আজকের পর্বে আমি ভ্যারিয়েবল এবং ডাটা টাইপ নিয়ে কথা বলবো।
এখানে দেখানো উদাহরণগুলো সব ক্রোম কন্সোলে করা হয়েছে, এবং এটাই সবচেয়ে ভালো উপায় প্র্যাক্টিস করার জন্য। তাই আপনিও ক্রোম কন্সোল ওপেন করে সেখানে প্র্যাক্টিস করবেন। আর কিছু আগের করা ফাইলের মধ্যে করা হয়েছে, সেগুলাও সেভাবে প্র্যাক্টিস করবেন।
ভ্যারিয়েবলঃ
ভ্যারিয়েবল হচ্ছে একটা পাত্রের মতো, যেখানে আপনি ‘কিছু’ রাখতে পারবেন। জাভাস্ক্রিপ্ট এ ‘কিছু’ বলতে অনেককিছু। আপনি চাইলে নাম্বার থেকে শুরু করে স্ট্রিং, অবজেক্ট, এমনকি ফাংশনও ভ্যারিয়েবল এর মধ্যে সেইভ করে রাখতে পারবেন। ভ্যারিয়েবল হলো ধরুন আপনি কথা বলতেছেনঃ “আব্দুল করিম সাহেব অনেক ভালো মানুষ, উনি অমুক কোম্পানীতে জব করে”। এখন এখানে দেখুনঃ আপনি প্রথম ‘আব্দুল করিম সাহেব’ এর নাম বলছেন, কিন্তু দ্বিতীয়বার কিন্তু বলেননি। দ্বিতীয়বার আব্দুল করিম হয়ে গেলো ‘উনি’। হ্যা ভ্যারিয়েবল ও অনেকটা এরকম। ধরুনঃ
a = Zonayed
a is from Bangladeshভ্যারিয়েবলও ঠিক এভাবে কাজ করে। আর আপনি যখন যেখানে, যতবার দরকার সেখানেই ভ্যারিয়েবল ডেকেই আপনি তার ভ্যালু পেয়ে যাবেন।
তবে আপনাকে ভ্যারিয়েবল নেওয়ার আগে সেটাকে অবশ্যই প্রথম বার ডিক্লেয়ার করে নিতে। জাভাস্ক্রিপ্ট এ ভ্যারিয়েবল ডিক্লেয়ার করা হয় var কীওয়ার্ড দিয়ে।যে টাইপের ভ্যারিয়েবলই হউক সেটা ভার দিয়েই ডিক্লেয়ার করা হয়। var লিখার পর আপনি ভ্যারিয়েবলের নাম দিবেন, কি নামে হবে ভ্যারিয়েবল সেটা। এই নাম যেকোনো কিছু ইউজ করতে পারবেন, তবে কিছু রুলস আছে এখানেঃ
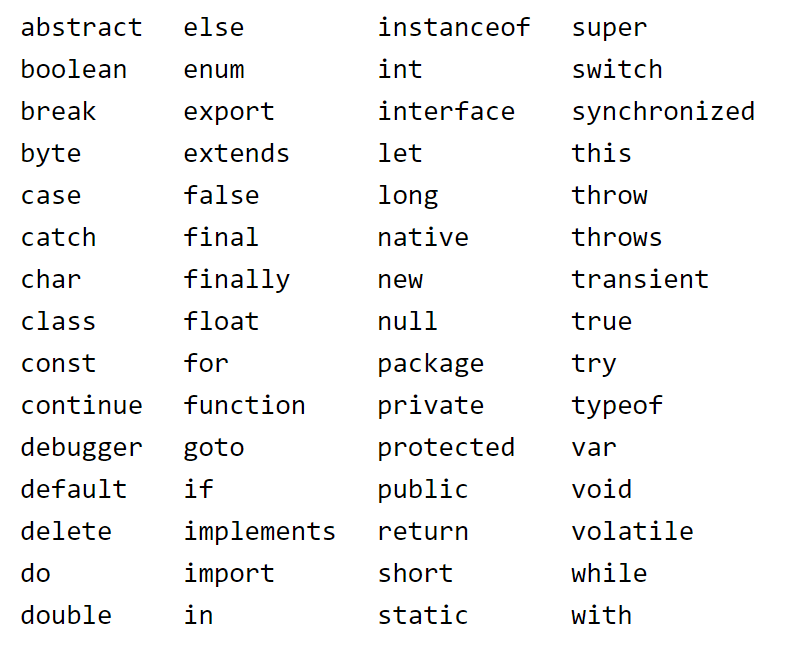
১। জাভাস্ক্রিপ্ট এর রিসার্ভড কীওয়ার্ড ইউজ করতে পারবেন না।

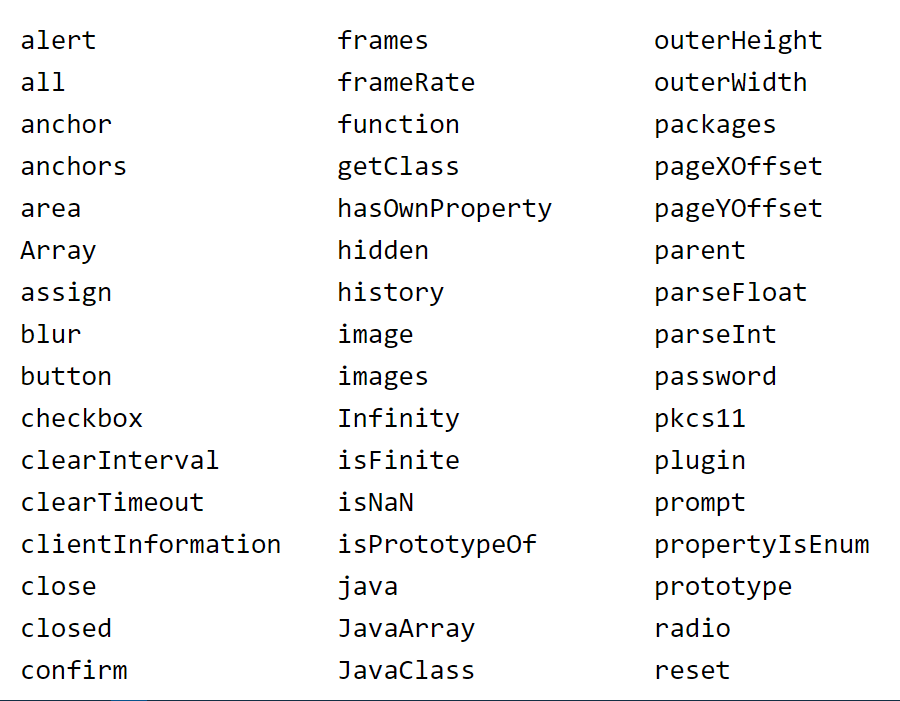
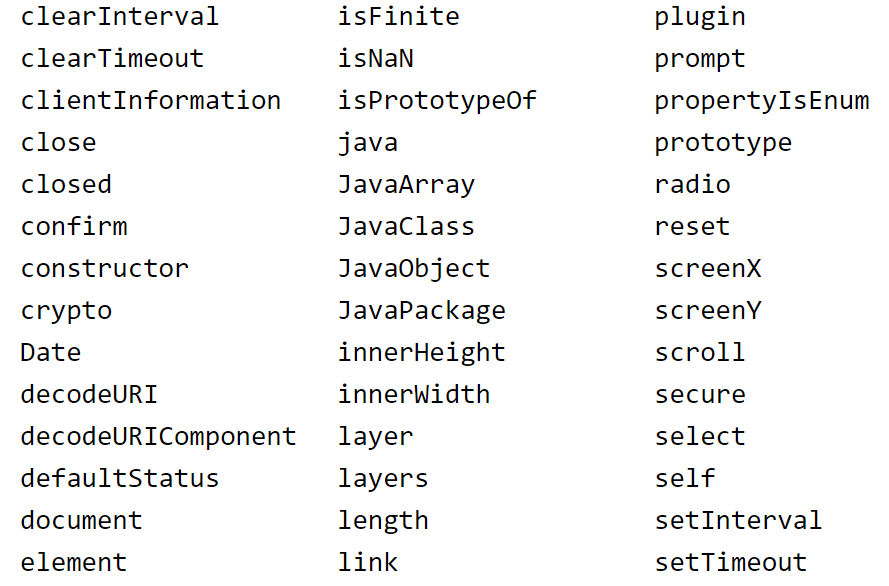
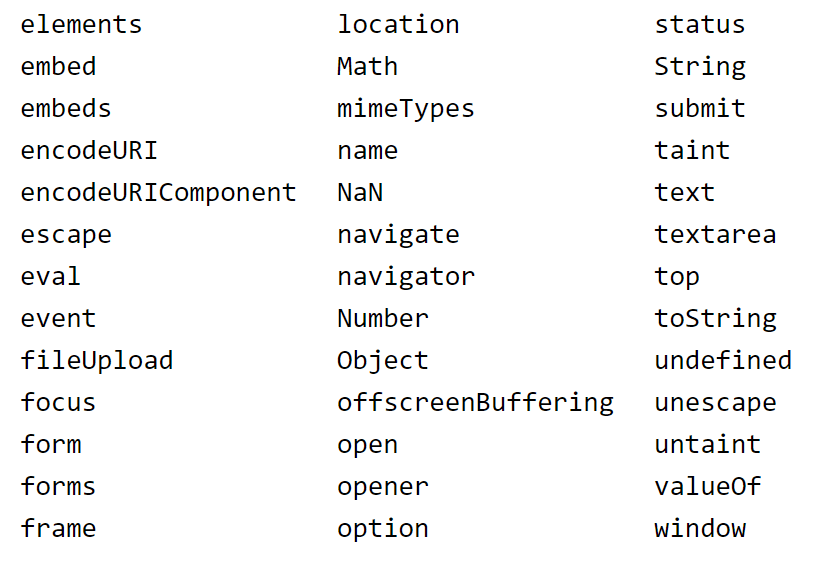
আর এগুলা কোনোভাবে অবজেক্ট, প্রোপ্রার্টিজ এর সাথে সম্পর্ক থাকায় এগুলা এড়িয়ে চলাই ভালোঃ



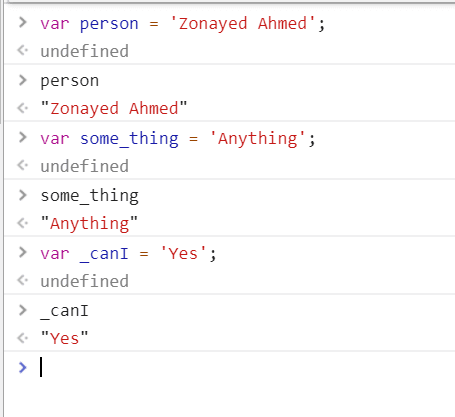
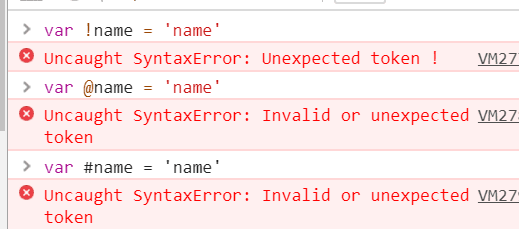
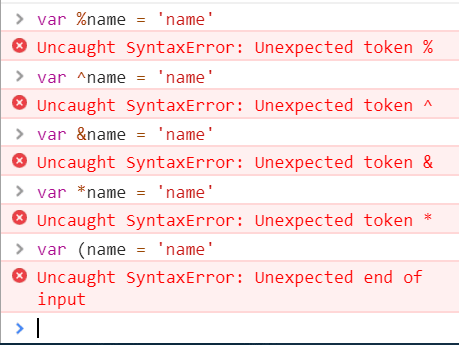
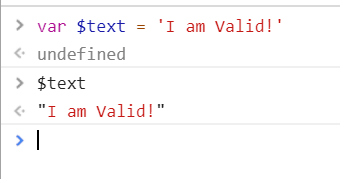
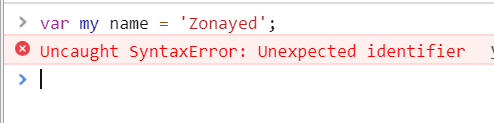
২। ভ্যারিয়েবলের নাম অক্ষর দিয়ে শুরু হতে পারবে, তবে নাম্বার,স্পেশাল ক্যারেক্টার !, @, #, %, ^, &, *, (, ) দিয়ে শুরু হতে পারবে না।কিন্তু ‘_’(আন্ডারস্কোর) ও ‘$’ (ডলার সাইন) ইউজ করে শুরু করতে পারবেন।




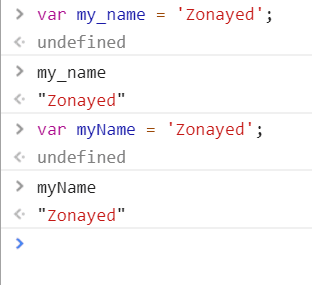
Note: কন্সোলে ভ্যারিয়েবল অ্যাক্সেস করতে চাইলে জাস্ট ভ্যারিয়েবলের নাম লিখলেই সেটার ডাটা চলে আসবে।
৩। ভ্যারিয়েবলের নামের মাঝখানে স্পেস ইউজ করা যাবে না। যদি এমন কোনো নাম নিতে হয় যেটার মাঝখানে স্পেস দরকার তাইলে আপনি ক্যামেলকেস ফরম্যাট এ(পরে আসছি বিস্তারিত) বা দুইটা ওয়ার্ড এর মাঝখানে ‘_’ (আন্ডারস্কোর) ইউজ করতে পারেন। কিন্তু স্পেস কোনোভাবেই অ্যালাউড না।


৪। জাভাস্ক্রিপ্ট এ ভ্যারিয়েবল এর নাম কেস-সেনসিটিভ। মানে myName এবং Myname বা myname এক না। আপনি ঠিক বড় হাতে ছোটো হাতে যেভাবে ভ্যারিয়েবলের নাম নিবেন সেটাকে অ্যাক্সেস করতে হলে ঠিক সেভাবেই লিখে অ্যাক্সেস করতে হবে। এখানে myName এবং Myname দুইটা সম্পূর্ন আলাদা আলাদা দুইটা ভ্যারিয়েবল।
ক্যামেলকেস ফরম্যাট: জাভাস্ক্রিপ্ট ডেভেলপার কমিউনিটিতে বেশী ইউজ হয়। এটাকে আসলে কনভেশনাল ফরম্যাট বলে। জাভাস্ক্রিপ্ট এ ক্যামেলকেস ইউজ করা একটা কনভেনশন। আমিও ব্যক্তিগতভাবে ক্যামেলকেস ফরম্যাট এ লিখি। কারণ সব ল্যাঙ্গুয়েজেরই নিজস্ব কনভেনশন আছে। জাভাস্ক্রিপ্ট এর কনভেনশন ক্যামেলকেস ফরম্যাটঃ
camelCase
myName
myAge
myID
formToHandleএবার ক্রোম ডেভেলপার কন্সোল ওপেন করে সবগুল এক্সাম্পল সাথে নিজে থেকেও কিছু ট্রাই করুন।
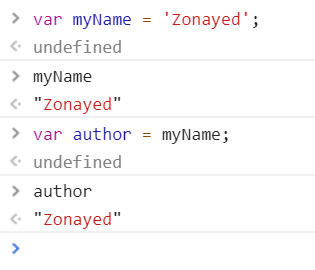
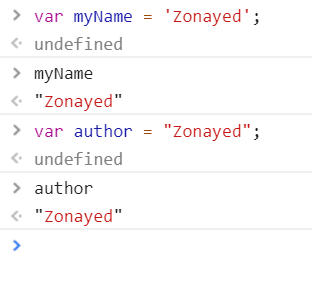
আপনি চাইলে একটা ভ্যারিয়েবলকে আরেকটা ভ্যারিয়েবলেও সেইভ করতে পারবেনঃ

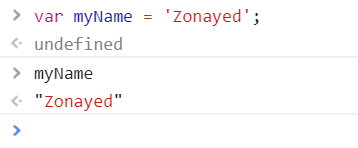
কন্সোল থেকে ডিক্লেয়ারকৃত ভ্যারিয়েবল অ্যাক্সেস করতে চাইলে জাস্ট ভ্যারিয়েবলের নাম লিখলেই চলে আসবেঃ

স্ক্রিপ্ট ফাইল থেকে(গত পর্বে যেটা সেটাপ করা হয়েছে সেখানে অ্যাক্সেস করতে চাইলে)ঃ
var myName = 'Zonayed Ahmed';
console.log(myName);
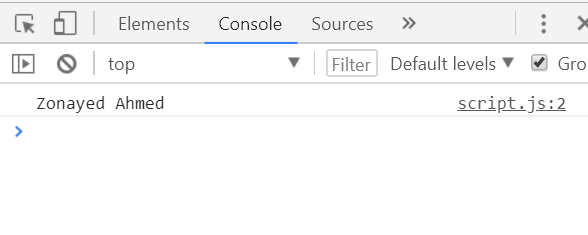
এখানে কন্সোল লগ ইউজ করে ডাটা দেখানো হচ্ছে ব্রাউজারের কন্সোলে।কন্সোল থেকে ভ্যারিয়েবল এর ডাটা দেখতে চাইলে শুধু ভ্যারিয়েবলের নাম লিখলেই চলে, কিন্তু আপনি যদি কোনো স্ক্রিপ্ট ফাইল থেকে কন্সোলে দেখাতে চান ডাটা তাহলে আপনাকে console.log(yourVariableName)এভাবে অ্যাক্সেস করতে হবে।এবার আপনার ইন্ডেক্স ডট এইচটিএমএল ফাইলটা ব্রাউজারে ওপেন করুন এবং কন্সোল ওপেন করে দেখুনঃ

আশা করি এবার ভ্যারিয়েবলের ব্যাপার ক্লিয়ার হয়ে গেছে। এবার আসি ডাটা টাইপে।
ডাটা টাইপঃ
জাভাস্ক্রিপ্ট এ ব্যাসিকিলি দুই ধরনের ডাটা টাইপ আছেঃ
১। প্রিমিটিভ ডাটা টাইপ
২। নন প্রিমিটিভ/রেফারেন্স ডাটা টাইপ
এই পর্বে প্রিমিটিভ ডাটা টাইপ নিয়ে বিস্তারিত বলবো। আর নন-প্রিমিটিভ ডাটা টাইপ প্রত্যেকটার জন্য আলাদা আলাদা পর্বে লিখবো।
প্রিমিটিভ ডাটা টাইপঃ
প্রিমিটিভ টাইপের ডাটাগুলো তে ভ্যালু সরাসরি স্টোর করা থাকে। আমরা জানি জাভাস্ক্রিপ্ট এ সবই অবজেক্ট। কিন্তু এই প্রিমিটিভ ডাটা টাইপগুলো ছাড়া। এগুলা অবজেক্ট না। যেমনঃ
(i) নাম্বারঃ নরমাল নাম্বার থেকে শুরু করে যেকোনো ধরনের নাম্বার। দশমিক ও হতে পারে
var aNumber = 10;
var anotherNumber = 10.10;(ii) স্ট্রিংঃ টেক্সট নাম্বার সহ। মানে ক্যারেক্টার এর সিকুয়েন্স। স্ট্রিং অবশ্যই ‘ ’ অথবা “ ” এর ভিতরে থাকবে। ডাবল (“”) নাকি সিঙ্গেল (‘ ’) ইউজ করবেন সেটা একদমি আপনার ইচ্ছা। তবে একবার ডাবল একবার সিঙ্গেল ইউজ করলে খারাপ দেখা যায়(যদিও এটাও লিগ্যাল, কিন্তু ভালো প্র্যাক্টিস না) তাই যেখানে যেভাবে লিখা শুরু করবেন সেভাবেই লিখবেন। নাম্বারও যদি এভাবে ডাবল বা সিঙ্গেল এর ভিতরে লিখেন তাহলে সেটাও স্ট্রিং হিসেবে গণ্য হবে।
var text = 'I want to say something';
var text2 = "This is exactly the same way, but use either one";
var isString = '10'; //is also a string, not a number
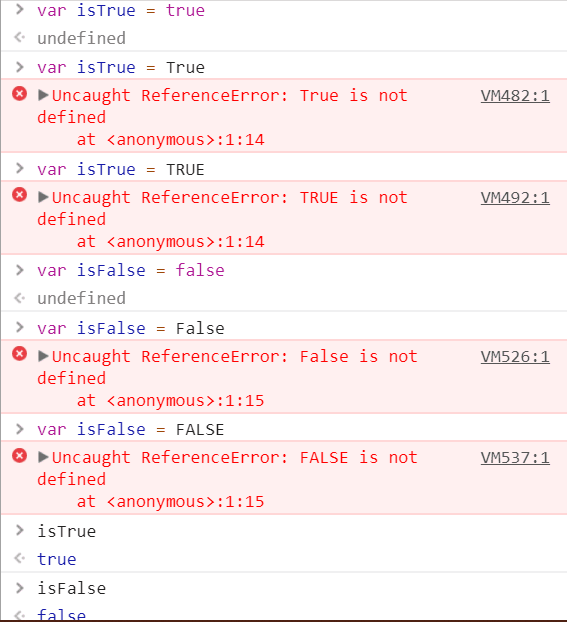
(iii) বুলিয়ানঃ সত্য নাইলে মিথ্যা true, false। সব ছোটো হাতের। বড় হাতের বা ক্যাপিটেলাইজড ভ্যালু ভুল দেখাবে। কোনো ‘ ’ বা “ ” নেই

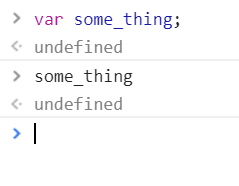
(iv) আন্ডিফাইন্ডঃ যখন আপনি ভ্যারিয়েবল ডিক্লেয়ার করেন, কিন্তু কোনো ডাটা ঐটাতে রাখা হয় না, তখন বাই ডিফল্ট undefined হয়ে থাকে সেটা

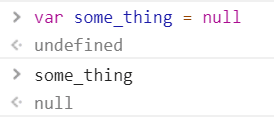
(v)ঃ নালঃ এটার কোনো অস্তিত্ব নাই। কিন্তু আন্ডিফাইন্ড না। মানে আপনি আপনার ভ্যারিয়েবলে কিছু রাখতে চাচ্ছেন না, কিন্তু আবার এটা আন্ডিফাইন্ড ও রাখতে চাচ্ছেন না। null ই হবে, Null বার NULL ভুল!

নন-প্রিমিটিভ/রেফারেন্স ডাটা টাইপঃ
নন-প্রিমিটিভ ডাটা টাইপের ভ্যালু সরাসরি সেইভ করা থাকে না। বরং ভ্যালুর রেফারেন্স সেইভ থাকে। আর এই টাইপের ডাটা অবজেক্ট। মানে এদেরও আবার অনেক প্রোপ্রার্টি আছে। যেমনঃ
(i) অ্যারে
(ii) অবজেক্ট
(iii) ফাংশন
নন-প্রিমিটিভ ডাটা টাইপ নিয়ে পরে বিস্তারিত আলোচনা করবো। আসলে এগুলা প্রত্যেকটাই বিস্তারিত আলোচনা করার মতো। বললাম যে এগুলা অবজেক্ট এবং প্রত্যেকটার প্রোপ্রার্টিজ ও আছে। তাই সবকিছু নিয়েই আলাদা আলাদা করে আলোচনা করবো পরের পর্বগুলোয়।
কনকাটিনেশনঃ
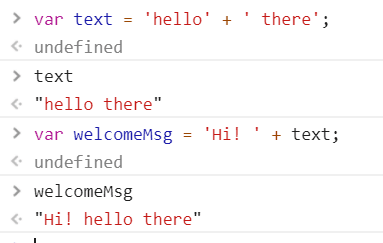
এবার আসি আরো কিছু ব্যাসিক টপিক নিয়ে। কনকাটিনেশন বা কয়েকটা ডাটা একসাথে অ্যাড করতে চাইলে জাভাস্ক্রিপ্ট এ ‘+’ ইউজ করা হয়ঃ

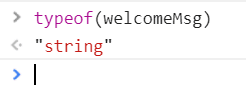
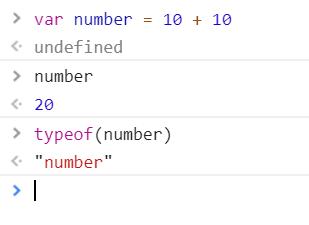
আপনি চাইলে এই অ্যাড করা পুরোটাকে একটা ভ্যারিয়েবলের মধ্যে সেইভ করে রেখে দিতে পারবেন। তবে জাভাস্ক্রিপ্ট এ সবকিছুই একটা কীওয়ার্ড দিয়েই ডিক্লেয়ার করা হয়। এখন যদি সবগুলা একটা ভ্যারিয়েবলের ভিতরে রেখে দেই, তাহলে সেটা কোন টাইপের হবে? হ্যা সেজন্যই জাভাস্ক্রিপ্ট এ কোনো ডাটা টাইপ দেখার জন্যে typeof অপারেটর ইউজ করা হয়ঃ

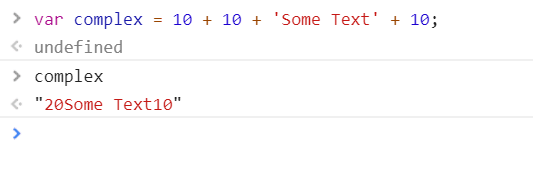
এখন যদি কয়েকটা টাইপ একসাথে অ্যাড করে একটা ভ্যারিয়েবলের সেইভ করি তাহলে সেটা কোন টাইপের হবে সেটা ডিপেন্ট করে আপনার ডাটার উপর। আপনি যদি নাম্বার নাম্বার অ্যাড করেন তাহলে সেটা কনকাটিনেশন না হয়ে অ্যাডিশন হবে। আর যদি আপনি স্ট্রিং এর সাথে নাম্বার যোগ করেন বা নাম্বারের সাথে স্ট্রিং যোগ করেন তাহলে পুরোটাই স্ট্রিং টাইপের হয়ে যাবে। কারণ নাম্বার নাম্বার ছাড়া ক্যারেক্টার সেইভ করতে পারে না। কিন্তু স্ট্রিং ক্যারেক্টারসহ নাম্বারও সেইভ করতে পারেঃ
এখানে অ্যাডিশন হবেঃ

এখানে কনকাটিনেটেড হয়ে ডাটা টাইপ চ্যাঞ্জ হয়ে যাবেঃ


এগুলোকে টাইপ কাস্টিং বলে যেটা জাভাস্ক্রিপ্ট অটোমেটিক্যালিই করে।
ভ্যারিবল এর ডাটা পরিবর্তনঃ
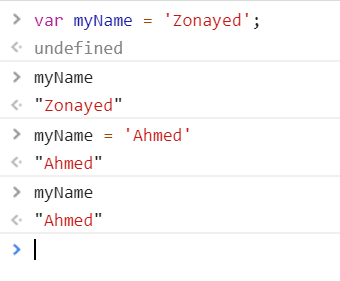
আপনি চাইলে আপনার একবার ডিক্লেয়ার করা ভ্যারিয়েবলের ডাটা পরিবর্তন করতে পারবেন। তবে একবার ডিক্লেয়ার করে পরে আবার ডিক্লেয়ার করার দরকার নেই। জাস্ট ভ্যারিয়েবল এর নাম লিখে ইকুয়্যাল টু আপনার ডাটা।

আবার প্রথমে নাম্বার নিয়ে পরে স্ট্রিং এও পরিবর্তন করতে পারবেন যেটা জাভাস্ক্রিপ্ট এ একদম লিগ্যালঃ

যেকোনো ডাটা টাইপ থেকে যেকোনো ডাটা টাইপেই পরিবর্তন করতে পারবেন। এখানে আপনার স্বাধীনতা আছে পুরোপুরি।
কমেন্টঃ
কোডে কমেন্ট করা ভালো প্র্যাক্টিসের মধ্যে পড়ে। কারণ অনেকসময় কোডের কন অংশ কি করছে সেটা বুঝতে ঝামেলা হয়ে যায়। সেক্ষেত্রে কিছু বর্ননা লিখে রাখলে যে এই অংশ এই কাজ করে ঐ অংশ ঐ কাজ করে তাহলে পরে যেকেউ বা আপনি নিজেও কয়েক বছর পরেও আপনার কোড দেখে বুঝতে পারবেন যে আসলে এই অংশের কাজ হচ্ছে এটা। তাই কোডে প্রোপার কমেন্ট রাখা ভালো। আর কমেন্ট গুলো জাভাস্ক্রিপ্ট এর ইঞ্জিন একদম কমপ্লিটলি এড়িয়ে চলবে। মানে এগুলা আইটপুটে আসবে না কখনো
কমেন্ট দুইভাবে করা যায়ঃ
১। সিঙ্গেল লাইন কমেন্টঃ
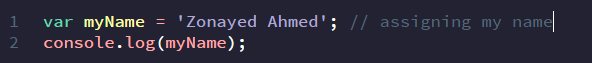
একই লাইনের কমেন্ট হলে ভা আপনার কোডের শেষে কিছু লিখতে চাইলেঃ
var myName = 'Zonayed Ahmed'; // your comment here
// Output Something
console.log('Something'); ২। মাল্টি-লাইন কমেন্টঃ
কয়েকটা লাইনে কমেন্ট লিখতে চাইলেঃ
/*
Your Comments here
*/
গুরুত্বপূর্ন একটা ব্যাপারঃ
আপনি যদি কোনো ভ্যালু ডিক্লেয়ার করেন কিন্তু তাতে কিছু সেইভ না করেন তাহলে সেটা বাই ডিফল্ট আন্ডিফাইন্ড হিসাবে সেইভড হয়ঃ

জাভাস্ক্রিপ্ট এর নতুন ভার্শনগুলোয় নতুন আরো অনেক কিছু আছে। তবে আমি আমার এই সিরিজে যেহেতু শুধুমাত্র ইএস৫ নিয়েই আলোচনা করবো তাই আমি নতুন (ইএস৬) এর কোনো কিছু এখানে উল্লেখ করবো না। আগে ইএস৫ (এখন যেভাবে লিখতেছি) সেটা বুঝার চেষ্টা করুন তাহলে পরে ইজিলি ইএস৬(আমি এই সিরিজের পরে লিখবো) বুঝতে পারবেন সহজেই :)
- ০১জাভাস্ক্রিপ্টঃ কি, কেন, কখন?
- ০২জাভাস্ক্রিপ্টঃ কোথায় এবং কিভ...
- ০৩জাভাস্ক্রিপ্টঃ ব্যাসিক ক্রোম...
- ০৪জাভাস্ক্রিপ্টঃ ভ্যারিয়েবল এব...
- ০৫জাভাস্ক্রিপ্টঃ অপারেটর নিয়ে ...
- ০৬জাভাস্ক্রিপ্টঃ কন্ডিশনাল স্ট...
- ০৭জাভাস্ক্রিপ্টঃ লুপ নিয়ে সবকি...
- ০৮জাভাস্ক্রিপ্টঃ অ্যারে নিয়ে স...
- ০৯জাভাস্ক্রিপ্টঃ ব্যাসিক অবজেক...
- ১০জাভাস্ক্রিপ্টঃ ব্যাসিক ফাংশন
- ১১জাভাস্ক্রিপ্টঃ স্টেটমেন্ট আর...
- ১২জাভাস্ক্রিপ্টঃ ড্রাই প্রিন্স...
- ১৩জাভাস্ক্রিপ্টঃ নাকি ইকমাস্ক্...
- ১৪জাভাস্ক্রিপ্টঃ বিহ্যাইন্ড দ্...
- ১৫জাভাস্ক্রিপ্টঃ হোইস্টিং(Hois...
- ১৬জাভাস্ক্রিপ্টঃ স্কোপ(Scope) ...
- ১৭জাভাস্ক্রিপ্টঃ ক্লোজারস(Clos...
- ১৮জাভাস্ক্রিপ্টঃ ইফি, Immediat...
সাবস্ক্রিপশন সেন্টার
তখনই তা আপনার ইমেইলে পেতে সাবস্ক্রাইব করুন। নো স্প্যামিং প্রমিজ!