার করা হয়ঃ
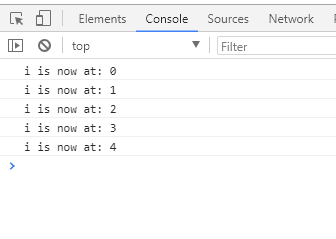
for(var i = 0; i < 10; i++) {
if(i === 5) {
break;
}
console.log('i is now at: ' + i);
}
যখনি i এর মান ৫ তখনি সাথে সাথে প্রোগ্রাম লুপ থেকে পুরোপুরি বের হয়ে আসছে।
৫। continue স্টেটমেন্টঃ
এটাও এরকম লুপকে কন্ট্রোল করতে ব্যবহার করা হয়। কিন্তু এক্ষেত্ত্রে লুপ থেকে পুরোপুরি বের হয়ে না এসে জাস্ট সেই লুপটা স্কিপ করে যায়ঃ
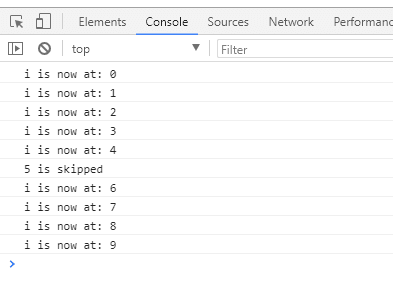
for(var i = 0; i < 10; i++) {
if(i === 5) {
console.log(i + ' is skipped');
continue;
}
console.log('i is now at: ' + i);
}
আজকে এই পর্যন্তই, তবে আপনি এই সবগুলো বিভিন্নভাবে প্র্যাক্টিস করবেন। নিজে থেকে একটা html এবং js ফাইল বানিয়ে সেখানে প্র্যাক্টিস করতে পারেন বা আমার এই স্টার্টার ফাইলটা নামিয়ে যেকোন কোড এডিটর দিয়ে এটার ভিতরে লিখে ক্রোম ব্রাউজার দিয়ে ওপেন করে প্র্যাক্টিস করতে পারেন। বেস্ট অফ লাক!
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!